

 0
0
آموزش و سورس جستجوی اتوماتیک در Asp.net
آموزش و سورس جستجوی اتوماتیک در Asp.net
یکی از جالبترین کارها در برنامه نویسی جستجوی اتوماتیک می باشد. شاید برای شما پیش آماده است که چگونه یک جستجوی اتوماتیک برای سایت خودتان بنویسید. بعضی کاربران فکر می کنند این کار خیلی مشکلی می باشد و از قرار دادن آن در سایت خود اجتناب می کنند. ما در اینجا یک روش آسان برای این کار معرفی می کنیم.
اگر جستجوی گوگل یا سایر موتور های جستجو گر را دیده اید ، هنگامی که یک کلمه ای می نویسید کلمات شبیه به آن را زیر تکست باکس نمایش می دهد و نتایج جستجو را نمایش می دهد یا مانند جستجوی افراد در سایت ها
برای برنامه نویسی چنین کاری نیاز به استفاده از Ajax می باشد. برای این کار Asp.Net ابزارهای برای کار با Ajax قرار داده است.
اضافه کردن AjaxControlToolkit.dll به برنامه
برای این کار ابتدا شما به یک dll به نام AjaxControlToolkit.dll نیاز دارید که به پوشه bin در Asp.Net اضافه کنید برای این کار ابتدا از مجموعه پوشه های Asp.Net پوشه bin را به برنامه اضافه کنید و سپس با کلیک راست بر روی پوشه bin وانتخاب Add Reference و سپس انتخاب AjaxControlToolkit.dll که dll مربوطه را ما در سورس کد قرار داده ایم.
اضافه کردن ابزار AutoCompleteExtender به برنامه
برای این کار dll ای که به برنامه اضافه کردید را با کلیک راست روی toolbox روی تب Standard سپس انتخاب choose items و با زدن دکمه Browse و سپس انتخاب AjaxControlToolkit.dll که به پوشه bin اضافه کرده بودید و روی دکمه Ok کلیک کنید.
برای شروع کار ابتدا یک TextBox به برنامه اضافه کنید و سپس AutoCompleteExtender را نیز به برنامه اضافه کنید.
از خصوصیات مهمی که باید AutoCompleteExtender به آن اضافه کنید خصیصه TargetControlID="txtSearch" می باشد که ما نام txtSearch را به آن اختصاص دادیم که نام آن باید هم نام به Id ی که به textbox داده اید یکسان باشد تا رشته جستجو را به ورودی متد ارسال کنیم و هم چنین خصیصه ServiceMethod="AutoSearch" یک نام باید داشته باشد که ما AutoSearch را با آن اختصاص دادیم که در کد نویسی نام متد را با این نام یکسان قرار می دهیم.
و در نهایت شما باید از toolbox واز تب Ajax یک UpdatePanel و ScriptManager به برنامه اضافه کنید در این قسمت کار ما به پایان رسید و همچنین چندین کد css ای به برنامه اضافه کردیم تا برنامه ظاهر زیبایی داشته باشد که شما به اختیار می توانید آن را تغییر دهدید.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
direction: rtl;
}
input {
width: 200px;
height: 26px;
}
table {
border: 1px solid #ccc;
}
table th {
background-color: #F7F7F7;
color: #333;
font-weight: bold;
}
table th, table td {
padding: 5px;
border-color: #ccc;
}
.autocomplete_completionListElement {
margin: 0px !important;
background-color: inherit;
color: windowtext;
border: buttonshadow;
border-width: 1px;
border-style: solid;
cursor: default;
overflow: auto;
height: 200px;
width: 350px;
font-family: Tahoma;
font-size: small;
text-align: right;
list-style-type: none;
}
/* AutoComplete highlighted item */
.autocomplete_highlightedListItem {
background-color: #ffff99;
color: black;
padding: 1px;
}
/* AutoComplete item */
.autocomplete_listItem {
background-color: Window;
color: windowtext;
padding: 1px;
}
</style>
<title>www.iranganj.ir</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<th colspan="3">جستجو
</th>
</tr>
<tr>
<td>نام یا نام خانوادگی
</td>
<td>
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<table></table>
<asp:TextBox ID="txtSearch" runat="server" MaxLength="50" ValidationGroup="Search" />
<asp:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="txtsearch"
CompletionListCssClass="autocomplete_completionListElement"
CompletionListItemCssClass="autocomplete_listItem"
CompletionListHighlightedItemCssClass="autocomplete_highlightedListItem"
MinimumPrefixLength="1" EnableCaching="true" CompletionSetCount="1" CompletionInterval="1"
ServiceMethod="AutoSearch">
</asp:AutoCompleteExtender>
</ContentTemplate>
</asp:UpdatePanel>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
کد نویسی برنامه
برای کد نویسی فقط شما باید یک متدد از نوع static و از نوع list جنریک باشد این متد از نوع بازگشتی و همچنین یک ورودی از نوع string دریافت می کند در اینجا کار ما به پایان می رسد چرا که بعدا از این مباحث، جستجو و وصل شدن به دیتابیس مطرح است که در آموزش های قبلی این موارد را کامل توضیح داده ایم.
اما کمی این مباحث را توضیح می دهیم ما ابتدا یک دیتابیس ایجاد کردیم و یک سری اسامی برای آن ثبت کردیم و با استفاده از دستور sql زیر
select Name from Names where Name like N" + "'" + "%" + prefixText + "%" + "'" + " "
که در اینجا prefixText رشته ای است که کاربر وارد کرده و ما نیز اسامی شبیه به آن را انتخاب کردیم.
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[System.Web.Script.Services.ScriptMethod()]
[System.Web.Services.WebMethod]
public static List<string> AutoSearch(string prefixText)
{
connection connection = new connection();
DataTable dt = new DataTable();
DataSet ds = new DataSet();
connection.Connect();
string sql = "select Name from Names where Name like N" + "'" + "%" + prefixText + "%" + "'" + " ";
SqlDataAdapter da;
da = connection.SelectDataAdapter(sql);
da.Fill(ds, "Name");
da.Fill(dt);
List<string> StrAutoSearch = new List<string>();
String dbValues;
foreach (DataRow row in dt.Rows)
{
dbValues = row["Name"].ToString();
dbValues = dbValues.ToLower();
StrAutoSearch.Add(dbValues);
}
return StrAutoSearch;
}
}
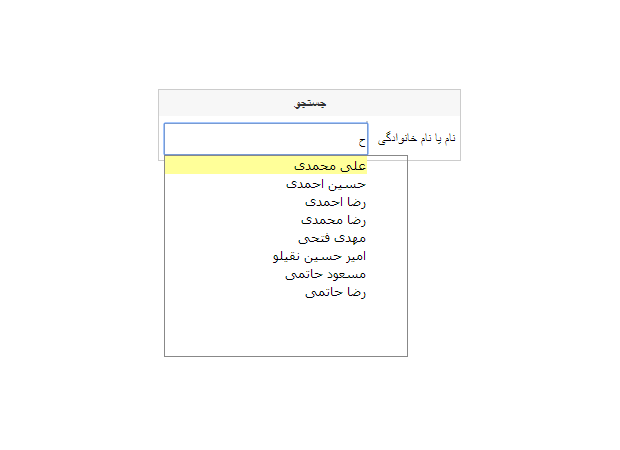
خروجی برنامه :




نظر / سوال