

 0
0
آموزش طراحی وب سایت در فلش از ابتدا قسمت اول
آموزش طراحی وب سایت در فلش از ابتدا قسمت اول
کارگاه آموزشي Adobe Flash
موضوع کارگاه: طراحي يک وب سايت کامل
اين وب سايت داراي 4 صفحه نمونه با نام هاي Home، Tools، Links و Contact خواهد بود. لازم به ذکر است که هر دانشجو مي تواند با توجه به پروژه انتخاب شده تعداد صفحات را تغيير دهد.
مراحل انجام کار:
در اين بخش در طي هشت جلسه مراحل طراحي صفحه وب توسط Adobe Flash تشريح مي شود. اين بخش علاوه بر طراحي وب سايت، بکارگيري بسته هاي آماده را در طراحي آموزش مي دهد.
جلسه اول:
1. نرم افزار Adobe Flash را باز نموده و از منوي File گزينه New را جهت ايجاد يک پروژه جديد انتخاب نماييد.
سپس اين پروژه را با نام Main ذخيره نماييد.
2. سپس گزينه Document از منوي Modify را انتخاب نموده و تنظيمات زير را انجام دهيد:
Dimensions: 650*500px
Background Color: #eeeeee
Frame Rate= 30fps
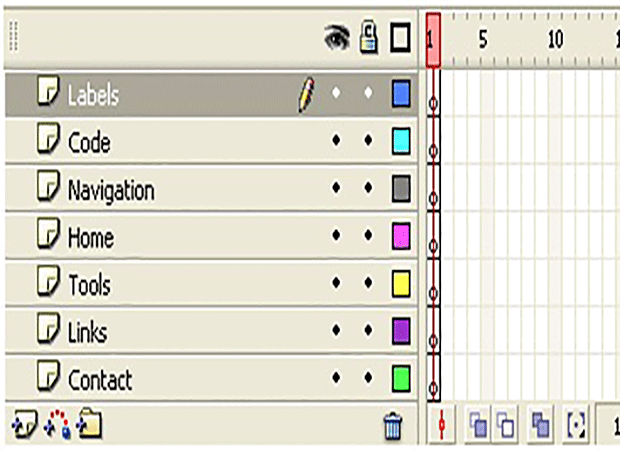
3. هفت لايه ايجاد نموده و آنها را مطابق شکل زير نامگذاري نماييد.

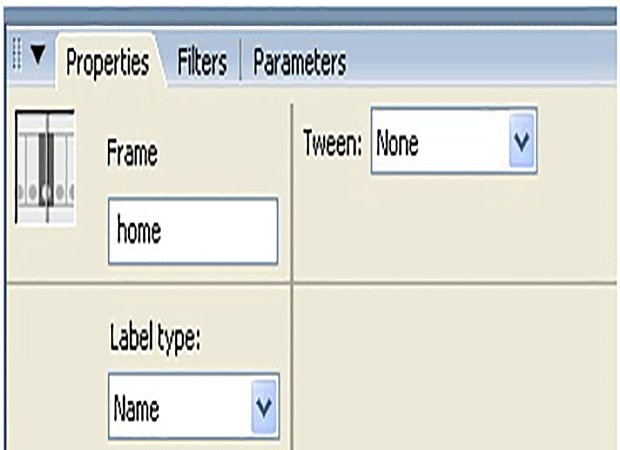
4. در فريم شماره يک از لايه Labels کليک نموده و در پنل Properties نام اين فريم (Frame Label) را به home تغيير دهيد.
در شکل زير پنل Properties پس از انجام عمليات نمايش داده شده است.

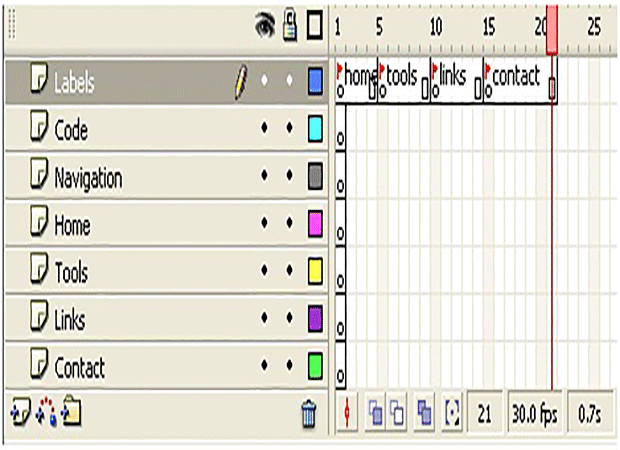
5. در لايه Labels بر روي فريمهاي شماره 5، 10 و 15 کليد F6 را جهت ايجاد فريم کليدي (Keyframe) فشار دهيد. همچنين بجاي کليد F6 مي توانيد گزينه Insert Keyframe را از زير منوي Timeline منوي Insert انتخاب نماييد. و نام فريم ها را به ترتيب tools، links و contact انتخاب نماييد. پس از انجام عمليات شماي Timeline پروژه شما مي بايست بصورت زير باشد:




نظر / سوال