

 0
0
آموزش نحوه ساخت GridView تودرتو در Asp.Net
آموزش نحوه ساخت GridView تودرتو در Asp.Net
بعد از آموزش ساخت GridView سفارشی این بار سورس GridView های تودرتو در Asp.Net را برایتان آماده کردیم
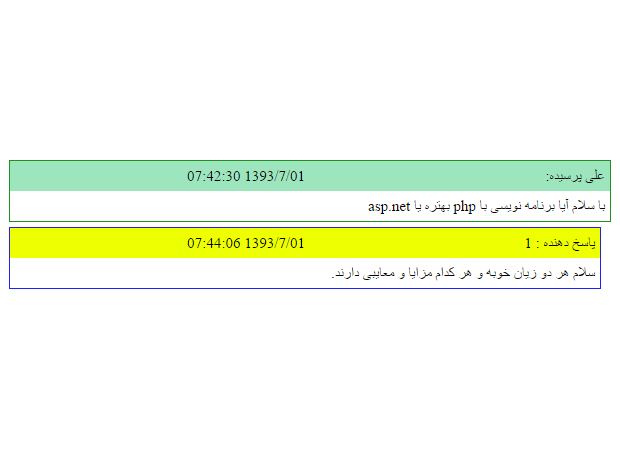
یکی از پر کاربرد ترین استفاده از GridView های تودرتو استفاده در پرسش و پاسخ یا نمایش نظرات و نمایش اطلاعات زیر مجوعه دار مورد استفاده قرار میگیرد.
در این سورس کد ما از Entity FrameWork استفاده کردیم
برای این کار ما از دو جدول استفاده کردیم که یکی برای ثبت سوالات و دیگری برای ثبت جواب ها میباشد
سپس از دو GridView استفاده کردیم که یکی برای نمایش سوالات و دیگری برای نمایش جواب ها کار GridView تودرتو به این صورت است که ابتدا سوال را نمایش و سپس جواب آن را نمایش می دهد که این کار تا آخر ادامه پیدا می کند.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="question.aspx.cs" Inherits="question" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>آموزش توسط سایت ایران گنج</title>
<link href="Content/GridView.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div id="question">
<a href="answer.aspx">پاسخ به سوالات</a>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<fieldset>
<legend>پرسش و پاسخ</legend>
<div class="field"><span>نام:</span></div>
<div class="field">
<asp:TextBox ID="txtName" runat="server" ValidationGroup="question"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="*" ControlToValidate="txtName" CssClass="Validator" ValidationGroup="question"></asp:RequiredFieldValidator>
</div>
<div class="field"><span>ایمیل:</span></div>
<div class="field">
<asp:TextBox ID="txtEmail" runat="server" ValidationGroup="question"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="*" ControlToValidate="txtname" ValidationGroup="question"></asp:RequiredFieldValidator>
</div>
<div class="field"><span>سوال:</span></div>
<div class="field">
<asp:TextBox ID="txtQuestion" runat="server" ValidationGroup="question" TextMode="MultiLine" Height="300" Width="500"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ErrorMessage="*" ControlToValidate="txtQuestion" ValidationGroup="question"></asp:RequiredFieldValidator>
</div>
<div class="field">
<asp:Button ID="btnquestion" runat="server" Text="ثبت" ValidationGroup="question" OnClick="btnquestion_Click" />
</div>
<div class="field">
<asp:Label ID="lblMsg" runat="server"></asp:Label>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<asp:Image runat="server" ID="imgload" ImageUrl="Images/ajax-loader.gif" />
</ProgressTemplate>
</asp:UpdateProgress>
</div>
</fieldset>
</ContentTemplate>
</asp:UpdatePanel>
<br />
<asp:GridView ID="gvQuestions" runat="server" AutoGenerateColumns="false" ShowHeader="false" GridLines="None"
DataKeyNames="QuestionId" OnRowDataBound="OnRowDataBound" CssClass="gvQuestion">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<div id="question_show">
<div class="question_show_name">
<asp:Label ID="lblName" runat="server" Text='<%# Bind("Name") %>'></asp:Label><span> پرسیده:</span>
</div>
<div class="question_show_date">
<asp:Label ID="lblDate" runat="server" Text='<%# Bind("InsertDate") %>'></asp:Label>
<asp:Label ID="lblTime" runat="server" Text='<%# Bind("InsertTime") %>'></asp:Label>
</div>
<div class="question_show_question">
<asp:Label ID="lblQuestion" runat="server" Text='<%# Bind("StrQuestion") %>'></asp:Label>
</div>
</div>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:GridView ID="answers" runat="server" AutoGenerateColumns="false" GridLines="None" ShowHeader="false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<div id="answer_show">
<div class="answer_show_name">
<span>پاسخ دهنده :</span>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("UserId") %>'></asp:Label>
</div>
<div class="answer_show_date">
<asp:Label ID="lblDate" runat="server" Text='<%# Bind("InsertDate") %>'></asp:Label>
<asp:Label ID="lblTime" runat="server" Text='<%# Bind("InsertTime") %>'></asp:Label>
</div>
<div class="answer_show_answer">
<asp:Label ID="Label2" runat="server" Text='<%# Bind("Answer") %>'></asp:Label>
</div>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BorderStyle="None" />
<HeaderStyle BorderStyle="None" />
<PagerStyle BorderStyle="None" BackColor="#FFFFCC" Font-Bold="True" Font-Size="15pt" Font-Underline="False" HorizontalAlign="Center" Wrap="True" />
<RowStyle BorderStyle="None" />
</asp:GridView>
</div>
</form>
</body>
</html>
کد های سی شارپ
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Models;
public partial class question : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Initialize();
}
#region سازنده پیش فرض نمایش سوالات
private void Initialize()
{
Models.DataBaseContext oDataBaseContext = null;
//ایجاد شی از دیتابیس کانتکس
try
{
//نیو کردن شی دیتابیس کانتکست
oDataBaseContext = new DataBaseContext();
oDataBaseContext.Questions
.Where(current => current.IsViewed == true && current.IsDeleted == false)
.OrderByDescending(current => current.QuestionId)
.Load();
gvQuestions.DataSource = oDataBaseContext.Questions.Local;
gvQuestions.DataBind();
}
//در صورت بروز خطا آن را نمایش دهد
catch (System.Exception ex)
{
lblMsg.Text = (ex.Message);
}
//در نهایت اگر شی دیتابیس کانتکست نال نبود نال می کنیم
finally
{
if (oDataBaseContext != null)
{
oDataBaseContext.Dispose();
oDataBaseContext = null;
}
}
}
#endregion پایان سازنده پیش فرض نمایش تاپیک ها
#region ایونت آن رودیتاباند
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int questionId = Convert.ToInt32(gvQuestions.DataKeys[e.Row.RowIndex].Value.ToString());
GridView answers = e.Row.FindControl("answers") as GridView;
Models.DataBaseContext oDataBaseContext = null;
//ایجاد شی از دیتابیس کانتکس
try
{
//نیو کردن شی دیتابیس کانتکست
oDataBaseContext = new DataBaseContext();
oDataBaseContext.ReplyToQuestions
.Where(current => current.QuestionId == questionId)
.Load();
answers.DataSource = oDataBaseContext.ReplyToQuestions.Local;
answers.DataBind();
}
//در صورت بروز خطا آن را نمایش دهد
catch (System.Exception ex)
{
lblMsg.Text = (ex.Message);
}
//در نهایت اگر شی دیتابیس کانتکست نال نبود نال می کنیم
finally
{
if (oDataBaseContext != null)
{
oDataBaseContext.Dispose();
oDataBaseContext = null;
}
}
}
}
#endregion
#region دکمه ثبت سوال
protected void btnquestion_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
//ایجاد یک شی از دیتابیس کانتکست
DataBaseContext oDataBaseContext = null;
try
{
//نیو کرد شی دیتابیس کانتکست
oDataBaseContext = new DataBaseContext();
//ایجاد یک شی از کلاس مسیج
Question oQuestion = null;
//نیو کردن شی مسیج
oQuestion = new Question();
oQuestion.Name = txtName.Text;
oQuestion.Email = txtEmail.Text;
oQuestion.StrQuestion = txtQuestion.Text;
oQuestion.IsDeleted = false;
oQuestion.IsViewed = false;
oQuestion.IP = Request.UserHostAddress;
oDataBaseContext.Questions.Local.Add(oQuestion);
oDataBaseContext.SaveChanges();
System.Threading.Thread.Sleep(TimeSpan.FromSeconds(1));
string strMessage =
"سوال شما با موفقیت ثبت شد";
lblMsg.Text = strMessage;
//خالی کردن تکست باکس ها
txtName.Text = "";
txtEmail.Text = "";
txtQuestion.Text = "";
}
//در صورت بروز خطا آن را نمایش هدهد
catch (System.Exception ex)
{
lblMsg.Text = (ex.Message);
}
//در نهایت اگر دیتابیس کانتکست نال نبود نال می کنیم
finally
{
if (oDataBaseContext != null)
{
oDataBaseContext.Dispose();
oDataBaseContext = null;
}
}
}
}
#endregion
}
نکته اینجا است که برای نمایش جواب های ما از Event OnRowDataBound در GridView استفاده کردیم که ابتدا آی دی سوال را بصورت DataKeyNames="QuestionId" قرار دادیم و سپس از آن برای نمایش جواب های استفاده کردیم Event OnRowDataBound هر باری که یک سوال را نماش می دهد اجرا می شود که در این صورت هر بار هم جواب سوال را نیز نمایش می دهد.
در Event OnRowDataBound ما از GridView ی داخلی که برای نمایش جواب ها استفاده کردیم یک نمونه ساختیم تا بتوانیم جواب ها را به آن Bind کنیم شما برای دسترسی به تگ های Asp که داخل GridView ها استفاده کردید باید از آنها نمونه بسازید تا به توانید به آنها دسترسی داشته باشد
برای پاسخ دادن به سوالات ابتدا سوالات در یک GridView نمایش داده و سپس با کلیک بر روی آن می توانید به سوال جواب دهید .
همچنین ما برای نمایش نام کسی که به سوال جواب داده یک فیلد در نظر گرفتیم که آی دی کاربر را داخل آن قرار می دهیم
این سورس کد به شما کمک می کند تا از آن ایده گرفته و بهترین GridView های تودرتو را بسازید
لینک دانلود سورس این بخش در زیر قرار داده شده است.
خروجی سورس کد




نظر / سوال