

 0
0
آموزش طراحی وب سایت در فلش از ابتدا قسمت دوم
آموزش طراحی وب سایت در فلش از ابتدا قسمت دوم
کارگاه آموزشي Adobe Flash
موضوع کارگاه: طراحي يک وب سايت کامل
جلسه دوم:
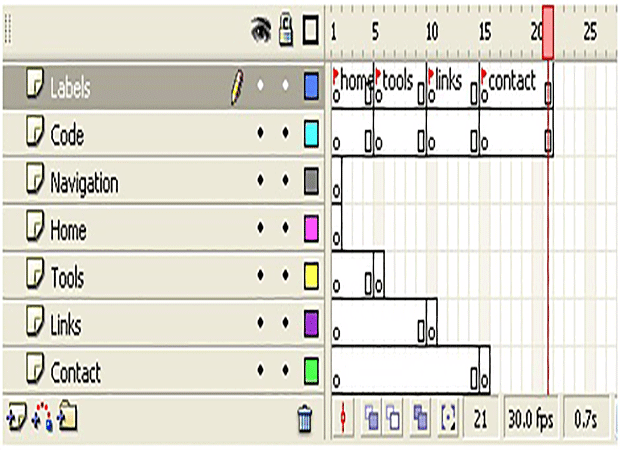
1. بر روي فريم شماره 5 از لايه Tools کليک نموده و دکمه F6 را فشار دهيد. همين عمل را براي فريم شماره 10 لايه Links و فريم 15 لايه Contact نيز انجام دهيد.
2. در لايه Code فريم هاي 5، 10 و 15 را به Blank Keyframe تبديل نماييد. پس از انجام اين عمليات مي بايست، شماي Timeline پروژه شما مي بايست بصورت زير باشد:

3. در اين مرحله مي بايست يک کليپ فيلم (Movie Clip) جهت انجام عمليات حرکت از يک صفحه به صفحه ديگر طراحي گردد. اين کليپ شامل يک مستطيل و يک ابزار نوشته (Text Tool) بر روي آن است. براي طراحي اين کليپ مراحل زير را انجام دهيد:
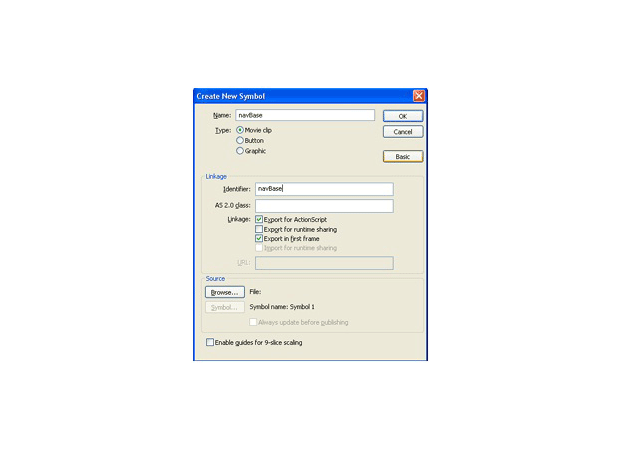
براي ايجاد يک سيمبل جديد گزينه New Symbol… را از منوي Insert انتخاب نماييد. مي توانيد بجاي آن کليد ترکيبي Ctrl+F8 را فشار دهيد.
در پنجره ظاهر شده (Create New Symbol) نام سيمبل را navBase و نوع سيمبل را Movie Clip انتخاب نماييد. دقت کنيد که در اين پنجره گزينه هاي Export for action script و Export in first frame تيک خورده است (اين گزينه ها با کليک بر روي دکمه Advanced در پنجره Create New Symbol ظاهر مي شوند). پس از انجام عمليات شکل پنجره Create New Symbol بصورت زير است.

کليد تائيد را جهت بسته شدن پنجره و ايجاد سيمبل کليک نماييد. در اينصورت Stage به محيط طراحي سيمبل تغيير شکل خواهد داد.
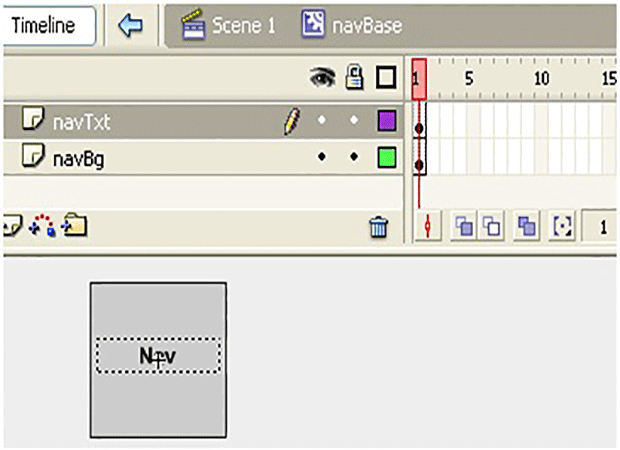
4. در اين محيط دو لايه با نام navBg و navTxt ايجاد نماييد. در لايه navBg يک مستطيل رسم نموده (ابعاد مستطيل را از پنل Properties بصورت 80 * 80 تنظيم نماييد) و کليد F8 را جهت تبديل آن سيمبل فشار دهيد ( نام آن را navBg تغيير دهيد).
5. همچنين در لايه navTxt يک ابزار نوشته (Text Tool) را بر روي مستطيل رسم نماييد. پس از انجام عمليات شکل محيط طراحي سيمبل بصورت زير است.

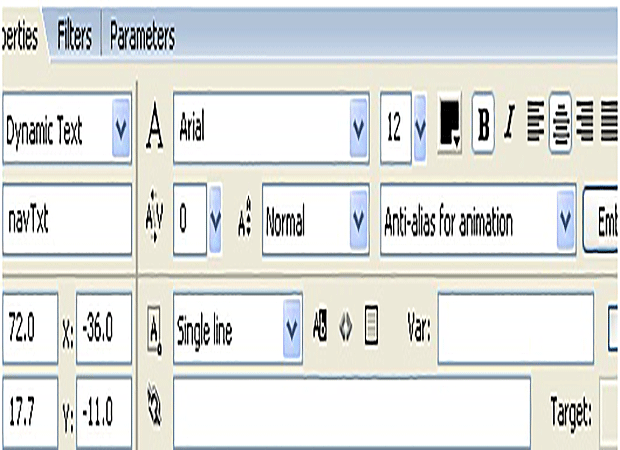
6. پس از انتخاب Text Tool تنظيمات آن را مطابق شکل زير انجام دهيد.

7. پس از انجام اين مراحل طراحي دکمه به پايان رسيده است و شما مي توانيد براي ادامه کار به Stage برگرديد.



نظر / سوال