

 0
0
جستجو اتوماتیک با Ajax در MVC 5
جستجو اتوماتیک با Ajax در MVC 5
در این پست قصد تا به طور کامل نحوه جستجوی اتوماتیک با استفاده از Ajax در Asp.Net MVC 5 را آموزش دهیم.
ابتدا یک متدد به صورت زیر در کنترلی که می خواهید جستجو اتوماتیک انجام دهید ایجاد کنید.
public ActionResult GetData(string str)
{
var query = (from p in db.Posts
orderby p.Id ascending
where p.PostName.Contains(str)
select p).Take(10);
return Json(query.ToList(), JsonRequestBehavior.AllowGet);
}
در متدد بالا اطلاعات را از دیتابیس خواند وسپس 10 تای آنها را توسط json ارسال می کنیم.
کد های قسمت View
<input id="autoSearch" list="item" class="form-control " placeholder="جستجو..." /> <datalist id="item" style="direction: rtl;"></datalist>
اگر به کدهای بالا نگاه کنید یک input برای نوشتن متن جستجو و سپس از یک datalist برای نمایش کارکتر جستجو شده استفاده کردیم و همچنین برای ارتباط input و datalist از ویژه گی list در input را برابر با id آن قرار دادیم.
کدهای Jquery
<script src="~/Scripts/jquery-1.9.1.min.js"></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$('#autoSearch').on("input", function () {
var str = $('#autoSearch').val();
if ($.trim(str).length) {
getData(str);
}
});
function getData(str) {
$.ajax({
type: 'GET',
url: '/Home/GetData',
data: { "str": str },
dataType: 'json',
success: function (data) {
if (data != null) {
$("#item").empty();
for (var i = 0; i < data.length; i++) {
$("#item").append("<option value=" + data[i].PostName + ">" + data[i].PostName + "</option>");
}
}
},
beforeSend: function () {
},
complete: function () {
},
error: function (jqXHR, textStatus, errorThrown) {
alert(jqXHR + textStatus + errorThrown);
}
});
}
});
</script>
سپس توسط توسط jquery هنگامی که چیزی داخل input وارد می شود تابع getData را فراخوانی می کنیم و سپس اطلاعات را از سرور دریافت و در DataList نمایش می دهیم.
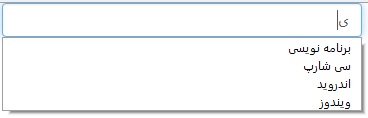
خروجی




نظر / سوال