

 0
0
آموزش استفاده از ckeditor در mvc 5
آموزش استفاده از ckeditor در mvc 5
در این پست قصد داریم تا نحوه استفاده از ckeditor در mvc 5 را به صورت کامل آموزش دهیم.
این آموزش در سه قسمت در سایت قرار خواهد گرفت. در این قسمت نحوه استفاده از ckeditor در mvc 5 با استفاده از Models آموزش خواهیم داد. در قسمت های بعدی نحوه اضافه کردن آپلود عکس به ckeditor و در قسمت سوم نحوه اضافه کردن plugins های syntaxhighlighter به ckeditor را آموزش خواهیم داد.
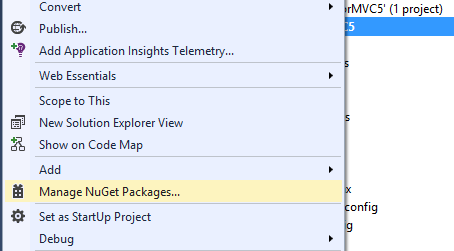
برای شروع ابتدا باید ckeditor را به پروژه خود اضافه کنیم برای این کار روی پروژه خود کلیک راست کنید و گزینه Manage NuGet Packages کلیک کنید.

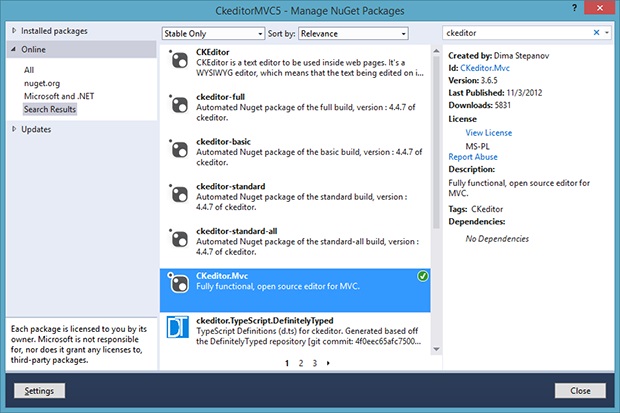
سپس در پنجره باز شده ckeditor را جستجو کنید توجه داشته باشید که به اینترنت متصل باشید.
طبق تصویر زیر ckeditor انتخاب شده را با کلیک بروی گزینه Install نصب کنید.

سپس به پوشه view بروید خواهید دید که یک پوشه به نام Shared اضافه شده و همچنین داخل آن یک پوشه EditorTemplates نیز اضافه شده که داخل آن یک فایلی به نام Html.cshtml وجود دارد. و کد زیر نیز داخل آن نوشته شده.
@Html.TextArea("", ViewData.TemplateInfo.FormattedModelValue.ToString(), new { @class = "ckeditor" })
حال کدهای زیر که اسکریپت های مربوط به ckeditor می باشد را به آن اضافه کنید.
<script src="~/Scripts/ckeditor/ckeditor.js"></script>
<script src="~/Scripts/ckeditor/adapters/jquery.js"></script>
<script>
$(function () {
$('#Content').ckeditor();
});
</script>
نکته:
فایل های مربوط به ckeditor در پوشه Scripts اضافه شده
سپس یک کلاس داخل پوشه Models ایجاد کنید و یک پراپرتی به صورت زیر تعریف کنید.
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace CkeditorMVC5.Models
{
public class Ckeditor
{
[UIHint("Html")]
public string TextEditor { get; set; }
}
}
حال یک کنترل ایجاد کنید و یک view و سپس داخل view شوید و کدهای زیر را به آن اضافه کنید.
@model CkeditorMVC5.Models.Ckeditor
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@Html.EditorFor(model=>model.TextEditor)
</div>
</body>
</html>
سپس برنامه را اجرا کنید تا ویرایشگری که به برنامه اضافه کردیم را مشاهده کنید.




نظر / سوال