

 0
0
آموزش و سورس ایجاد شماره صفحه برای GridView در ASP.NET 2013
آموزش و سورس ایجاد شماره صفحه برای GridView در ASP.NET 2013
در این پست قصد داریم آموزش ایجاد شماره برای GridVIew در Asp.Net 2013 را آموزش دهیم.
سورس کدها و آموزش های که در سایت ایران گنج قرار داده میشود با استفاده از C#.NET 2013 و SQL Server 2012 برنامه نویسی می شود و همچنین یک بکاپ از دیتابیس در داخل کدها به همراه دیتابیس برنامه برای راحتی کاربران قرار داده شده است.
یکی از روش های آسان برای این کار استفاده از روش Desgin است که ما این روش را پیشنهاد نمی کنیم. اما روش مناسبتر دیگری وجود دارد که به صورت حرفه ای با کد نویسی این کار را انجام می دهیم.
یکی از مزایای مهم کد نویسی دسترسی زیاد به عناصر و انجام کارهای حرفه ای می باشد.
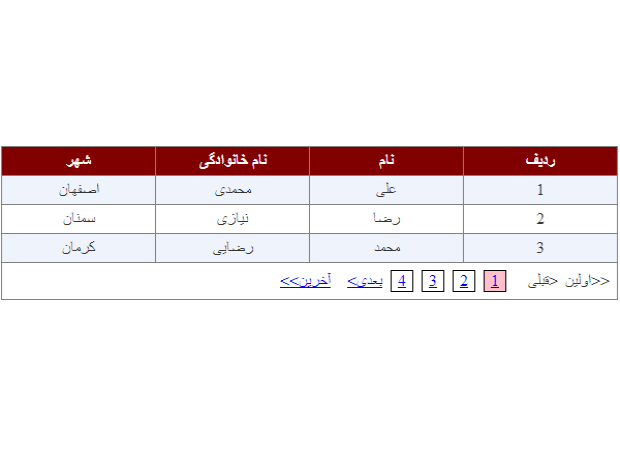
در این روش ما با استفاده از کد نویسی شماره صفحه و دکمه های چهارگانه (اولین ، بعدی ، قبلی و آخرین) را برای GridView اضافه می کنیم.
در این روش ما با استفاده از کد نویسی شماره صفحه و دکمه های چهارگانه (اولین ، بعدی ، قبلی و آخرین) را برای GridView اضافه می کنیم.
سپس یک GridView به برنامه اضافه می کنیم و سپس event مربوط OnPageIndexChanging="gvParent_PageIndexChanging" و OnDataBound="gvParent_DataBound" را به آن اضافه می کنیم در قسمت انتهای GridView به آن asp:PlaceHolder را اضافه کردیم و از طریق آی دی ID="ph" آن در برنامه به آن دسترسی داریم تا شماره صفحه ها را نمایش دهیم و همچنین ما ابزارهای کار با Ajax که در َAsp.Net قرار دارد به برنامه اضافه کردیم. و در آخر چند خط کد CSS برای شماره صفحه ها نوشته شده است
%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.iranganj.ir</title>
<style type="text/css">
body {
direction: rtl;
background-color: #e2e2e2;
background: url(logo.png) no-repeat;
}
.LinkPaging {
width: 20px;
background-color: White;
border: Solid 1px Black;
text-align: center;
margin-left: 8px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
</asp:ScriptManager>
<div>
<asp:UpdatePanel runat="server" ID="updTest">
<ContentTemplate>
<asp:GridView ID="gvParent" runat="server" AutoGenerateColumns="False" OnDataBound="gvParent_DataBound"
CellPadding="4" ForeColor="#333333" ShowHeader="True" DataKeyNames="Id"
AllowPaging="true" PageSize="3" OnPageIndexChanging="gvParent_PageIndexChanging">
<Columns>
<asp:BoundField HeaderText="ردیف" DataField="Id" SortExpression="Id">
<ItemStyle HorizontalAlign="Center" Width="140px" />
</asp:BoundField>
<asp:BoundField HeaderText="نام" DataField="Name" SortExpression="Name">
<ItemStyle HorizontalAlign="Center" Width="140px" />
</asp:BoundField>
<asp:BoundField HeaderText="نام خانوادگی" DataField="Family" SortExpression="Family">
<ItemStyle HorizontalAlign="Center" Width="140px" />
</asp:BoundField>
<asp:BoundField HeaderText="شهر" DataField="City" SortExpression="City">
<ItemStyle HorizontalAlign="Center" Width="140px" />
</asp:BoundField>
</Columns>
<PagerStyle HorizontalAlign="Right" />
<PagerTemplate>
<table>
<tr>
<td>
<asp:PlaceHolder ID="ph" runat="server"></asp:PlaceHolder>
</td>
</tr>
</table>
</PagerTemplate>
<RowStyle BackColor="#EFF3FB" />
<AlternatingRowStyle BackColor="White" />
<HeaderStyle BackColor="Maroon" ForeColor="White" />
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
کدنویسی
حال به قسمت کد نویسی این کار میرسیم که خیلی آسان است. ما مثل همیشه از روش های قبلی که توضیح داده شده به دیتابیس متصل شدیم و اطلاعات را در GridView نمایش دادیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
//ایجاد یک شی از کلاس مین
main oMain=new main();
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
//این متد هر بار که روی شماره صفحه ها کلیک می شود فراخوانی می شود
ApplyPaging();
}
else
{
//این قسمت فقط یک بار زمانی که صفحه اجرا می شود اطلاعات را از دیتابیس به گرید ویو میریزد
gvParent.DataSource = oMain.ShowInfo();
gvParent.DataBind();
}
}
/// <summary>
/// اونت مربوط به گرید ویو که هر لحظه که بر روی شما صفحه کلیک می شود این اونت فراخوانی می شود
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void gvParent_DataBound(object sender, EventArgs e)
{
ApplyPaging();
}
/// <summary>
/// متد نمایش شماره صفحه ها در گرید ویو
/// </summary>
private void ApplyPaging()
{
GridViewRow row = gvParent.BottomPagerRow;
PlaceHolder ph;
LinkButton lnkPaging;
LinkButton lnkFirstPage;
LinkButton lnkPrevPage;
LinkButton lnkNextPage;
LinkButton lnkLastPage;
lnkFirstPage = new LinkButton();
lnkFirstPage.Text = Server.HtmlEncode("<<اولین");
lnkFirstPage.Width = Unit.Pixel(50);
lnkFirstPage.CommandName = "Page";
lnkFirstPage.CommandArgument = "first";
lnkPrevPage = new LinkButton();
lnkPrevPage.Text = Server.HtmlEncode("<قبلی");
lnkPrevPage.Width = Unit.Pixel(50);
lnkPrevPage.CommandName = "Page";
lnkPrevPage.CommandArgument = "prev";
ph = (PlaceHolder)row.FindControl("ph");
ph.Controls.Add(lnkFirstPage);
ph.Controls.Add(lnkPrevPage);
if (gvParent.PageIndex == 0)
{
lnkFirstPage.Enabled = false;
lnkPrevPage.Enabled = false;
}
for (int i = 1; i <= gvParent.PageCount; i++)
{
lnkPaging = new LinkButton();
lnkPaging.Width = Unit.Pixel(20);
lnkPaging.CssClass = "LinkPaging";
lnkPaging.Text = i.ToString();
lnkPaging.CommandName = "Page";
lnkPaging.CommandArgument = i.ToString();
if (i == gvParent.PageIndex + 1)
lnkPaging.BackColor = System.Drawing.Color.Pink;
ph = (PlaceHolder)row.FindControl("ph");
ph.Controls.Add(lnkPaging);
}
lnkNextPage = new LinkButton();
lnkNextPage.Text = Server.HtmlEncode("بعدی>");
lnkNextPage.Width = Unit.Pixel(50);
lnkNextPage.CommandName = "Page";
lnkNextPage.CommandArgument = "next";
lnkLastPage = new LinkButton();
lnkLastPage.Text = Server.HtmlEncode("آخرین>>");
lnkLastPage.Width = Unit.Pixel(50);
lnkLastPage.CommandName = "Page";
lnkLastPage.CommandArgument = "last";
ph = (PlaceHolder)row.FindControl("ph");
ph.Controls.Add(lnkNextPage);
ph = (PlaceHolder)row.FindControl("ph");
ph.Controls.Add(lnkLastPage);
if (gvParent.PageIndex == gvParent.PageCount - 1)
{
lnkNextPage.Enabled = false;
lnkLastPage.Enabled = false;
}
}
/// <summary>
/// اونت مربوط به شماره صفحه ها می باشد که با هر بار کلیک بر روی شماره صفحه ها اجرا شده و اطلاعات در آن قرار می دهد
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void gvParent_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
gvParent.PageIndex = e.NewPageIndex;
gvParent.DataSource = oMain.ShowInfo();
gvParent.DataBind();
}
}
قسمت نمایش شماره صفحه ها
برای این قسمت از یک متدد به نام ApplyPaging() استفاده کردیم و تنظیمات مربوط به شماره صفحات را درآن کد نویسی کردیم که به آسانی قابل فهم هست و همچنین ما داخل برنامه از طریق Document نویسی تمام کدها را توضیح دادیم که بعد از دانلود سورس کد می توانید توضیحات را در بین کدها مشاهده کنید.




نظر / سوال