

 0
0
آموزش کار با Canvas در HTML5 قسمت هشتم
آموزش کار با Canvas در HTML5 قسمت هشتم
در ادامه آموزش Canvas به مفهوم Gradient خواهیم پرداخت. در Canvas می توان گردینت های مربع ای ، دایره ای و خطی ایجاد کرد.
کار با گردینت ها Gradient
متد createLinearGradient()
این متد یک گردینت ایجاد می کند و چهار مقدار x0 و y0 و x1 و y1 را دریافت و یک گردینت خطی ایجاد می کند. مقدارهای فوق جهت گردینت را مشخص می کند. یعنی جهت گردینت از بالا به پاین باشد یا از چپ به راست و....
متد addColorStop()
متد فوق دو مقدار را دریافت می کند. عددی بین 0 تا 1 را به عنوان ورودی اول و ورودی دوم یک رنگ دریافت می کند.
زمانی که یک گردینت ایجاد می کنید، گردینت از یک رنگ شروع شده و به مقداری که در ورودی اول مشخص می کنیم به رنگ بعدی تغییر پیدا می کند.
مثال یک
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var g = c.createLinearGradient(0, 0, 200, 0);
g.addColorStop(0, "red");
g.addColorStop(0.5, "green");
g.addColorStop(1, "blue");
c.fillStyle = g;
c.fillRect(10, 10, 200, 150);
</script>
</body>
</html>
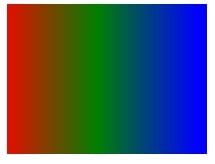
خروجی

مثال دوم
اضافه کردن رنگ ها با استفاده از حلقه For
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var g = c.createLinearGradient(0, 0, 500, 100);
for (var offset = 0, color = 0; offset <= 1; offset += 0.2) {
var colorstop = 'hsl(' + color + ',100%,50%)';
g.addColorStop(offset, colorstop);
color += 60;
}
c.fillStyle = g;
c.fillRect(0, 0, 500, 500);
</script>
</body>
</html>
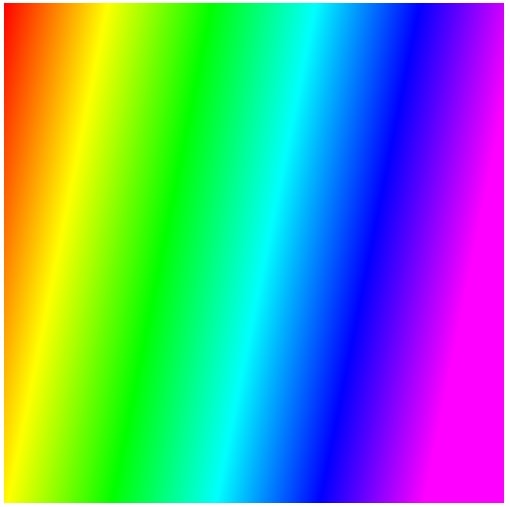
خروجی

ایجاد گردینت روی خط ها
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var g = c.createLinearGradient(0, 0, 500, 400);
for (var offset = 0, color = 0; offset <= 1; offset += 0.2) {
var colorstop = 'hsl(' + color + ',100%,50%)';
g.addColorStop(offset, colorstop);
color += 60;
}
c.fillStyle = g;
c.strokeStyle = g;
c.lineWidth = 5;
c.strokeRect(0, 0, 500, 500);
</script>
</body>
</html>
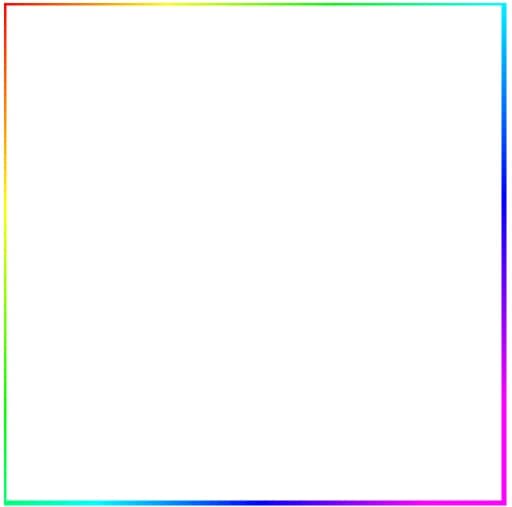
خروجی

گردینت دایره شکل
متد createRadialGradient()
این متد 6 ورودی دریافت می کند و یک گردینت دایره شکل ایجاد می کند
ورودی اول: x0
ورودی دوم: y0
ورودی سوم: شعاع گردینت اول
ورودی چهارم: x1
ورودی پنجم: y1
ورودی ششم: شعاع گردینت دوم
نکته:
با تغییر مقادیر x0 ، y0 ، x1 و y1 می توانید مرکز گرداینت را تغییر دهید.
مثالی از گردینت دایره شکل
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
var g = c.createRadialGradient(350, 300, 50, 400, 400, 200);
g.addColorStop(0, "white");
g.addColorStop(0.5, "yellow");
g.addColorStop(1, "black");
c.fillStyle = g;
c.beginPath();
c.arc(400, 400, 200,0, 2 * Math.PI, false);
c.fill();
</script>
</body>
</html>
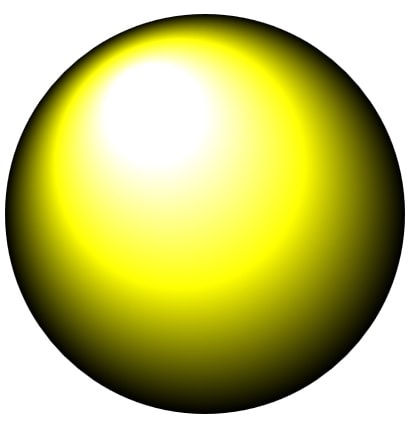
خروجی




نظر / سوال