

 0
0
آموزش طراحی وب سایت در فلش از ابتدا قسمت سوم
آموزش طراحی وب سایت در فلش از ابتدا قسمت سوم
کارگاه آموزشي Adobe Flash
موضوع کارگاه: طراحي يک وب سايت کامل
جلسه سوم:
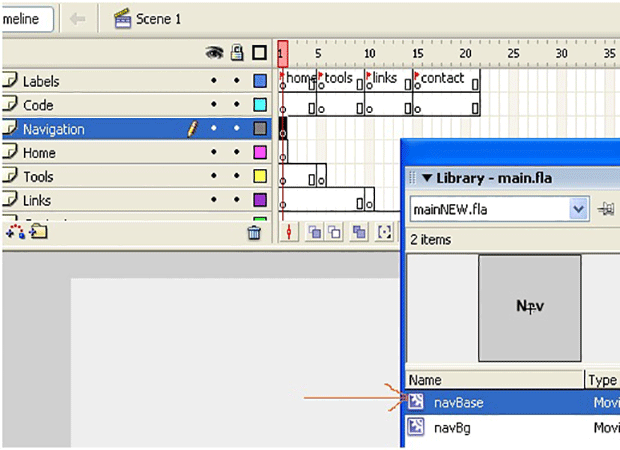
1. پس از طراحي دکمه شما مي بايست در پنل Library همانند شکل زير، شئ طراحي شده را مشاهده نماييد. در صورتيکه پنل Library را مشاهده نمي نماييد، جهت نمايش اين پنل گزينه Library را از منوي Window انتخاب نماييد و يا کليد ترکيبي Ctrl+L را بفشاريد.

2. اکنون شما مي توانيد به تعداد زياد از شئ طراحي شده (دکمه) در فيلم خود استفاده نماييد. جهت ايجاد يک نمونه از شئ طراحي شده کافيست با عمل کشيدن و رهاسازي ماوس (Drag and Drop) آن را دورن Stage قرار دهيد. فريم شماره 1 از لايه Navigation را انتخاب نموده و چهار نمونه از شئ دکمه navBase را در Stage قرار دهيد.
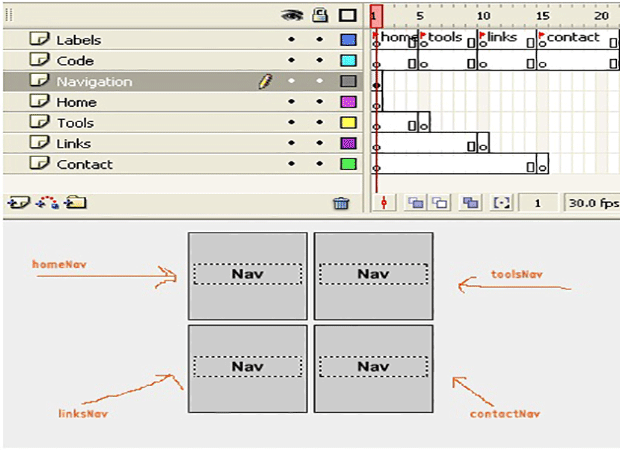
3. يکي از دکمه ها را انتخاب نموده و نام نمونه (Instance Name) آن را از پنل Properties با نام homeNav تنظيم نماييد. نام سه دکمه ديگر را به ترتيب toolsNav، linksNav و contactNav تنظيم نماييد. پس از انجام عمليات شکل محيط کاري شما مي بايست بصورت زير باشد. دقت نماييد که دکمه ها را به همان ترتيب که در شکل مشخص شده است نامگذاري نماييد.

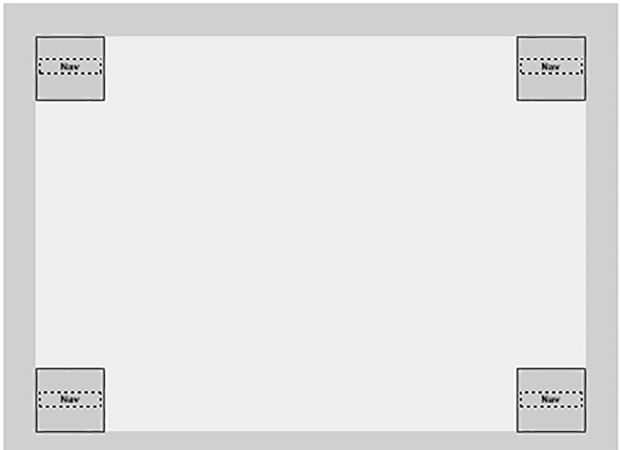
4. بدليل آنکه ما در ادامه با استفاده از اسکريپت نويسي دکمه ها را کنترل خواهيم کرد، فعلا آنها رادر چهار گوشه صفحه قرار دهيد. دکمه homeNav گوشه سمت چپ بالا، دکمه toolsNav سمت راست بالا، دکمه linksNav سمت چپ پايين و دکمه contactNav را پايين سمت راست قرار دهيد. و مطمئن شويد که دکمه ها به درستي نامگذاري شده باشند. پس از اتمام عمليات شماي stage بصورت زير خواهد بود.

5. اکنون ما آماده ايم تا با استفاده از اسکريپت نويسي اشياء موجود بر روي Stage و يا ترتيب نمايش فريم ها را کنترل نماييم. پيش از آنکه شروع به اسکريپت نويسي نماييم، بر روي فريم شماره 20 در لايه Navigation کليد F5 را فشار دهيد تا مطمئن شويم که اشياء موجود در لايه Navigation در تمامي فريم ها نمايش داده خواهد شد.
6. شايد در طي انجام پروژه هاي خود نياز داشته باشيد که اسکريپت هاي نوشته شده توسط ساير برنامه نويسان را بکار گيريد. در اين بخش چگونگي بکارگيري چنين اسکريپت هايي را آموزش مي دهيم. براي اضافه نمودن يک نمونه از اين اسکريپت ها به پروژه مراحل زير را انجام دهيد.
از اینجا افکت هاي زيبايي براي اشياي فيلم وجود دارد. با مراجعه به اين سايت اين افکت ها را دانلود نماييد. (يک نسخه از اين افکت ها به همراه اين سند در اختيار برنامه نويس قرار داده مي شود. اما براي تهيه نسخه هاي بروز مي بايست از سايت مذکور آن را دانلود نماييد.)
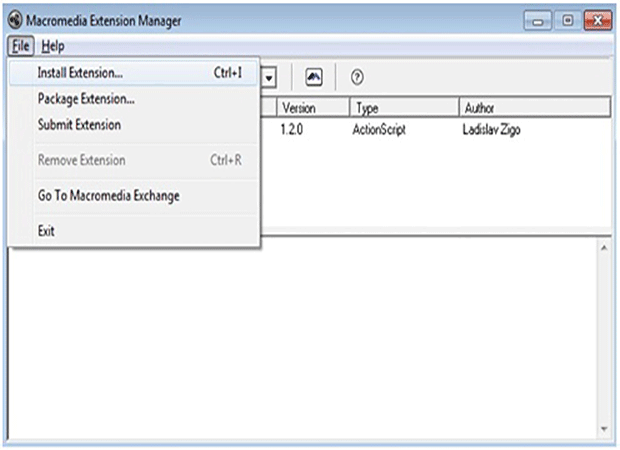
نرم افزار Macromedia Extension Manager را از مسير نصب نرم افزار Macromedia Flash MX اجرا نماييد.
پس از باز شدن نرم افزار Macromedia Extension Manager از منوي فايل گزينه Install Extension… را جهت باز شدن پنجره Select Extension انتخاب نماييد. نام و مسير فايل هاي دانلود شده را مشخص نموده و دکمه Install را انتخاب نماييد. دقت کنيد که فايل يا فايل هاي با پسوند .mxp را مي توانيد انتخاب نماييد.

حال نرم افزار Macromedia Extension Manager را بسته و نرم افزار Macromedia Flash MX را مجددا راه اندازي نماييد. اکنون اسکريپت هاي موجود در اين فايل آماده استفاده مي باشند.



نظر / سوال