

 0
0
آموزش طراحی وب سایت در فلش از ابتدا قسمت هفتم
آموزش طراحی وب سایت در فلش از ابتدا قسمت هفتم
کارگاه آموزشي Adobe Flash
موضوع کارگاه: طراحي يک وب سايت کامل
جلسه هفتم:
1. بر روي فريم شماره 10 از لايه Links کليک نماييد. در اين فريم محتواي صفحه links وب سايت قرار خواهد گرفت.
2. از منوي insert گزينه New Symbol… را جهت باز شدن پنجره Create New Symbol انتخاب نماييد.نام اين سيمبل را با links_holder تنظيم نماييد و دکمه تاييد را جهت باز شدن محيط طراحي سيمبل جديد انتخاب نماييد. در اين محيط شما مي توانيد اشياء موجود در صفحه links را به دلخواه طراحي نماييد. در ادامه من يک نمونه ايجاد مي کنم.
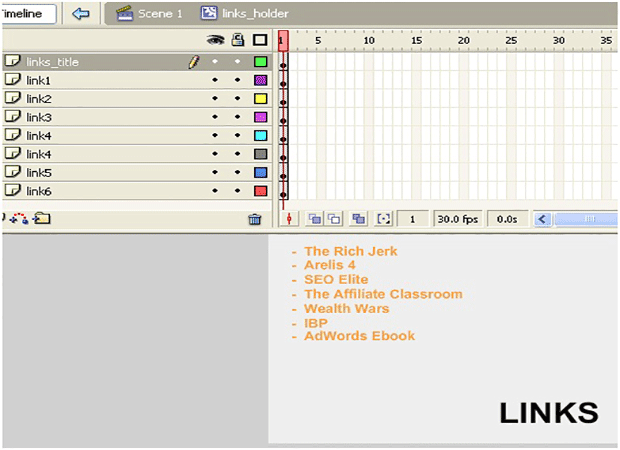
3. در اين صفحه من تنها يک عنوان و تعدادي لينک قرار خواهم داد. در شکل زير شمايي از اين سيمبل را پس از طراحي مشاهده مي نماييد.

4. در اين سيمبل نام نمونه لينک ها را همنام با نام لايه آنها تنظيم نماييد. به عنوان مثال نام نمونه لينک The Rich Jerk ، link1 خواهد بود. بقيه لينک ها را نيز به همين صورت نامگذاري نماييد.
5. سپس به Stage بازگشته و مجددا مطمئن شويد که فريم شماره 10 از لايه Links انتخاب شده است.
6. يک نمونه از سيمبل links_holder را در Stage قرار داده و موقعيت آن را از پنل Properties توسط ويژگي هاي X و Yتنظيم نماييد. همچنين نام نمونه آين سيمبل را به tools_holder تغيير دهيد.
7. بر روي فريم شماره 15 از لايه Contact کليک نموده و همانند فريم هاي tools و links محتواي اين صفحه را نيز طراحي نماييد. در اين صفحه مي توانيد اطلاعات تماس مشتريان با خود نظير آدرس هاي فيزيکي، شماره تلفن، آدرس وب سايت، شماره پيام کوتاه و ... را قرار دهيد.
8. جلسه هشتم اختصاص به اضافه نمودن اسکريپت هايي به هر صفحه جهت افزايش قدرت تعاملي هر يک از صفحات دارد.



نظر / سوال