
1

 0
0

 0
0
آموزش کار با Canvas در HTML5 قسمت ششم
آموزش کار با Canvas در HTML5 قسمت ششم
در ادامه بررسی متدهای رسم اشکال هندسی در این قسمت به بررسی چند متد دیگر خواهیم پرداخت.
متد strokeRect()
این متد یک مستطیل رسم می کند
متد fillRect()
متد فوق یک مستطیل تو پر رسم می کند.
متد clearRect()
این متد یک قسمت از مستطیل را به همان اندازه ای که مشخص کردیم پاک می کند.
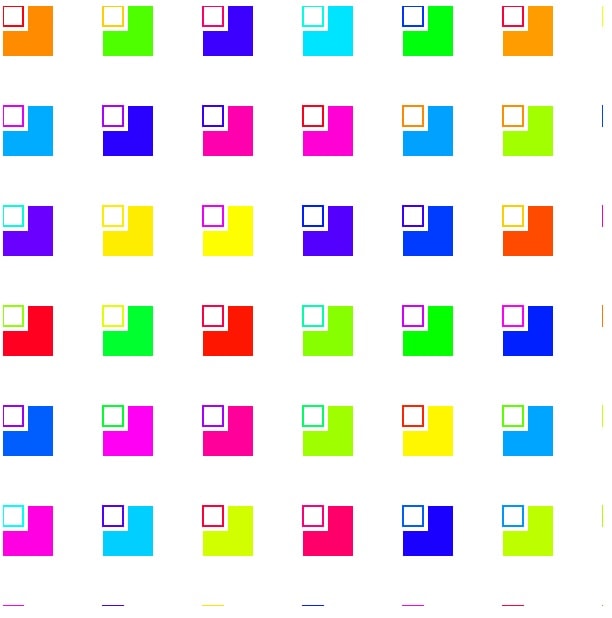
مثال اول
مثال زیر شکل های مربع شکل را در رنگ های مختلف و به صورت شطرنجی رسم می کند
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
for (var column = 0, color = 0; column < 20; column++) {
for (var row = 0; row < 20; row++) {
c.fillStyle = 'hsl(' + Math.random() * 360 + ',100%,50%)';
c.fillRect(column * 100, row * 100, 50, 50);
c.clearRect(column * 100, row * 100, 25, 25);
c.lineWidth = 2;
c.strokeStyle = 'hsl(' + Math.random() * 360 + ',100%,50%)';
c.strokeRect(column * 100, row * 100, 20, 20);
}
}
</script>
</body>
</html>
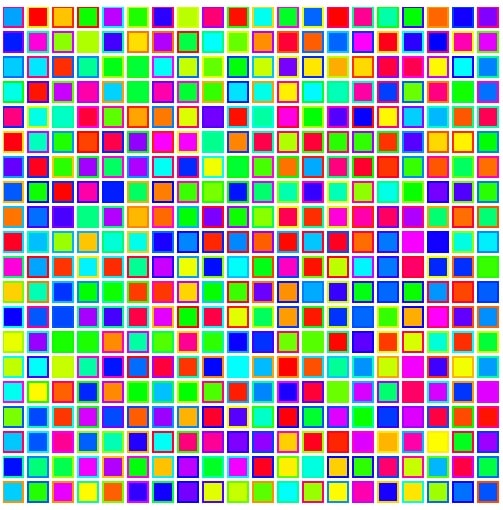
خروجی

مثال دوم
مثال زیر مربع های برش خورده را به صورت شطرنجی در کنار هم رسم می کند.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
for (var column = 0, color = 0; column < 20; column++) {
for (var row = 0; row < 20; row++) {
c.fillStyle = 'hsl(' + color + ',100%,50%)';
c.fillStyle = 'hsl(' + Math.random() * 360 + ',100%,50%)';
c.fillRect(column * 25, row * 25, 20, 20);
color += 20;
c.lineWidth = 2;
c.strokeStyle = 'hsl(' + Math.random() * 360 + ',100%,50%)';
c.strokeRect(column * 25, row * 25, 20, 20);
}
}
</script>
</body>
</html>
خروجی




نظر / سوال