

 0
0
آموزش آپلود و دانلود فایل در Asp.Net MVC
آموزش آپلود و دانلود فایل در Asp.Net MVC
در این پست می خواهیم چگونگی بارگذاری فایل و ایجاد لینک دانلود در صفحات Asp.Net MVC را آموزش دهیم.
ایجاد لینک دانلود و بارگذاری فایل های متنوع رو صفحات یکی از پرکاربردترین قسمت های هر وب سایت می باشد. امروز میخواهیم این دو مفهوم را روی صفحات MVC با هم بیاموزیم.
ابتدا یک پروژه از نوع Asp.Net MVC با نام UploadDownloadInMVC به صورت زیر ایجاد میکنیم .
در ابتدا یک کلاس کنترلر داخل پوشه کنترلر با نام myAction ایجاد و مانند زیر کد نویسی میکنیم.
این کد مربوط به بارگذاری فایل میباشد.
public ActionResult Index()
{
foreach (string upload in Request.Files)
{
if (Request.Files[upload].FileName != "")
{
string path = AppDomain.CurrentDomain.BaseDirectory + "/App_Data/uploads/";
string filename = Path.GetFileName(Request.Files[upload].FileName);
Request.Files[upload].SaveAs(Path.Combine(path, filename));
}
}
return View("Upload");
}
نکته : در قسمت بالا ابتدا محل ذخیره شدن فایل را که در پوشه data در یک پوشه ای بنام uploads مشخص کردیم.
نکته دوم بازگشت انتهایی را روی صفحه ای بنام Upload در نظر گرفتیم که در ادامه آن را ایجاد خواهیم کرد.
برای صفحه Upload داخل پوشه Views یک فولدر جدید بانام myaction ایجاد و داخل آن صفحه مورد نظر را ایجاد می نماییم و دستور زیر را برای آن کد نویسی میکنیم.
<div dir="rtl">
<input type="file" name="FileUpload1" id="fileUpload" /><br /><br />
<input id="btnUploadFile" type="button" value="بارگــذاری" /><br /><br />
@Html.ActionLink("مشاهده فایل اپلود شده و دانلود فایل", "Downloads")
</div>
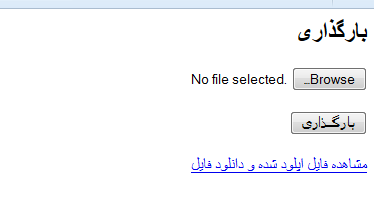
یک فایل آپلود همراه با یک دکمه برای دستور عملیات بارگذاری و یک لینک برای نمایش لینک دانلود فایل های بارگذاری شده.
در ادامه همین صفحه دستور جاوااسکریپت زیر را می نویسیم.
<script>
$(document).ready(function () {
$('#btnUploadFile').on('click', function () {
var data = new FormData();
var files = $("#fileUpload").get(0).files;
// Add the uploaded image content to the form data collection
if (files.length > 0) {
data.append("UploadedImage", files[0]);
}
// Make Ajax request with the contentType = false, and procesDate = false
var ajaxRequest = $.ajax({
type: "POST",
url: "myAction/Index",
contentType: false,
processData: false,
data: data
});
ajaxRequest.done(function (xhr, textStatus) {
});
});
});
</script>
سپس در ادامه به فایل RouteConfig رفته و کد زیر را برای مسیریابی صفحه مورد نظر مینویسیم.
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "myAction", action = "Index", id = UrlParameter.Optional }
);
تا اینجای کار ما بارگذاری را با هم آموختیم حال میخواهیم نحوه ایجاد لینک دانلود از فایل های بارگذرای شده را بیاموزیم.
به پوشه کنترلر بازگشته و داخل فایل myaction که ایجاد کردیم کلاس های دانلود زیر را می نیوسیم.
public ActionResult Downloads()
{
var dir = new System.IO.DirectoryInfo(Server.MapPath("~/App_Data/uploads/"));
System.IO.FileInfo[] fileNames = dir.GetFiles("*.*"); List<string> items = new List<string>();
foreach (var file in fileNames)
{
items.Add(file.Name);
}
return View(items);
}
public FileResult Download(string ImageName)
{
var FileVirtualPath = "~/App_Data/uploads/" + ImageName;
return File(FileVirtualPath, "application/force-download", Path.GetFileName(FileVirtualPath));
}
توجه کنید که نام ایجاد شده برای دانلود براساس نام خود فایل موجود است.
حالا یک صفحه داخل پوشه views ایجاد کرده با نام Downloads و کدهای زیر را داخل آن می نویسیم.
@model List<string>
<h2 dir="rtl">دانلود فایل</h2>
<table style="float:right; direction:rtl;">
<tr>
<th>نام فایل</th>
<th> </th>
<th>لینک دانلود</th>
</tr>
@for (var i = 0; i <= Model.Count - 1; i++)
{
<tr>
<td>@Model[i].ToString() </td>
<td> </td>
<td>@Html.ActionLink("دانلود", "Download", new { ImageName = @Model[i].ToString() }) </td>
</tr>
}
</table>
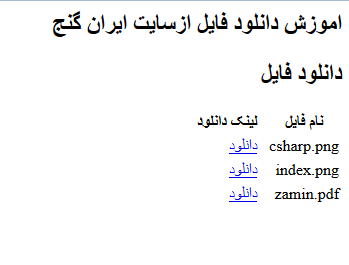
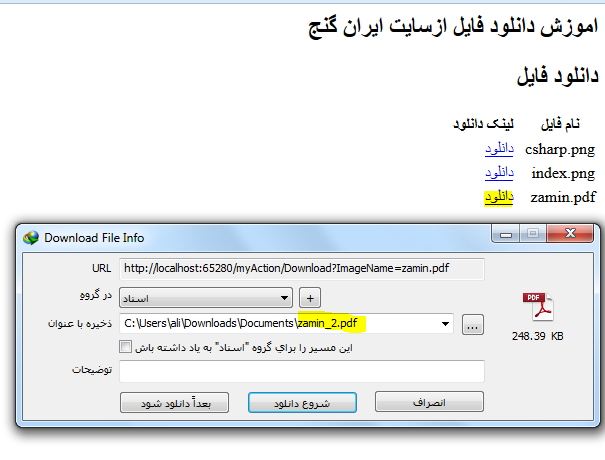
اکنون با اجرای صفحه تمامی فایل هایی که در پوشه upload بارگذرای میشود به راحتی در این صفحه یک لینک دانلود برای آن ایجاد می گردد.
نتیجه حاصل کار :







نظر / سوال