

 0
0
آموزش کار با Canvas در HTML5 قسمت دوم
رسم خط و اشکال هندسی در Canvas
زمانی که شما یک تگ Canvas در صفحه قرار می دهید و برای آن طول و عرض مشخص می کنید. Canvas یک فضای کاری با همان طول و عرض مشخص جهت رسم اشکال با مختصات x و y به شما می دهد.
رسم خط
کد زیر یک خط رسم می کند.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: green;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
/***********line***************/
c.beginPath();
c.moveTo(0, 0);
c.lineTo(500, 500);
c.stroke();
</script>
</body>
</html>
خروجی

توابع دوبعدی
نکته: حتمام هنگام نوشتن توابع مورد نظر به کوچک و بزرگ بودن حروف دقت کنید.
تابع beginPath()
این تابع مسیر شروع را مشخص می کند یا به اصطلاح ساده برای رسم هر خط باید این تابع را بنویسیم.
تابع moveTo(0, 0)
این تابع به اصطلاح ساده نقطه شروع رسم خط را مشخص می کند. که ما 0 و 0 در نظر گرفتیم پس رسم خط از گوشه سمت چپ و بالا شروع می شود.
تابع lineTo(500, 500)
یک خط از نقطه 0 و 0 که قبلا مشخص کردیم به نقطه 500 و 500 رسم می کند.
تابع stroke()
این تابع پایان خط را مشخص می کند.
رسم مثلث قائم زاویه
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.moveTo(0, 0);
c.lineTo(100, 100);
c.lineTo(0, 100);
c.closePath();
c.stroke();
</script>
</body>
</html>
خروجی

متد closePath()
این متد اول و آخر خطوط را به هم وصل می کند.
رسم مثلث
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.moveTo(100, 100);
c.lineTo(200, 200);
c.lineTo(0, 200);
c.closePath();
c.stroke();
</script>
</body>
</html>
خروجی

رسم ذوزنقه
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.moveTo(50, 50);
c.lineTo(100, 300);
c.lineTo(400, 300);
c.lineTo(450, 50);
c.closePath();
c.stroke();
</script>
</body>
</html>
خروجی

نکته:
می توانید از اعداد منفی هم در متدهای lineTo و moveTo استفاده کرد.
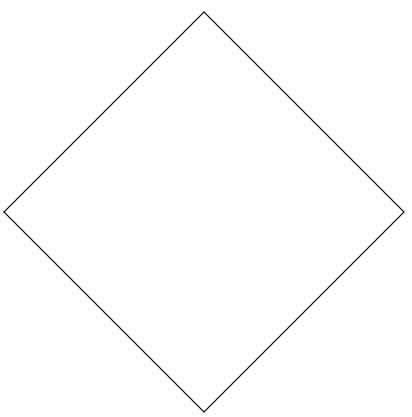
رسم لوزی
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.moveTo(300, 100);
c.lineTo(500, 300);
c.lineTo(300, 500);
c.lineTo(100, 300);
c.closePath();
c.stroke();
</script>
</body>
</html>
خروجی

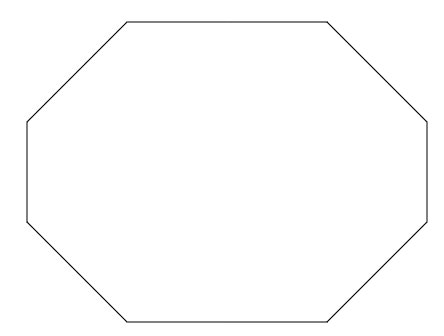
رسم چند ضلعی
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
canvas {
background-color: #fff;
}
</style>
</head>
<body>
<div>
<canvas width="600" height="600" id="canvas"></canvas>
</div>
<script type="text/javascript" language="javascript">
var canvas = document.getElementById('canvas');
var c = canvas.getContext('2d');
c.beginPath();
c.moveTo(200, 100);
c.lineTo(400, 100);
c.lineTo(500, 200);
c.lineTo(500, 300);
c.lineTo(400, 400);
c.lineTo(200, 400);
c.lineTo(100, 300);
c.lineTo(100, 200);
c.lineTo(200, 100);
c.closePath();
c.stroke();
</script>
</body>
</html>
خروجی




نظر / سوال