

 0
0
آموزش نحوه ساخت GridView سفارشی در Asp.Net
آموزش نحوه ساخت GridView سفارشی در Asp.Net
در بسیاری از سایت ها امکان جستجو در سایت وجود دارد برای این کار باید مطالب سایت در دیتابیس ذخیره شده باشد تا امکان جستجو فراهم شود.
برای نمایش مطالب سایت از GridView استفاده می کنند ولی باید نحوه ساخت GirdView سفارشی را بدانید تا بتوانید این کار را انجام دهید.
در این آموزش ما نحوه ساخت GridView سفارشی را آموزش می دهیم این آموزش در SqlServer 2012 و C#.Net 2012 داده شده است و سورس آن نیز همراه فایلی قرار داده شده است
کدهای Asp.net :
<%@ Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head runat="server">
<link href="App_Themes/css/StyleGridView.css" el="stylesheet" />
<title>iranganj</title>
</head>
<body>
<form id="form" runat="server">
<asp:GridView ID"GridViewTopics" runat="server" GridLines="None" AutoGenerateColumns="False" AllowPaging="true" PageSize="2" OnPageIndexChanging="GridViewTopics_PageIndexChanging">
<Columns>
<asp:TemplateField ShowHeader="false">
<ItemTemplate>
<div class="topics">
<div class="title">
<a id="link" runat="server" Text='<%# Bind("title") %>' >
<asp:Label ID"lbltitle" runat="server"href='<%# Bind ("link") %>'></asp:Label></a>
</div>
<div class="pic">
<asp:Image ID"img" runat="server" ImageUrl='<%# Bind ("picture") %>'></asp:Label></a>
</div>
<div class="txt">
<asp:Label ID"lblbody" runat="server" Text='<%# Bind ("body") %>'></asp:Label></a>
</div>
<div class="date">
<asp:Label ID"lbldate" runat="server" Text='<%# Bind ("date") %>'></asp:Label></a>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</form>
</body>
</html>
در کد بالا ما یک GridView اضافه کردیم و در داخل تگ های GridView با استفاده از تگ های div شکل GridView خود را طراحی کردیم سپس با استفاده از تگ a لینک صفحه مورد نظر را bind کردیم و با استفاده از تگ label متن های خود را bind کردیم با استفاده از تگ image عکس مورد نظر را نمایش دادیم.
شاید دیده باشید که پایین مطالب GridViewشماره صفحه های مطالب را قرار میدهند تا بتوانید مطالب دیگر را نیز ببینید ما برای این کار در GridView خود تعداد صفحات یعنی تعداد topic های که باید نمایش دهد 2 قرار دادیم. و همچنین AllowPaging در GridView برابر true قرار دادیم تا تعداد شماره صفحات را نمایش دهد.
کد های C#.Net :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI. Page
{
protected void Page_Load(object sender, EventArgs e)
{
DataSet ds = new DataSet();
connection connection = new connection();
connection.Connect();
string sql = "SELECT * from topics ";
SqlDataAdapterda;
da = connection.SelectDataAdapter(sql);
da.Fill(ds, "topics");
GridViewTopics.DataSource = ds;
GridViewTopics.DataBind();
connection.Disconnect();
}
protected void GridViewTopics_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridViewTopics.PageIndex = e.NewPageIndex;
DataSet ds = new DataSet();
connection connection = new connection();
connection.Connect();
string sql = "SELECT * from topics ";
SqlDataAdapterda;
da = connection.SelectDataAdapter(sql);
da.Fill(ds, "topics");
GridViewTopics.DataSource = ds;
GridViewTopics.DataBind();
connection.Disconnect();
}
}
در کدهای بالا در form load اطلاعات را داخل GridView می ریزد در مطالب قبل نحوه وصل شدن به پایگاه داده را کامل توضیح دادیم که می توانید از اینجا به آموزش آن دسترسی پیدا کنید.
و برای اینکه کاربر بتواند مطالب دیگر را با استفاده از شماره صفحه مشاهده کند از خاصیت GridViewTopics_PageIndexChanging را در GridView فعال کرده و کد قبلی که در form load نوشیم را بدون تغییر داخل آن می نویسیم
کد های CSS :
.topics
{
width: 600px;
height: auto;
direction: rtl;
}
.title
{
width: 600px;
height: 50px;
float: right;
background-color: #ff6a00;
text-align: center;
}
.pic
{
width: 150px;
height: 150px;
float: right;
background-color: #ff6a00;
}
.txt
{
width: 150px;
height: 450px;
float: right;
background-color: #b6ff00;
}
.date
{
width: 600px;
height: 50px;
float: right;
background-color: #808080;
}
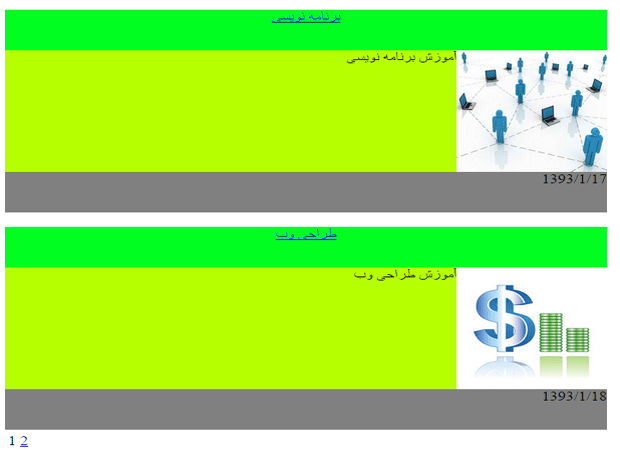
خروجی سورس کد

کد های CSS برای ظاهر GridView استفاده شده که شما می توانید آن را به دلخواه تغییر دهید.
شما برای اجرای برنامه یاید دیتابیس برنامه را در sql sevre Attach نمایید.



نظر / سوال