

 0
0
آموزش صفحه بندی با استفاده از PagedList MVC در MVC
آموزش صفحه بندی با استفاده از PagedList MVC در MVC
روش های زیادی برای صفحه بندی مطالب وجود دارد و در سایت ایران گنج تعدادی از آنها آموزش داده شده و در این مقاله قصد داریم تا یکی از پر کاربرد ترین و کامل ترین نوع صفحه بندی و جستجو در آن را آموزش دهیم.
نصب پکیج MVC PagedList
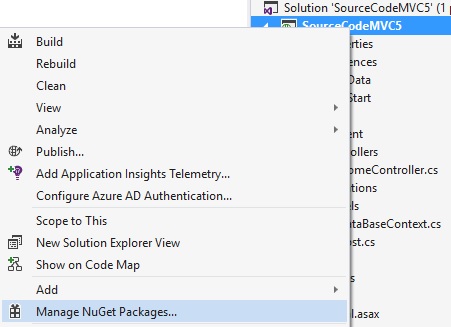
برای نصب پکیج روی نام پروژه راست کلیک کنید و سپس به صورت زیر روی Manage Nuget Packages کلیک کنید.

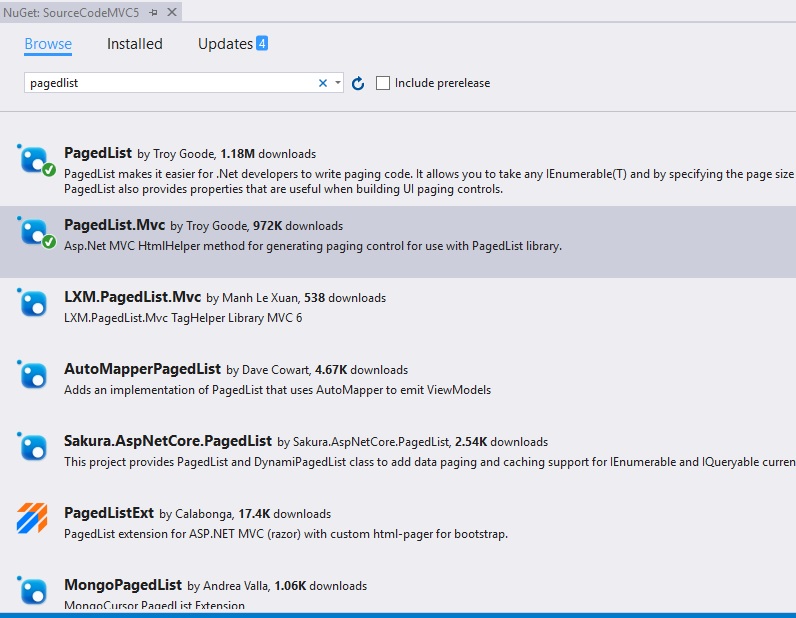
در قسمت جستجو Browse را انتخاب کنید و سپسMVC .PagedList را جستجو کنید و سپس آن را نصب کنید
نکته: برای نصب پکیج حتما باید به اینترنت متصل باشید

ایجاد صفحه بندی در صفحه اصلی
برای این کار، ابتدا در کنترولر Home اکشن Index را به صورت زیر کد نویسی کنید
public ActionResult Index(int page = 1)
{
// واکشی اطلاعات از دیتابیس و سپس تبدیل آن به توپیجدلیست
// متد پیجدلیست دو ورودی به صورت شماره صفحه و تعداد قابل نمایش را مشخص می کنیم
var post = db.Posts.OrderByDescending(c => c.Id).ToPagedList(page, Convert.ToInt32(10));
// بررسی اینکه درخواست به صورت ایجکس باشد
if (Request.IsAjaxRequest())
{
// در صورتی که درخواست به صورت ایجکس بود یک پارشال ویو به صورت ایجکس ارسال می کنیم
return PartialView("_IndexPartial", post);
}
return View(post);
}
سپس وارد View اکشن Index شوید
کدهای Html
@model IEnumerable<SourceCodeMVC5.Models.Post>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div class="row">
<div class="container text-center">
<div id="postList">
@* فراخوانی پارشال ویو با مدل دریافت شده *@
@Html.Partial("_IndexPartial", Model)
</div>
</div>
</div>
</body>
</html>
کدهای جی کئوری آن به صورت زیر است
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
// بررسی اینکه ایجکس به پایان رسیده یا نه
var active = false;
$(document).ajaxStart(function () {
active = true;
}).ajaxStop(function () {
active = false;
});
$(document).on("click", "#contentPager a[href]", function () {
// بررسی می کنیم که ایجکس درخواست شده به پایان رسیده تا ایجکس بعدی را ارسال کنیم
if (!active) {
$.ajax({
url: $(this).attr("href"),
type: 'GET',
cache: false,
success: function (result) {
// نمایش اطلاعات دریافت شده
$('#postList').html(result);
}
});
return false;
}
});
});
</script>
پارشال ویو Index
کار این پارشال ویو، نمایش اطلاعات دریافت شده از مدل ارسال شده
@using PagedList.Mvc
@model PagedList.IPagedList<SourceCodeMVC5.Models.Post>
@* نمایش اطلاعات با استفاده از فوریچ *@
@foreach (var item in Model)
{
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">
<div>@item.PostName</div>
</div>
}
<div class="clearfix"></div>
<div class="col-sm-12 hidden-sm hidden-xs">
<div class="text-left " id="contentPager">
@* نمایش شماره صفحات و نوع نمایش آنها *@
@* در اینجا باید کنترولر و اکشن مورد نظر را مشخص می کنیم *@
@Html.PagedListPager(Model, page => Url.Action("Index", "Home", new {page}),
PagedListRenderOptions.ClassicPlusFirstAndLast)
</div>
</div>
<div class="clearfix"></div>
ایجاد صفحه بندی با امکان جستجو و مشخص کردن تعداد نمایش آنها
ابتدا یک اکشن به نام Search در کنترولر Home ایجاد کنید و کدهای آن به صورت زیر می باشد
public ActionResult Search(string str, int page = 1, int count = 10)
{
// بررسی اینکه هیچ چیزی جستجو نشده
if (String.IsNullOrEmpty(str))
{
// واکشی اطلاعات از دیتابیس و سپس تبدیل آن به توپیجدلیست
// متد پیجدلیست دو ورودی به صورت شماره صفحه و تعداد قابل نمایش را مشخص می کنیم
var post = db.Posts.OrderByDescending(c => c.Id).ToPagedList(page, count);
// بررسی اینکه درخواست به صورت ایجکس باشد
if (Request.IsAjaxRequest())
{
// در صورتی که درخواست به صورت ایجکس بود یک پارشال ویو به صورت ایجکس ارسال می کنیم
return PartialView("_SearchPartial", post);
}
return View(post);
}
else
{
// واکشی اطلاعات از دیتابیس به صورت رشته جستجو شده و سپس تبدیل آن به توپیجدلیست
// متد پیجدلیست دو ورودی به صورت شماره صفحه و تعداد قابل نمایش را مشخص می کنیم
var post = db.Posts.Where(c => c.PostName.ToLower().Contains(str.Trim())).OrderByDescending(c => c.Id).ToPagedList(page, count);
// بررسی اینکه درخواست به صورت ایجکس باشد
if (Request.IsAjaxRequest())
{
// در صورتی که درخواست به صورت ایجکس بود یک پارشال ویو به صورت ایجکس ارسال می کنیم
return PartialView("_SearchPartial", post);
}
return View(post);
}
}
سپس یک ویو به نام Search برای آن ایجاد کنید و کدهای آن را به شکل زیر تغییر دهید
در کدهای زیر توضیحات مورد نیاز در بین کدها نوشته شده است.
@model IEnumerable<SourceCodeMVC5.Models.Post>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<meta name="viewport" content="width=device-width" />
<title>Search</title>
</head>
<body>
<div class="row">
<div class="container thumbnail">
<div class="col-lg-12">
<div class="col-lg-10">
<div class="col-lg-1"><label for="search">جستجو:</label></div>
<div class="col-lg-9"><input type="text" id="search" class="form-control" placeholder="جستجو..." /></div>
</div>
<div class="col-lg-2">
@* نمایش درآپ دادن لیست تعداد نمایش در هر صفحه *@
<select id="count-row" class="form-control">
<option value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<div class="table-responsive">
<div id="postList">
@* فراخوانی پارشال ویوی مورد نظر *@
@Html.Partial("_SearchPartial", Model)
</div>
</div>
</body>
</html>
کدهای جی کئوری
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script src="~/Scripts/bootstrap.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
// بررسی اینکه ایجکس به پایان رسیده یا نه
var active = false;
$(document).ajaxStart(function () {
active = true;
}).ajaxStop(function () {
active = false;
});
// برای شماره صفحات
$(document).on("click", "#contentPager a[href]", function () {
// دریافت تعداد نمایش در هر صفحه
var count = $('#count-row').val();
// شماره صفحه
var page = $(this).prop('search');
// مقدار وارد شده برای جستجو
var str = $('#search').val();
// یوآرال اکشن مورد نظر
var url = "/Home/Search?str=" + str + "&" + page.replace("?", "") + "&count=" + count;
// بررسی می کنیم که ایجکس درخواست شده به پایان رسیده تا ایجکس بعدی را ارسال کنیم
if (!active) {
$.ajax({
url: url,
type: 'GET',
cache: false,
success: function (result) {
// نمایش اطلاعات دریافت شده به صورت ایجکس
$('#postList').html(result);
}
});
return false;
}
});
// جستجوی خودکار
$("#search").on("input", function () {
// دریافت تعداد نمایش در هر صفحه
var count = $('#count-row').val();
// مقدار وارد شده برای جستجو
var str = $('#search').val();
// یوآرال اکشن مورد نظر
var url = "/Home/Search?str=" + str + "&page=1" + "&count=" + count;
// بررسی خالی نبودن مقدار جستجو شده
if ($.trim(this.value).length) {
// بررسی می کنیم که ایجکس درخواست شده به پایان رسیده تا ایجکس بعدی را ارسال کنیم
if (!active) {
$.ajax({
type: 'GET',
url: url,
cache: false,
success: function (result) {
$('#postList').html(result);
},
beforeSend: function () {
},
complete: function () {
},
error: function (jqXhr, textStatus, errorThrown) {
alert(jqXhr + textStatus + errorThrown);
}
});
return false;
}
}
});
// متد تغییر تعداد نمایش در هر صفحه
$('#count-row').change(function () {
// مقدار وارد شده برای جستجو
var str = $('#search').val();
// دریافت تعداد نمایش در هر صفحه
var count = $('#count-row').val();
// یوآرال اکشن مورد نظر
var url = "/Home/Search?str=" + str + "&page=1" + "&count=" + count;
// بررسی می کنیم که ایجکس درخواست شده به پایان رسیده تا ایجکس بعدی را ارسال کنیم
if (!active) {
$.ajax({
type: 'GET',
url: url,
cache: false,
success: function (result) {
// نمایش اطلاعات دریافت شده به صورت ایجکس
$('#postList').html(result);
},
beforeSend: function () {
},
complete: function () {
},
error: function (jqXhr, textStatus, errorThrown) {
alert(jqXhr + textStatus + errorThrown);
}
});
return false;
}
});
});
</script>
ایجاد یک پارشال ویو برای اکشن search
کدهای SearchPartial_ به صورت زیر می باشد.
@* یوزینگ پیج لیست *@
@using PagedList.Mvc
@model PagedList.IPagedList<SourceCodeMVC5.Models.Post>
<table class="table table-condensed table-hover table-bordered table-striped text-center">
<thead class="text-center">
<tr>
<td>
عنوان مطلب
</td>
<td>
توضیح
</td>
</tr>
</thead>
<tbody class="text-center">
@* بررسی اینکه اطلاعاتی وجود دارد یا نه *@
@if (!Model.Any())
{
<tr>
<td colspan="13">هیچ اطلاعاتی برای نمایش وجود ندارد</td>
</tr>
}
else
{
// نمایش اطلاعات با استفاده از فوریچ
foreach (var item in Model)
{
<tr>
<td>@item.PostName</td>
<td>@item.PostDescription</td>
</tr>
}
}
</tbody>
</table>
<div class="clearfix"></div>
<div class="col-sm-12">
<div class="pagedList text-left " id="contentPager">
@* نمایش شماره صفحات و نوع نمایش آنها *@
@* در اینجا باید کنترولر و اکشن مورد نظر را مشخص می کنیم *@
@Html.PagedListPager(Model, page => Url.Action("Search", "Home", new { page }),
PagedListRenderOptions.ClassicPlusFirstAndLast)
</div>
</div>
در کدهای بالا فقط از مدلی که اطلاعات را دریافت کردیم نمایش می دهیم و همچنین شماره صفحات را نمایش می دهیم.



نظر / سوال