

 0
0
آموزش اعتبار سنجی حجم فایل قبل از بارگذاری با استفاده از jquery و javascript
آموزش اعتبار سنجی حجم فایل قبل از بارگذاری با استفاده از jquery و javascript
در این پست می خواهیم چگونه بدست آوردن حجم فایل قبل از بارگذاری روی سایت با استفاده از جی کوئری و جاوا اسکریپت را آموزش دهیم.
محاسبه و مشخص بود حجم فایل هایی که می خواهیم بارگذاری یا به اصطلاح آپلود کنیم یکی از قسمت های مهم هر آپلود می باشد. اکثر آپلودهای موجود در قسمت های مختلف هر سایت یک حجم معینی را برای بارگذاری مشخص میکنند که باید برای مجاز بودن آپلود آن را رعایت کرد. اکثرا کاربران توجهی به حجم فایل ها ندارند امروز میخواهیم یک امکانی فراهم آوریم تا قبل از آپلود کاربر متوجه حجم فایل خود بشود.
یک صفحه html ایجاد میکنیم و روی آن یک فایل ]پلودر همراه با یک باتن ایجاد میکنیم و برای مشخص کردن حجم فایل کد جاوا اسکریپت زیر را برای آن می نویسیم.
<script type="text/javascript">
function Upload() {
var fileUpload = document.getElementById("fileUpload");
if (typeof (fileUpload.files) != "undefined") {
var size = parseFloat(fileUpload.files[0].size / 1024).toFixed(2);
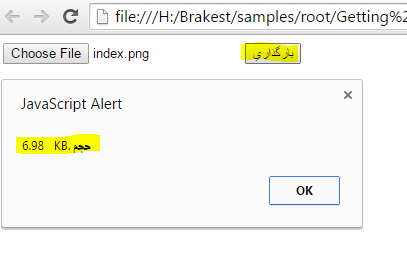
alert(size + " KB. حجم");
} else {
alert(" مرورگر شما قادر به پشتيباني نيست");
}
}
</script>
کد بالا مربوط به دستور جاوااسکریپت بود می توان همین روال را با جی کوئری هم پیاده سازی کرد. پس یک باتن و آپلودری ایجاد میکنیم و کد جی کوئری زیر را برای آن می نویسیم.
<script type="text/javascript">
$(function () {
$("#uploads").bind("click", function () {
if (typeof ($("#fileUploads")[0].files) != "undefined") {
var size = parseFloat($("#fileUploads")[0].files[0].size / 1024).toFixed(2);
alert(size + " KB.حجم");
} else {
alert(" مرورگر شما قادر به پشتيباني نيست");
}
});
});
</script>
به همین آسانی میتوانید حجم فایل ها را به کاربر قبل از بارگذاری نمایش دهیم.
نتیجه کار :





نظر / سوال