

 0
0
آموزش بارگذاری تصاویر چندین آپلودر فایل داخل یک پوشه با Asp.Net
آموزش بارگذاری تصاویر چندین آپلودر فایل داخل یک پوشه با Asp.Net
در این پست می خواهیم چگونگی آپلود تصاویر روی یک پوشه داخل وب سایت از چندین اپلودر را با Asp.Net و سی شارپ را آموزش دهیم.
نحوه آپلود تصاویر و فایل ها به روی وب سایت به روش های مختلفی صورت می گیرد گاهی خود فایل ها باینری شده و داخل پایگاه ذخیره میشود گاهی هم محتوا داخل پوشه ای ذخیره و نام فایل داخل پایگاه ذخیره مشود. و روشی دیگر که امروز میخواهیم آموزش دهیم محتوا تنها داخل پوشه ای ذخیره می گردند و نیازی به نگهداری نام یا خود فایل داخل پایگاه نیست و البته ممکن است همزمان چندین آپلودر موجود باشند که میخواهیم تمامی این آپلودر ها محتوایشان روی پوشه مورد نظر ذخیره گردد.
امروز چگونه ذخیره محتوای چندین آپلودر بروی یک پوشه را آموزش می دهیم. پس یک پروژه از نوع asp ایجاد میکنیم.
سپس یک وب فرم داخل آن اضافه خواهیم نمود. برای تعداد آپلودر ها ما به طور مثال 3 عدد از این ایتم را به فرم خود اضافه و برای هرکدام یک باتن و لیبل مانند زیر در نظر میگیرم.
<asp:FileUpload ID="FileUpload1" runat="server" /> <asp:FileUpload ID="FileUpload2" runat="server" /> <asp:FileUpload ID="FileUpload3" runat="server" /> <asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="بارگذاری" /> <asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="بارگذاری" /> <asp:Button ID="Button3" runat="server" onclick="Button3_Click" Text="بارگذاری" /> <asp:Label ID="Label1" runat="server"></asp:Label> <asp:Label ID="Label2" runat="server"></asp:Label> <asp:Label ID="Label3" runat="server"></asp:Label>
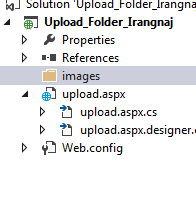
سپس داخل پروژه یک پوشه خالی بنام images ایجاد می کنیم.
حالا برای رویداد هر کدام از باتن ها دستورات زیر را می نویسیم.
برای باتن اول :
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("images//" + FileUpload1.FileName));
Label1.Text = "اپلود شد";
Label1.ForeColor = System.Drawing.Color.ForestGreen;
}
else
{
Label1.Text = "لطفا یک فایل انتخاب کنید";
Label1.ForeColor = System.Drawing.Color.Red;
}
برای باتن دوم:
if (FileUpload2.HasFile)
{
string fileName = Path.Combine(Server.MapPath("~/images"), FileUpload2.FileName);
FileUpload2.SaveAs(fileName);
Label2.Text = "اپلود شد";
Label2.ForeColor = System.Drawing.Color.ForestGreen;
}
else
{
Label2.Text = "لطفا یک فایل انتخاب کنید";
Label2.ForeColor = System.Drawing.Color.Red;
}
برای باتن سوم:
if (FileUpload3.HasFile)
{
string fileName = Path.GetFileName(FileUpload3.PostedFile.FileName);
FileUpload3.PostedFile.SaveAs(Server.MapPath("~/images/") + fileName);
Label3.Text = "اپلود شد ";
Label3.ForeColor = System.Drawing.Color.ForestGreen;
}
else
{
Label3.Text = "لطفا یک فایل انتخاب کنید";
Label3.ForeColor = System.Drawing.Color.Red;
}
توجه کنید که هر سه مسیر ذخیره سازی در یک پوشه میباشد. و فقط نحوه فراخوانی دستور ذخیره سازی متفاوت است.
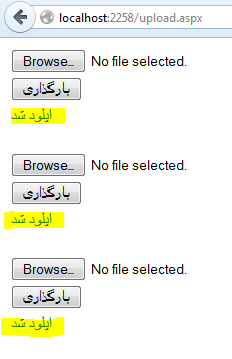
نتیجه کار :
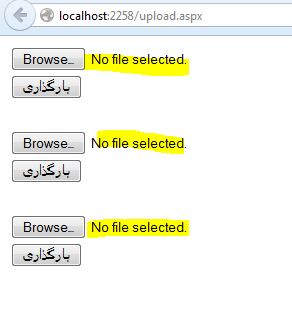
ابتدا آپلودر ها خالی می باشند.
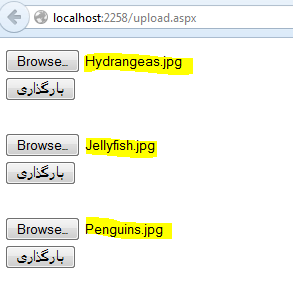
انتخاب فایل صورت گرفته.
بارگذاری انجام شده.
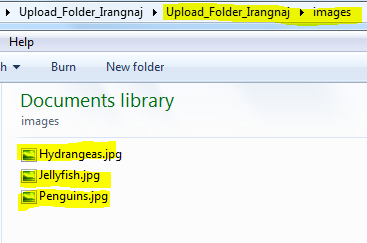
فایل های ذخیره شده در پوشه تصاویر روی پروژه.









نظر / سوال