

 0
0
آموزش آپلود فایل به صورت Ajax و نمایش درصد آپلود با Asp.Net
آموزش آپلود فایل به صورت Ajax و نمایش درصد آپلود با Asp.Net
نکته 1 : با خرید این پکیج شما یکی از کاملترین آموزش های برنامه نویسی PHP را خواهید داشت .
نکته 2 : این دوره آموزشی نزدیک به 150 ساعت فیلم آموزشی و همچنین نزدیک به 200 بخش آموزشی خواهد داشت.
در این آموزش قصد داریم تا نحوه نمایش درصد آپلود و حجم آپلود شده در طول آپلود، به سرور را مورد بررسی قرار دهیم.
در پست های قبلی نحوه آپلود فایل به صورت Ajax و همچنین معمولی در سه زبان Asp.Net ، MVC و PHP مورد بررسی قرار دادیم. در این آموزش هدف ما نمایش درصد آپلود شده به صورت Progressbar و همچنین نمایش حجم آپلود شده می باشد.
برای شرورع یک پروژه Asp.Net ایجاد کنید و همچنین یک صفحه به نام Default.aspx به آن اضافه کنید.
کدهای صفحه Default.aspx
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.iranganj.com آپلود فایل به صورت پیشرفته</title>
<link href="content/style.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div class="main">
<span class="title">انتخاب فایل ها برای آپلود</span>
<br />
<br />
<span class="btn btn-upload btn-file">انتخاب
<asp:FileUpload ID="FileUpload1" runat="server" AllowMultiple="true" />
</span>
<br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="آپلود" />
<br />
<br />
<div id="progressbar" class="progressbar">
<div id="progress" class="progress"></div>
<div id="progressPersent" class="progressPersent"></div>
</div>
<span id="sizeUpload"></span>
</div>
</form>
</body>
</html>
در کدهای بالا یک دکمه به نام FileUpload1 برای انتخاب فایل قرار دادیم و ویژگی AllowMultiple را برابر True قرار دادیم تا بتوانیم چندین را فایل آپلود کنیم.
سپس یک دکمه با آی دی btnUpload قرار دادیم که وقتی روی آن کلیک می شود شروع به آپلود فایل می کند.
در نهایت برای نمایش درصد آپلود شده و حجم آپلود از چندین تگ div استفاده کردیم.
کدهای Jquery
<script src="scripts/jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#btnUpload").click(function (evt) {
var xhr = new XMLHttpRequest();
var data = new FormData();
var files = $("#FileUpload1").get(0).files;
if (files.length == 0) {
alert("شما هیچ فایلی انتخاب نکرده اید");
} else {
for (var i = 0; i < files.length; i++) {
data.append(files[i].name, files[i]);
}
$("#progressPersent").empty();
$("#progress").css("width", 0);
$("#progressbar").css("display", "block");
xhr.upload.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
var progress = Math.round(evt.loaded * 100 / evt.total);
$("#progress").css("width", progress + "%");
$("#progressPersent").empty();
$("#progressPersent").append(progress + "%");
$("#sizeUpload").empty();
$('#sizeUpload').append(Math.round(evt.loaded / 1024) + "KB" + " / " + Math.round(evt.total / 1024) + "KB");
}
}, false);
xhr.open("POST", "UploadHandler.ashx");
xhr.send(data);
evt.preventDefault();
}
});
});
</script>
کدهای Jquery وقتی اجرا می شود که روی دکمه btnUpload کلیک شده باشد.
ابتدا از XMLHttpRequest (این متد از IE 10 به بعد پشتیبانی می شود) یک شی برای ارسال درخواست های Ajax ایجاد کردیم.
همچنین از FormData نیز یک شی ایجاد کردیم چون می خواهیم یک فایل به سرور ارسال کنیم.
قبل از شروع به آپلود فایل div با آی دی progressPersent که برای نمایش درصد آپلود خالی می کنیم و div با آی دی progress که برای نمایش Progressbar یا وضعیت پیشرفت آپلود هست width آن را برابر 0 قرار می دهیم. و در نهایت کلیه آن را قبل از آپلود فایل نمایش می دهیم.
یک ایونت به نام progress با استفاده از addEventListener ایجاد می کنیم تا به توانیم درصد آپلود شده را مورد بررسی قرار دهیم. حال می توانیم با استفاده ضرب حجم آپلود شده (evt.loaded) به 100 و تقسیم بر حجم کل فایل (evt.total) درصد آپلود شده را به دست می آوریم.
برای به دست آورن حجم آپلود شده از (evt.loaded) که به صورت بایت می باشد می توان با تقسیم آن به 1024 حجم آپلود شده را به کیلوبات نمایش داد و یا در صورت که نیاز داشته باشید به مگابایت نمایش دهید کافیست یک بار دیگر (evt.loaded) را به 1024 تقسیم کنید.
برای ارسال اطلاعات به سرور متد open از شی ایجاد شده از XMLHttpRequest را صدا می زنیم و این متد دو ورودی یکی نوع ارسال که POST می باشد و دیگری آدرس ارسال فایل هستش که ما از Generic Handler ها استفاده کردیم. و در نهایت با متد send اطلاعات را ارسال کردیم.
یک فایل Generic Handler به نام UploadHandler.ashx به برنامه خود اضافه کنید و کدهای زیر را به آن اضافه کنید.
در کدهای زیر فقط فایل رو دریافت و در پوشه ای به نام uploads که در ریشه برنامه ایجاد کردیم آپلود می کنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace UploadProgressbarAsp
{
/// <summary>
/// Summary description for UploadHandler
/// </summary>
public class UploadHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
HttpFileCollection files = context.Request.Files;
foreach (string key in files)
{
HttpPostedFile file = files[key];
string fileName = file.FileName;
fileName = context.Server.MapPath("~/uploads/" + fileName);
file.SaveAs(fileName);
}
context.Response.ContentType = "text/plain";
context.Response.Write("فایل های با موفقیت آپلود شد");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
کدهای CSS
.main {
border: 2px solid goldenrod;
width: 350px;
margin: auto;
text-align: center;
padding: 20px;
}
.title {
color: chocolate;
font-family: tahoma;
font-size: 24px;
}
.btn-file input[type=file] {
position: absolute;
top: 0;
width: 70px;
height: 110px;
text-align: right;
filter: alpha(opacity=0);
opacity: 0;
outline: none;
background: white;
cursor: inherit;
display: block;
}
.btn-upload {
color: #fff;
background-color: #5bc0de;
border-color: #46b8da;
}
.btn {
display: inline-block;
padding: 6px 12px;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
font-size: large;
font-weight: bold;
}
#btnUpload {
background-color: greenyellow;
width: 70px;
height: 40px;
cursor: pointer;
border-radius: 3px;
font-size: large;
font-weight: bold;
}
.btncancel {
display: none;
background-color: red;
width: 70px;
height: 40px;
cursor: pointer;
border-radius: 3px;
font-size: large;
font-weight: bold;
}
.progressbar {
position: relative;
width: 300px !important;
height: 21px;
background-color: goldenrod;
border-radius: 3px;
display: none;
}
.progressPersent {
width: 300px;
height: 21px;
position: absolute;
text-align: center;
font-size: large;
color: yellow;
}
.progress {
width: 0;
height: 21px;
position: absolute;
background-color: green;
border-radius: 3px;
}
نکته مهم:
برای اینکه بتونید فایل های با حجم بالا آپلود کنید باید در وب کانفیگ تنظیم زیر رو انجام دهید.
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5" />
<httpRuntime maxRequestLength="220000" executionTimeout="900000" targetFramework="4.5" />
</system.web>
</configuration>
تنظیمات بالا برای آپلود فایل با حجم 20 مگابایت تنظیم شده. برای اینکار باید مکس رکوست رو با صورت بر حسب بایت مشخص کنید.
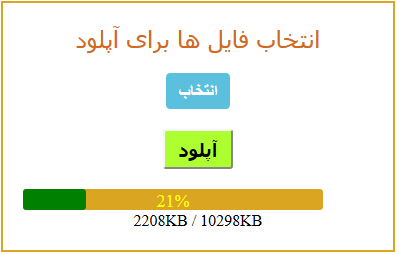
خروجی نهایی




نظر / سوال