

 0
0
آموزش و سورس ckeditor با قابلیت آپلود عکس در Asp.Net
آموزش و سورس ckeditor با قابلیت آپلود عکس در Asp.Net
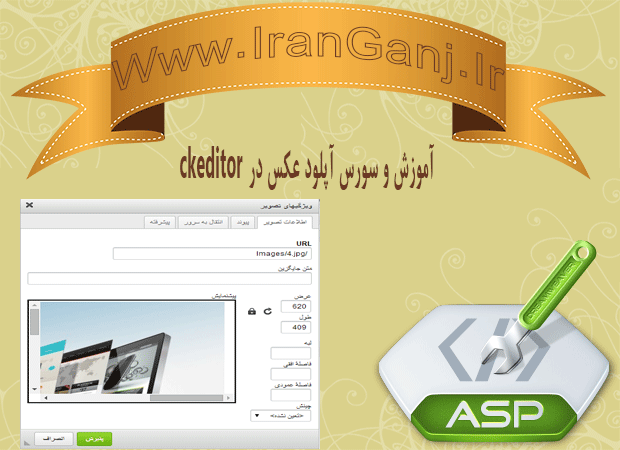
در این پست سورس و آموزش آپلود تصویر در ckeditor در Asp.Net را برای شما آماده کرده ایم.
در پست های قبلی آموزش و سورس سه تا از ویرایشگراهای متن را در سایت قرار داده بودیم
برای ایجاد مطالب سایت هنگام استفاده از ویرایشگر متن نیاز خواهید داشت که تصاویر به مطالب خود اضاقه کنید و همچنین نیاز خواهید داشت که این تصاویر را در سرور نیز آپلود شود. برای شروع ایتدا پوشه ckeditor را به ریشه وب سایت خود کپی کنید.
توجه: در سورسی که قرار داده ایم امکان آپلود در ckeditor وجود دارد
سپس روی سلوشن خود کلیک راست کنید و Add را انتخاب کنید و سپس Add New Item را انتخاب کنید در پنجره ای که باز می شود Handler.ashx را انتخاب کنید و سپس نام آن را می توانید هر چیزی قرار دهید ما در اینجا نام Upload.ashx در نظر گرفته ایم
سپس کد زیر را به آن اضافه کنید
HttpPostedFile uploads = context.Request.Files["upload"];
string CKEditorFuncNum = context.Request["CKEditorFuncNum"];
string file = System.IO.Path.GetFileName(uploads.FileName);
uploads.SaveAs(context.Server.MapPath(".") + "\\Images\\" + file);
string url = "/Images/+ file;
context.Response.Write( <script>window.parent.CKEDITOR.tools.callFunction("+ CKEditorFuncNum + ", \"" + url + "\");</script>>");
context.Response.End();
در کد بالا خیلی واضع است که مسیر آپلود تصویر و همچنین مسیری که در ویرایشگر متن تصویر نمایش داده خواهد شد را مشخص شده است.
در این مرحله یک TextBox به صفحه ای که می خواهید اضافه کنید و سپس کد زیر را قبل از TextBox قرار دهید
<script type="text/javascript" src="Scripts/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<type="text/javascript">
$(function () {
CKEDITOR.replace('<%=txtContent.ClientID %>',
{ filebrowserImageUploadUrl: '/Upload.ashx' });
});uploads = context.Request.Files["upload"];
</script>
<asp:TextBox ID="txtContent" runat="server" Rows="8" Columns="45" TextMode="MultiLine" />
در کد بالا ایتدا آخرین نسخه JQuery به برنامه اضافه شده و همچنین فایل ckeditor نیز اضافه شده و در نهایت اسم Upload.ashx را جهت آپلود مشخص شده است.
در زیر لینک دانلود کامل سورس به همراه توضیحات آن جهت دانلود قرار داده شده. در پست های بعدی آموزش همین سورس در MVC5 نیز داده خواهد شد.



نظر / سوال