

 0
0
آموزش کامل استفاده از google custom search
آموزش کامل استفاده از google custom search
در این پست آموزش کامل google custom search را برای شما قرار داده ایم.
یکی از راه های دسترسی سریع به مطالب در وب سایت ها جستجو می باشد. زمانی که کاربری به سایت شما مراجعه می کند در صورت پیدا نکردن یک مطلب سریع از گزینه جستجو استفاده میکند. برای اینکه امکان جستجو را به سایت خود اضافه کنید روش های زیادی وجود دارد.
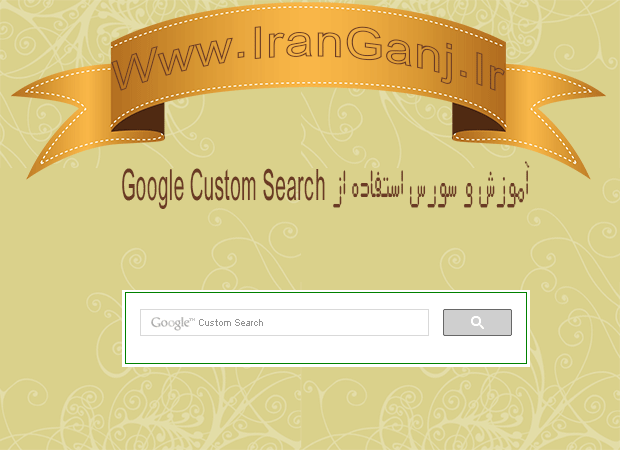
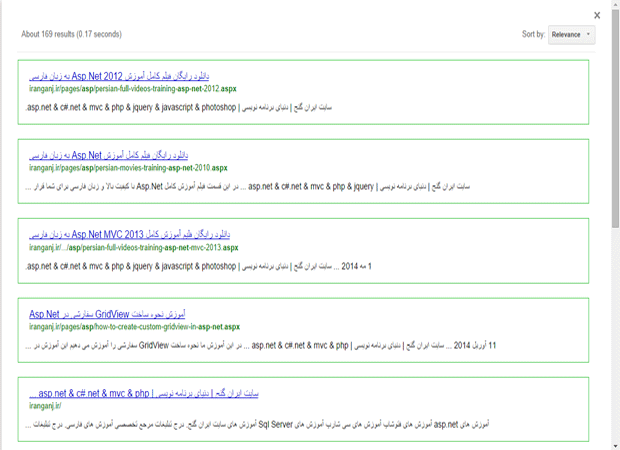
ما در اینجا روشی را برای شما آموزش می دهیم که بدون نیاز به کد نویسی یک جستجوگر حرفه ای برای وب سایت خود اضافه کنید. برای مشاهد google custom search می توانید نمونه حاضر را که ما برای سایت خودمان قرار داده ایم را مشاهده کنید.
یکی از قابلیت این نوع جستجو سرعت جستجو در آن است به محض کلیک روی دکمه جستجو نتیجه را نمایش می دهد.
نحوه انجام کار
ابتدا وارد حساب کاربری خود در گوگل شوید و سپس از با استفاده از لینک وارد صفحه جستجوی شخصی گوگل شوید.

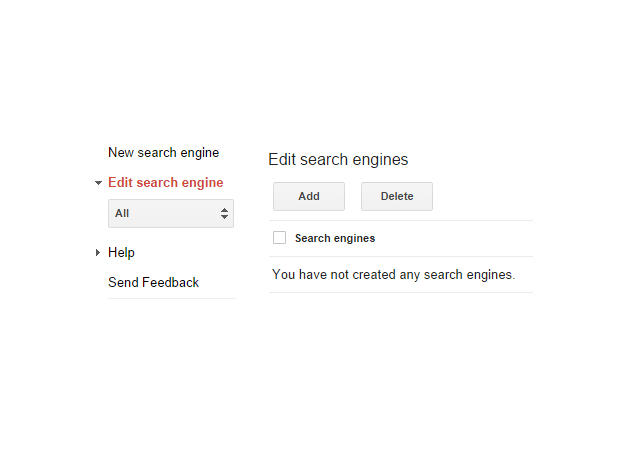
سپس در این مرحله روی دکمه Add کلیک کنید.

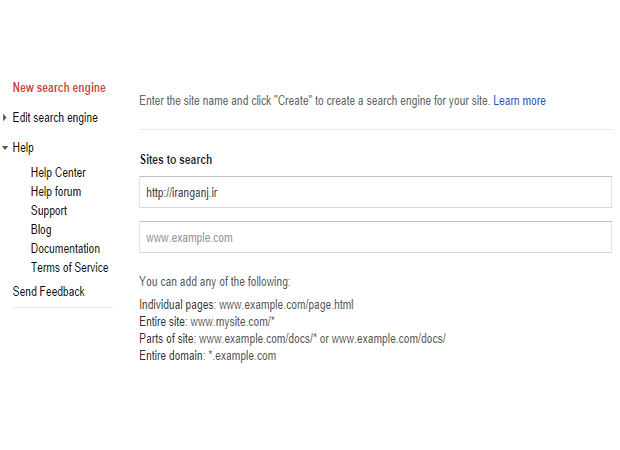
در قسمت Sites to search آدرس سایت خودتون رو تایپ کنید و بقیه تنظیمات رو به صورت پیش فرض رها کنید و دکمه Create رو انتخاب کنید.

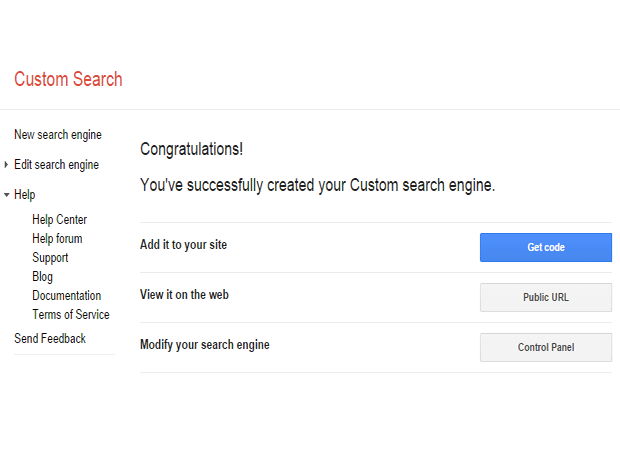
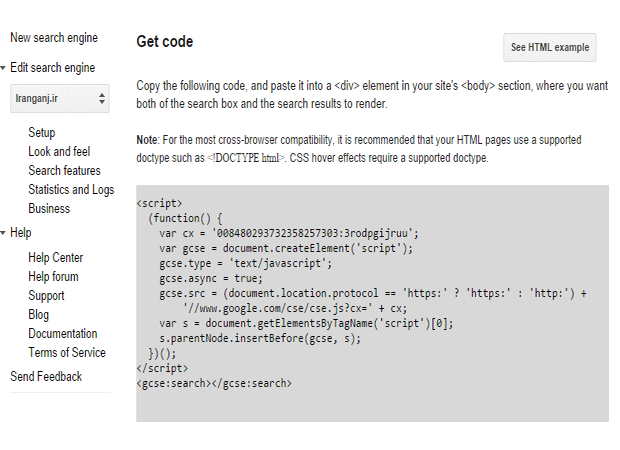
در این مرحله کد پیغام موفقیت آمیز داده و سپس با کلیک بروی Get Code یک کد به شما می دهد.

بعد از کپی کردن کد مورد نظر می توانید در هر قسمت از صفحه خود قرار دهید .
آموزش نحوه تغییر ظاهر صفحه نمایش جستجو

ما در ایجا می خواهیم ظاهر صفحه نتیجه جستجو را تغییر دهیم. کدی که در مرحله قبل کپی کرده بودید را داخل تگ div قرار دهید و سپس کلاس googleSearch به آن اختصاص دهید.
سپس کد CSS زیر را به آن اضافه کنید
کد CSS :
.googleSearch
{
width:400px;
height:70px;
border:1px solid green;
}
.gs-title, .gs-snippet
{
font-family:courier;
}
.gcsc-branding
{
display:none !important;
}
.gsc-thumbnail
{
display:none !important;
}
.gs-title a
{
font-size:16px !important;
line-height:16px !important;
}
.gs-snippet
{
font-size:14px !important;
text-align:right !important;
}
.gs-title b, .gs-snippet b
{
font-weight:normal !important;
}
.gsc-cursor-page
{
font-size:1.5em !important;
padding:4px 8px !important;
border:2px solid #ccc !important;
}
نکته:
برای مشاهده خروجی حتما باید یک وب سایت داشته باشد و جهت تست کد نیازی به آپلود فایل در سرور نمی باشد و می توانید در کامپیوتر خود نیز امتحان کنید
سورس دانلود به همراه توضیحات کامل در زیر برای راحتی کاربران قرار داده شده است.



نظر / سوال