

 0
0
آموزش کار با Canvas در HTML5 قسمت هفتم
آموزش کار با Canvas در HTML5 قسمت هفتم
در این قسمت آموزشی بررسی متدهای حرکت و انتقال از توابع دو بعدی خواهیم پرداخت.
متدهای چرخش
متد translate()
این متد دو مقدار x و y را دریافت می کند. و نقطه شروع رسم شکل بعدی از نقطه x بعلاوه مقدار جدید و y بعلاوه مقدار جدید خواهد یود.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.fillRect(200, 20, 100, 100);
c.translate(300, 50);
c.fillStyle = "red";
c.fillRect(200, 20, 100, 100);
c.stroke();
</script>
</body>
</html>
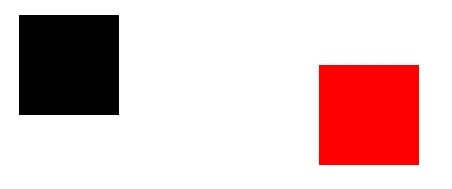
خروجی

متد rotate()
این متد یک مقدار دریافت می کند و شکل مورد نظر را چرخش می دهد.
در صورتی که بخواهیم بر حسب درجه چرخش کند به روش زیر مقدار دهیم میکنم. مقدار عدد ضرب شده به عنوان درجه محاسبه می شود.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.fillRect(200, 20, 100, 100);
c.rotate((Math.PI / 180) * 25);
c.fillStyle = "red";
c.fillRect(200, 20, 100, 100);
c.stroke();
</script>
</body>
</html>
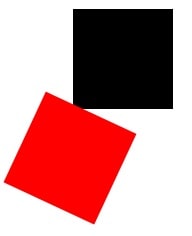
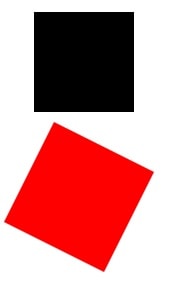
خروجی

متد scale()
این متد دو مقدار x و y را دریافت می کند و شکل مورد نظر را به همان اندازه بزرگ می کند . مثلا اگر 2 و 2 را به عنوان ورودی این متد وارد کنیم شکل فوق را در راستای x و y دو برابر می کند.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.fillRect(200, 20, 100, 100);
c.scale(2, 2);
c.fillStyle = "red";
c.fillRect(200, 20, 100, 100);
c.stroke();
</script>
</body>
</html>
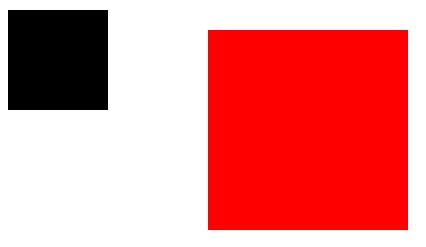
خروجی

متد transform()
این متد 6 ورودی دریافت می کند
ورودی اول: شکل را نسبت به محور x اسکیل (scale) می کند.
ورودی دوم: شکل را نسبت به محور افقی اسکیل (scale) می کند.
ورودی سوم: شکل را نسبت به محور عمودی اسکیل (scale) می کند.
ورودی چهارم: شکل را نسبت به محور y اسکیل (scale) می کند.
ورودی پنجم: شکل را نسبت به محور x ترنزلیت (translate) می کند.
ورودی ششم: شکل را نسبت به محور y ترنزلیت (translate) می کند.
نکته: transform را نسبت به شکل قبلی انجام می دهد.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
/*****************************Animation****************************/
c.beginPath();
c.fillRect(200, 20, 100, 100);
c.transform(1, 0.5, -0.5, 1, 30, 10);
c.fillStyle = "red";
c.fillRect(200, 20, 100, 100);
c.stroke();
</script>
</body>
</html>
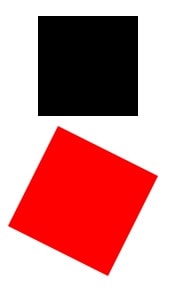
خروجی

متد setTransform()
این متد transform را نسبت به شکل اولی انجام می دهد.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.fillRect(200, 20, 100, 100);
c.setTransform(1, 0.5, -0.5, 1, 30, 10);
c.fillStyle = "red";
c.fillRect(200, 20, 100, 100);
c.stroke();
</script>
</body>
</html>
خروجی




نظر / سوال