

 0
0
آپلود عکس در ckeditor در MVC 5
آپلود عکس در ckeditor در MVC 5
در این پست نحوه آپلود عکس در ckeditor توسط MVC 5 را آموزش می دهیم.
در پست های قبلی نحوه استفاده از ckeditor در MVC 5 را به صورت کامل توضیح دادیم. در این قسمت جهت کاملتر شدن این آموزش نحوه آپلود عکس در ckeditor را توضیح می دهیم.
در آموزش های بعدی نحوه سفارشی سازی ckeditor رو به صورت کامل آموزش خواهیم داد و همچنین نحوه اضافه کردن syntaxhighlighter به ckeditor رو به صورت کامل توضیح خواهیم داد تا مباحث استفاده از ckeditor در MVC 5 به پایان برسد.
جهت آپلود عکس در ckeditor ابتدا یک پوشه به نام Images در ریشه پروژه خود ایجاد کنید.
سپس در کنترلی که می خواهیم آپلود عکس انجام شود کدهای زیر را کپی کنید توجه داشته باشید که ما این کار رو در کنترل Home انجام می دهیم.
[HttpPost]
public ActionResult UploadImage(HttpPostedFileBase upload, string CKEditorFuncNum, string CKEditor, string langCode)
{
string vImagePath = String.Empty;
string vMessage = String.Empty;
string vFilePath = String.Empty;
string vOutput = String.Empty;
try
{
if (upload != null && upload.ContentLength > 0)
{
var vFileName = DateTime.Now.ToString("yyyyMMdd-HHMMssff") + Path.GetExtension(upload.FileName).ToLower();
var vFolderPath = Server.MapPath("/Images/");
if (!Directory.Exists(vFolderPath))
{
Directory.CreateDirectory(vFolderPath);
}
vFilePath = Path.Combine(vFolderPath, vFileName);
upload.SaveAs(vFilePath);
vImagePath = Url.Content("/Images/" + vFileName);
vMessage = "تصویر با مفقیت ذخیره شد";
}
}
catch
{
vMessage = "There was an issue uploading";
}
vOutput = @"<html><body><script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + vImagePath + "\", \"" + vMessage + "\");</script></body></html>";
return Content(vOutput);
}
در کدهای ما یک متد اکش به نام UploadImage تعریف کردیم که تصویر ما رو آپلود می کند.
حال پوشه ckeditor در پوشه Scripts بروید و فایل Config.js را باز کنید و کد زیر را به آن اضافه کنید.
config.filebrowserImageUploadUrl = '/Home/UploadImage';
در کد بالا نام کنترلر و متد آپلود تصویر را مشخص کردیم.
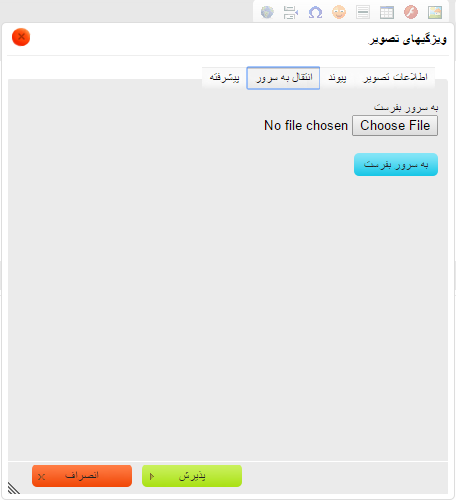
حال برنامه را اجرا کنید و برای آپلود عکس کافیست روی آیکون image در ckeditor کلیک کنید و بعد از انتخاب تصویر روی گزینه به سرور بفرست کلیک کنید.




نظر / سوال