

 0
0
آموزش نمایش اعتبار سنجی به صورت پنجره های بالونی با Ajax در Asp.Net
آموزش نمایش اعتبار سنجی به صورت پنجره های بالونی با Ajax در Asp.Net
در این پست میخواهیم چگونگی پیاده سازی اعتبار سنج فیلدها را با Ajax به صورت پنجره های بالونی آموزش دهیم.
اعتبار سنجی فیلدها برای اجبار کردن یا راهنمایی جهت وارد سازی اطلاعات توسط کاربر یک امر پرکاربرد است. امروز میخواهیم پیاده سازی این روش را با استفاده از Ajax در صفحات Asp.Net را بیاموزیم.
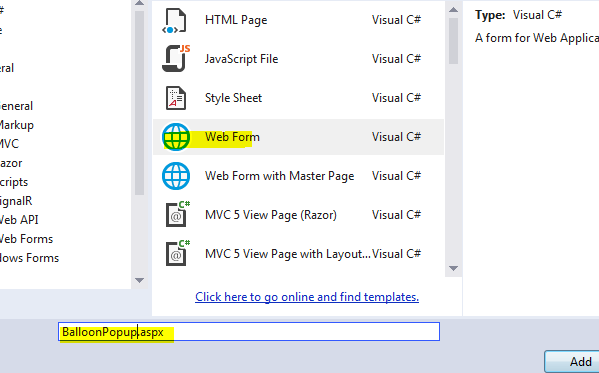
ابتدا یک پروژه از نوع Asp.Net به صورت زیر ایجاد میکنیم
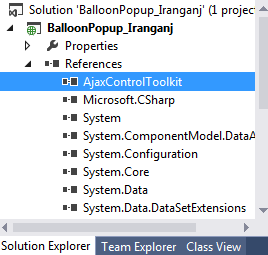
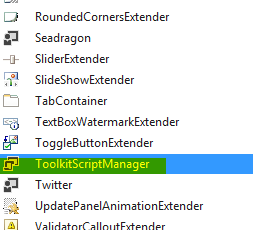
سپس نیاز به یک وب فرم داریم پس از ایجاد فرم باید کلاس ToolkitScript را به صورت زیر به رفرنس پروژه اضافه و سپس داخل تولبار اضافه نماییم و در اخر به فرم خود اضافه کنیم.
فرم ما ابتدا به صورت زیر می شود :
<form id="form1" runat="server">
<div>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
</div>
</form>
در ادامه از قسمت تولبار گزینه BalloonPopupExtender را به فرم خود اضافه میکنیم و برای هر کدام یک تکست در نظر میگیرم. به صورت زیر فرم ما در می آید.
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender1" runat="server" TargetControlID="TextBox1" BalloonPopupControlID="panel1" BalloonStyle="Cloud"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel1" runat="server" CssClass="pop">
<img width="50" height="50" src="Images/key.png"/> <br />نام خود را وارد کنید
</asp:Panel>
<asp:Label ID="Label1" runat="server" Text="نام"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender2" runat="server" TargetControlID="TextBox2" BalloonPopupControlID="panel2" BalloonStyle="Rectangle"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true" >
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel2" runat="server" CssClass="pop">
<img width="50" height="50" src="Images/key.png"/> <br /> نام خانوادگی خود را وارد کنید
</asp:Panel>
<asp:Label ID="Label2" runat="server" Text="نام خانوادگی "></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender3" runat="server" TargetControlID="TextBox3" BalloonPopupControlID="panel3" BalloonStyle="Cloud"
DisplayOnFocus="true" Position="BottomRight" UseShadow="true">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel3" runat="server" CssClass="pop">
<img width="50" height="50" src="Images/key.png"/> <br /> رمز عبور را وارد کنید
</asp:Panel>
<asp:Label ID="Label3" runat="server" Text="رمز عبور">
</asp:Label>
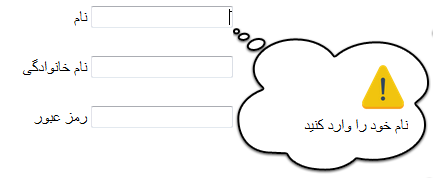
همانطور که مشاهده می کنید پنجره هشدار ما برای اعتبار سنجی در یک پنل قرار دارد و BalloonPopupControlID روی این پنل می باشد.
همچنین یک تصویر هم برای هر پنجره در نظر گرفتیم.
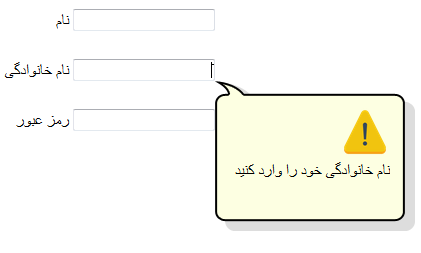
پس از اجرای صفحه نتیجه کار به صورت زیر میباشد :








نظر / سوال