

 0
0
آموزش آپلود چند فایل همزمان با استفاده از جی کوئری Ajax و هندلر در Asp.Net
آموزش آپلود چند فایل همزمان با استفاده از جی کوئری Ajax و هندلر در Asp.Net
در این پست میخواهیم نحوه آپلود چندین فایل همزمان روی صفحه با استفاده از جی گوئری Ajax و هندلر عمومی در Asp.Net را با سی شارپ آموزش دهیم.
گاهی پیش می آید که به جای اینکه بخواهیم یک فایل را بارگذاری کنیم روی وب سایت چندین فایل را بخواهیم همزمان انجام بدهیم که هم صرفه در وقت و هم صرفه در مراحل انجام کار میباشد. امروز چگونگی پیاده سازی این روش را در Asp.Net با استفاده از Ajax و هندلر عمومی با هم بررسی میکنیم.
ابتدا یک پروژه از نوع Asp ایجاد میکنیم . سپس دو فرم ایجاد میکنیم یکی با نام AutoUpload این فرم به گونه ای میخواهیم کد نویسی کنیم که به صورت اتوماتیک فایل های انتخابی بارگذاری شود و فرم دیگری با نام TriggerUpload که این فرم نحوه بارگذاری به صورت دستور اغاز توسط کاربر خواهد بود.
برای هردو فرم یک آپلودر در نظر میگیریم به صورت زیر
<div style = "padding:40px"> <asp:FileUpload ID="FileUpload1" runat="server" /> </div>
سپس برای فرمی که به صورت بارگذاری اتوماتیک در نظر گرفتیم کد اسکریپت زیر را وارد میکنیم.
<script type = "text/javascript">
$(window).load(
function() {
$("#<%=FileUpload1.ClientID %>").fileUpload({
'uploader': 'scripts/uploader.swf',
'cancelImg': 'images/cancel.png',
'buttonText': 'Browse Files',
'script': 'Upload.ashx',
'folder': 'uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': true
});
}
);
</script>
نکته : توسط multi ایجاد بارگذاری همزمان چندین فایل را فعال کردیم و توسط auto بارگذاری خودکار را فعال کردیم.
برای فرمی که به صورت غیر اتومات در نظر گرفتیم هم اسکریپت زیر را مینویسیم.
<script type = "text/javascript">
$(window).load(
function() {
$("#<%=FileUpload1.ClientID%>").fileUpload({
'uploader': 'scripts/uploader.swf',
'cancelImg': 'images/cancel.png',
'buttonText': 'Browse Files',
'script': 'Upload.ashx',
'folder': 'uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': false
});
}
);
</script>
نکته کد بالا هم در غیز فعال بودن بارگذاری خودکار و فعال بودن همزمان چندین فایل است.
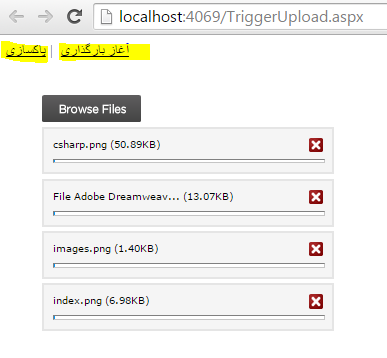
نیاز هست تا دستوری برای اغاز بارگذاری در صفحه TriggerUpload بنویسم به صورت زیر به قسمتی که آپلودر را اضافه کرده بودیم دو لینک به صورت زیر را در نظر میگیریم.
<a href="javascript:$('#<%=FileUpload1.ClientID%>').fileUploadStart()">آغاز بارگذاری</a>
| <a href="javascript:$('#<%=FileUpload1.ClientID%>').fileUploadClearQueue()">پاکسازی</a>
<div style = "padding:40px">
<asp:FileUpload ID="FileUpload1" runat="server" />
</div>
برای اینکه اسکریپت های بالا کارایی داشته باشند باید فایل های زیر را به صفحات فرم اضافه کنیم.
<link rel="Stylesheet" type="text/css" href="CSS/uploadify.css" /> <script type="text/javascript" src="scripts/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="scripts/jquery.uploadify.js"></script>
میتوانید فایل های مذکور را از آدرس های زیر دریافت کنید:
سپس در ادامه کافی است تا با استفاده از هندلر کنترل لازم را روی آپلودر فرم ها ایجاد کنیم. به صورت زیر صفحه کنترل را بانام Upload.ashx ایجاد و کد نویسی میکنیم.
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Response.Expires = -1;
try
{
HttpPostedFile postedFile = context.Request.Files["Filedata"];
string savepath = "";
string tempPath = "";
tempPath = System.Configuration.ConfigurationManager.AppSettings["FolderPath"];
savepath = context.Server.MapPath(tempPath);
string filename = postedFile.FileName;
if (!Directory.Exists(savepath))
Directory.CreateDirectory(savepath);
postedFile.SaveAs(savepath + @"\" + filename);
context.Response.Write(tempPath + "/" + filename);
context.Response.StatusCode = 200;
}
catch (Exception ex)
{
context.Response.Write("Error: " + ex.Message);
}
}
public bool IsReusable {
get {
return false;
}
}
توجه : برای قسمت FolderPath که در نظر گفتیم باید در کانفیگ کد زیر را اضافه کنیم.
<appSettings>
<add key ="FolderPath" value ="uploads"/>
</appSettings >
نکته : قسمت "value ="uploads برابر با نام پوشه ای است که میخواهیم فایلها داخل آن ذخیره شوند پس فایلی با نام uploads روی روت پروژه اضافه میکنیم.
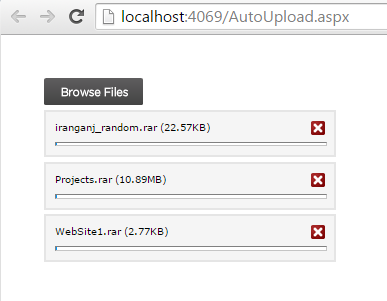
نتیجه حاصل شده به صورت زیر است :
بارگذاری خودکار

بارگذاری با دستور اغاز





نظر / سوال