

 0
0
آموزش ایجاد Template سفارشی در MVC 5
آموزش ایجاد Template سفارشی در MVC 5
در این پست نحوه ایجاد Templates سفارشی برای View ها را در Asp.Net MVC 5 را به صورت کامل توضیح می دهیم.
Templates چیست؟
زمانی که در MVC یک کنترلر ایجاد می کنید و در قسمت Model class یک کلاس را انتخاب می کنید و همچنین تیک گزینه Generate views را می زنید به صورت خودکار View های مورد نظر ایجاد می شوند. اگر به این View ها نگاه کنید نوشته ها به صورت انگلیسی و همچنین به صورت پیش فرض از Templates خود ویژوال استادیواستفاده می کند.
برای اینکه بخواهیم این Template را به صورت سفارشی ایجاد کنیم به آدرس زیر بروید.
نسخه 2015
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView
در صورتی که از نسخه 2013 ویژال استادیو استفاده می کنید به آدرس زیر بروید
C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView
برای اینکه بتوانید از این Template ها در وب سایتتان استفاده کنید یک پوشه به نام CodeTemplates در ریشه اصلی وب سایت ایجاد کنید و سپس یک پوشه دیگر به نام MvcView داخل آن ایجاد کنید و سپس فایل های زیر را از مسیر بالا به پوشه MvcView کپی کنید.
Create.cs.t4
Delete.cs.t4
Details.cs.t4
Edit.cs.t4
Empty.cs.t4
Imports.include.t4
List.cs.t4
ModelMetadataFunctions.cs.include.t4
با این کار ویژوال استادیو هنگام ایجاد View از Template های موجود در برنامه استفاده می کند.
نحوه ویرایش template های موجود در MvcView در ویژوال استادیو:
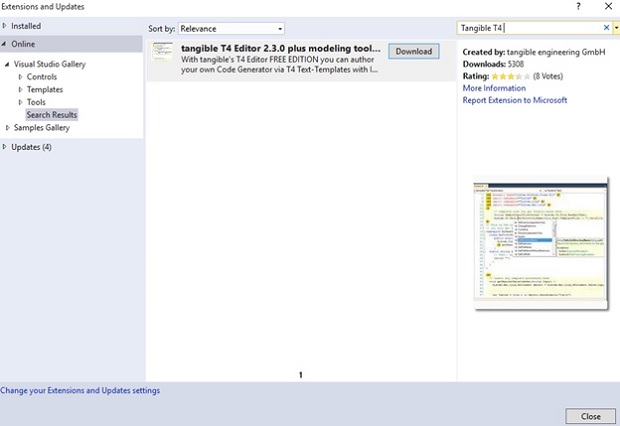
برای این کار از منوی Tools و سپس Extensions and Updates را انتخاب کنید و Online را از سمت چپ انتخاب کنید و سپس Tangible T4 را جستجو و دانلود کنید و در آخر ویژوال استادیو رو ببندید و Tangible T4 را نصب کنید.

اگر ویژوال استادیو رو باز کنید در قسمت منوها ، منوی Tangible T4 اضافه شده است حال می توانید template های موجود در MvcView را ویرایش کنید.

هنگام ویرایش می توانید نوشته های انگلیسی مانند save را به ثبت تغییر دهید و یا قالب View ها رو ویرایش کنید و کلا هر چیزی که نیاز دارید رو تغییر دهید.



نظر / سوال