
1

 0
0

 0
0
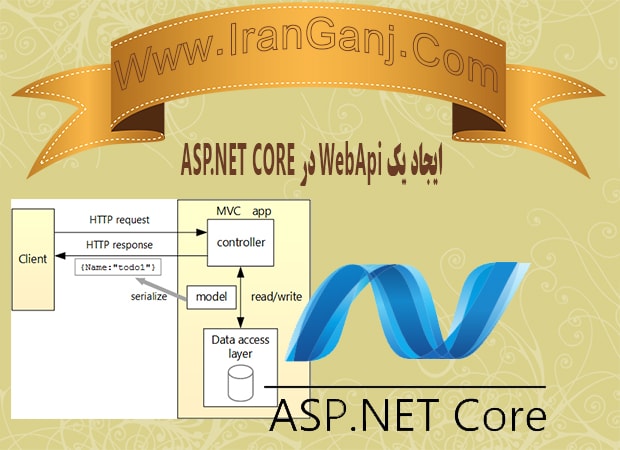
ایجاد WebApi در Asp.Net Core
نحوه ایجاد WebApi و پیاده سازی یک Repository در Asp.Net Core
در این پست نحوه پیاده سازی یک WebApi در Asp.Net Core می پردازیم و همچنین در این WebApi به پیاده سازی یک Repository و استفاده از آن در WebApi را مورد بررسی قرار می دهیم.
ابتدا یک پروژه از نوع Asp.Net Core ایجاد کنید
ایجاد کلاس TodoItem
در پوشه Models یک کلاسی به نام TodoItem ایجاد کنید و کدهای زیر را به آن اضافه کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace SampleWebApi.Models
{
public class TodoItem
{
public string Key { get; set; }
public string Name { get; set; }
public bool IsComplete { get; set; }
}
}
ایجاد کلاس اینترفیس
در این قسمت کلاسی از نوع اینترفیس به نام ITodoRepository در پوشه Models ایجاد کنید و کدهای زیر را به آن اضافه کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace SampleWebApi.Models
{
public interface ITodoRepository
{
void Add(TodoItem item);
void Update(TodoItem item);
TodoItem Find(string key);
TodoItem Remove(string key);
IEnumerable<TodoItem> GetAll();
}
}
ایجاد کلاس Repository
یک کلاس به نام TodoRepository در پوشه Models ایجاد کنید و کدهای زیر را به آن اضافه کنید
using System;
using System.Collections.Generic;
using System.Collections.Concurrent;//
using System.Linq;
using System.Threading.Tasks;
namespace SampleWebApi.Models
{
public class TodoRepository:ITodoRepository
{
private static ConcurrentDictionary<string,TodoItem> _todos=
new ConcurrentDictionary<string, TodoItem>();
public TodoRepository()
{
Add(new Models.TodoItem {Name = "Item1"});
}
public void Add(TodoItem item)
{
item.Key = Guid.NewGuid().ToString();
// برای اضافه کردن به مخزن داده به صورت فیک
_todos[item.Key] = item;
}
public void Update(TodoItem item)
{
_todos[item.Key] = item;
}
public TodoItem Find(string key)
{
TodoItem item;
_todos.TryGetValue(key, out item);
return item;
}
public TodoItem Remove(string key)
{
TodoItem item;
_todos.TryRemove(key, out item);
return item;
}
public IEnumerable<TodoItem> GetAll()
{
return _todos.Values;
}
}
}
ایجاد Controller
حالا به پوشه Controllers بروید و یک Controller به نام TodoController ایجاد کنید و کدهای زیر را به آن اضافه کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using SampleWebApi.Models;
// For more information on enabling Web API for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
namespace SampleWebApi.Controllers
{
[Route("api/[controller]")]
// نکته مهم: دیگر کنترلر وب ای پی آی از کنترلر ارث بری می کند
public class TodoController : Controller
{
public TodoController(ITodoRepository todoItems)
{
TodoItems = todoItems;
}
public ITodoRepository TodoItems { get; set; }
[HttpGet]
public IEnumerable<TodoItem> GetAll()
{
return TodoItems.GetAll();
}
[HttpGet("{id}", Name = "GetTodo")]
public ActionResult GetById(string id)
{
var item = TodoItems.Find(id);
if (item == null)
{
return NotFound();
}
// چون یک مقدار بر می گرداند از آبجکت ریزالت استفاده می کنیم
return new ObjectResult(item);
}
[HttpPost]
public IActionResult Create([FromBody]TodoItem item)
{
if (item == null)
{
return BadRequest();
}
TodoItems.Add(item);
// گت تو دو یک نام اختیاری است
return CreatedAtRoute("GetTodo", new { id = item.Key }, item);
}
//ویرایش
// چون بایندینگ نداریم از فرم بادی استفاده می کنیم
[HttpPut("{id}")]
public IActionResult Update(string id, [FromBody]TodoItem item)
{
if (item == null || item.Key != id)
{
return BadRequest();
}
TodoItems.Update(item);
return new NoContentResult();
}
[HttpPatch("{id}")]
public IActionResult Update([FromBody] TodoItem item, string id)
{
// در پچ نیاز به ارسال آی دی برای ویرایش نیست
if (item == null)
{
return BadRequest();
}
var todo = TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
item.Key = todo.Key;
TodoItems.Update(item);
return new NoContentResult();
}
[HttpDelete("{id}")]
public IActionResult Delete(string id)
{
var todo = TodoItems.Find(id);
if (todo == null)
{
return NotFound();
}
TodoItems.Remove(id);
// چون هیچ پاسخی بر نمی گرداند از نوکانتنت ریزالت استفاده می کنیم.
return new NoContentResult();
}
}
}
در این controller چهار عمل ثبت، حذف، ویرایش و نمایش اطلاعات پیاده سازی شده



نظر / سوال