
2

 0
0

 0
0
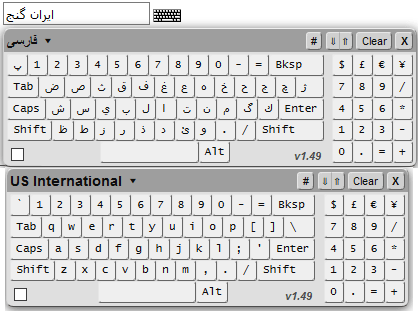
صفحه کلید مجازی با جاوااسکریپت
کیبور مجازی با Javascript
در این پست قصد داریم تا یک صفحه کیلد مجازی با استفاده کدهای آماده جاوااسکریپت برای استفاده در وب سایت معرفی کنیم. در بسیار از سایت ها مانند نت بانک ها که هنگام وارد کردن کلمه عبور یک صفحه کلید نمایش داده می شود تا شما با امنیت بالا کلمه عبور خود را وارد کنید.
در ابتدا فایل های css و javascript را از قسمت دانلود دریافت کنید
کدهای Html آن به صورت زیر است
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript" src="keyboard.js" charset="UTF-8"></script>
<link rel="stylesheet" type="text/css" href="keyboard.css">
</head>
<body>
<input type="text" value="" class="keyboardInput">
<div id="divfixed">
Even works on text fields<br />in fixed position containers:<br />
<input type="text" value="" class="keyboardInput" /><br /><br />
Click the button below to close<br />the keyboard via <code>VKI_close</code>:<br />
<input type="button" value="Close Keyboard" onclick="VKI_close();" />
</div>
<input type="text" value="" id="existing0" class="keyboardInput" /><br /><br /><br />
<select style="position:relative;left:-10px;width:400px;">
<option>IE6 select element covering test</option>
<option>test 2</option>
<option>test 3</option>
<option>test 4</option>
</select>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:100px;">
<input type="text" value="" class="keyboardInput" /><br /><br />
Read-only <input type="text" value="" readonly="readonly" class="keyboardInput" />
</div>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:270px;">
Russian input (<code>lang="fa"</code>): <input type="text" value="" class="keyboardInput" lang="fa" />
</div>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:190px;width:300px;height:150px;border:1px inset #777777;overflow:auto;">
<br />In a scrollable area (scroll down)
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<input type="text" value="" class="keyboardInput" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
In a scrollable area (scroll up)<br />
</div>
<br /><br /><br /><br /><br /><br /><br />
<div id="attachSandbox"></div>
<button onclick="createInput();">Create a new text input</button>
<button onclick="applyKeyboard();">Attach a virtual keyboard</button>
<br /><br /><br /><br /><br /><br /><br />
Should not have an interface: <input type="text" value="" />
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:270px;">
Max-Length of 5 characters: <input type="text" value="" class="keyboardInput" maxlength="5" />
</div>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:190px;">
<textarea rows="3" cols="20" class="keyboardInput"></textarea>
</div>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:20px;">
<em>rtl</em> input: <input type="text" value="" class="keyboardInput" dir="rtl" />
</div>
<br /><br /><br /><br /><br /><br /><br />
<table cellspacing="5" border="1">
<tr>
<td>Cell 1</td>
<td>Cell 2</td>
</tr>
<tr>
<td>Cell 3</td>
<td><input type="text" value="" class="keyboardInput" /></td>
</tr>
</table>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:200px;">
Password: <input type="password" value="" id="existing1" class="keyboardInput" /><br /><br />
Read-only Password: <input type="password" value="" readonly="readonly" class="keyboardInput" />
</div>
<br /><br /><br /><br /><br /><br /><br />
<h2>Header <input type="text" value="" class="keyboardInput" style="vertical-align:middle;" /></h2>
<br /><br /><br /><br /><br /><br /><br />
<div style="margin-left:110px;">
Should not have an interface: <input type="text" value="" />
</div>
</div>
</body>
</html>
در کدهای بالا ابتدا فایل جاوااسکریپت و css را لینک کردیم. و سپس مثال های مختلفی از نحوه نمایش صفحه کلید مجازی نوشتیم.
خرجی نهای

نکته مهم: شما می توانید با تغییر کدهای جاوااسکریپت و css مربوطه به هر نحوی که دوست داشته باشید صفحه کلید مجازی خود را نمایش دهید.



نظر / سوال