

 0
0
آموزش و سورس استفاده از syntaxhighlighter در ckeditor در Asp.net
آموزش و سورس استفاده از syntaxhighlighter در ckeditor در Asp.net
در این پست سورس و آموزش استفاده از syntaxhighlighter در ckeditor را برای شما آماده کرده ایم.
در پست های قبلی آموزش و سورس آپلود عکس در ckeditor و همچنین نحوه استفاده از سه تا از ویرایشگراهای متن را در سایت توضیح داده بودیم
در این پست جهت کاملتر شدن آموزش های قبلی نحوه استفاده از syntaxhighlighter در ckeditor را توضیح می دهیم.
تمامی مراحل زیر در زبان های PHP و Asp.Net یکسان می باشند و شما در هر دو زبان می توانید مراحل زیر را دنبال کنید.
ابتدا syntaxhighlight را دانلود کنید و در مسیر ckeditor/plugins/syntaxhighlight کپی کنید.
سپس وارد پوشه ckeditor شوید فایل config.js و کد زیر را به آن اضافه کنید
config.extraPlugins = "syntaxhighlight";
در سورسی که ما برای شما قرار داده ایم نحوه تغییر زیان، رنگ، پوسته و همچنین نحوه کم و زیاد کردن ابزار ها ckeditor اضافه شده و شما می توانید به سلیقه خود آنها را تغییر دهید.
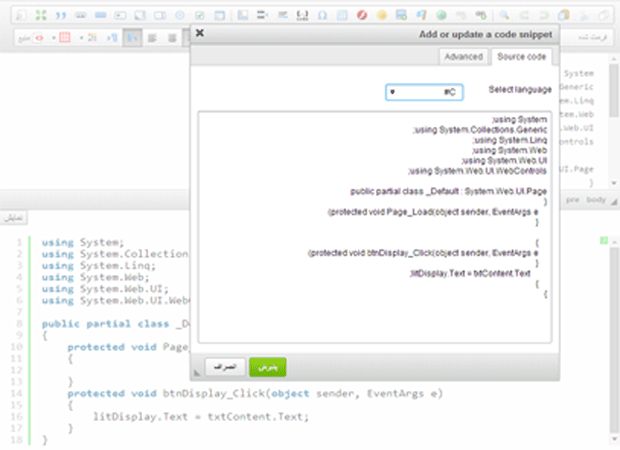
اگر به ابزارهای موجود در ckeditor نگاه کنید خواهید دید که یک ابزار به آنها اضافه شده که امکان اضافه کردن تمام کدهای برنامه نویسی وجود دارد.
حال نوبت نمایش کدها می باشد برای این کار ابتدار از سایت alexgorbatchev آخرین نسخه SyntaxHighlighter را دانلود کنید.
بعد از دانلود فایل مورد نظر را به پوشه ckeditor کپی کنید
سپس کد های زیر را به header صفحه مورد نظر خود اضافه کنید
<link href="ckeditor/syntaxhighlighter/styles/shCoreDefault.css" rel"stylesheet" type="text/css" /> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shAutoloader.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushAS3.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushPerl.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushPowerShell.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushPython.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushSql.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushVb.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shBrushXml.js"></script> <script type="text/javascript" src="ckeditor/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" ></SyntaxHighlighter.all();script>
خروجی نهایی

در اینجا کار ما به پایان می رسد و سورس کامل ckeditor که در آموزش های قبلی و این آموزش به طور یکجا قرار داده شده و می توانید دانلود کنید.



نظر / سوال