

 0
0
آموزش دریافت اطلاعات DropDown توسط Json در Asp.Net
آموزش دریافت اطلاعات DropDown توسط Json در Asp.Net
در این پست می خواهیم چگونگی دریافت اطلاعات از پایگاه داده در DropDown به روش json و Ajax در Asp.Net را اموزش دهیم.
روش های مختلفی برای اتصال یک دراپ دان لیست وجود دارد در طراحی صفحات وب . امروز میخواهیم یکی از این روش ها که با استفاده از json می باشد این کار را انجام دهیم.
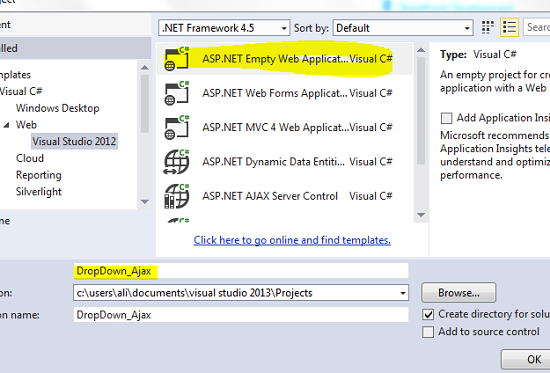
ابتدا یک پروژه از نوع asp ایجاد میکنیم و داخل ان یک فرم اضافه و مانند زیر کد نویسی می کنیم .
<form id="form1" runat="server">
<asp:DropDownList ID="ddliranganj" runat="server">
</asp:DropDownList>
</form>
حال یک جدول در پایگاه خود به صورت زیر با مقادیر مشخص ایجاد میکنیم.
CREATE TABLE [dbo].[Customers] (
[CustomerId] INT IDENTITY (1, 1) NOT NULL,
[Name] NVARCHAR (50) NOT NULL,
PRIMARY KEY CLUSTERED ([CustomerId] ASC)
);
سپس به صفحه کلاینت می رویم و برای شروع ابتدا فضای نام های زیر را اضافه می کنیم.
using System.Data; using System.Web.Services; using System.Configuration; using System.Data.SqlClient;
در ادامه یک تابع از نوع استاتیک ایجاد می کنیم، از نوع webmethod و به صورت زیر کدنویسی می کنیم و کوئری مورد نظر را برای واکشی اطلاعات از جدول را می نویسیم.
[WebMethod]
public static List<ListItem> GetCustomers()
{
string query = "SELECT CustomerId, Name FROM Customers";
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
List<ListItem> customers = new List<ListItem>();
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
customers.Add(new ListItem
{
Value = sdr["CustomerId"].ToString(),
Text = sdr["Name"].ToString()
});
}
}
con.Close();
return customers;
}
}
}
سپس با فرم برگشته و برای اجرای json اسکریپت زیر را به فرم خود اضافه می کنیم.
<script type="text/javascript">
$(function () {
$.ajax({
type: "POST",
url: "CS.aspx/GetCustomers",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
var ddlCustomers = $("[id*=ddliranganj]");
ddlCustomers.empty().append('<option selected="selected" value="0">انتخاب کنید </option>');
$.each(r.d, function () {
ddlCustomers.append($("<option></option>").val(this['Value']).html(this['Text']));
});
}
});
});
</script>
نکته: براساس دراپ دان لیست خود دستور انتخاب مقدار را در کد قرار دادیم.
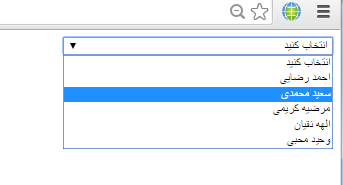
نتیجه حاصل شده :





نظر / سوال