

 0
0
آموزش نمایش بارگذاری صفحه با image load در Asp.net با سی شارپ و ویژوال بیسیک
آموزش نمایش بارگذاری صفحه با image load در Asp.net با سی شارپ و ویژوال بیسیک
در این پست میخواهیم نمایش بارگذاری صفحه با image load در Asp.net با دو زبان ویژوال بیسیک و سی شارپ آموزش دهیم.
در بسیاری از وب سایت ها حتما با مورد بارگذار صفحه مواجه شدید در بخش های مختلف . امروز میخواهیم چگونگی ایجاد و نمایش بارگذارصفحه را در صفحات Asp.net را با هم پیاده سازی کنیم.
ابتدا یک پروژه از نوع Asp ایجاد میکنیم.
سپس جدولی داخل پایگاه به صورت زیر ایجاد میکنیم.
CREATE TABLE [dbo].[Customers] (
[CustomerId] INT IDENTITY (1, 1) NOT NULL,
[Name] NVARCHAR (50) NOT NULL,
[Country] NVARCHAR (50) NOT NULL,
PRIMARY KEY CLUSTERED ([CustomerId] ASC)
چون این آموزش را میخواهیم با دو زبان ویژوال بیسیک و سی شارپ آموزش دهیم پس دو فرم جدا ایجاد میکنیم و کد زیر را برای هر دو می نویسیم.
شهر: <asp:DropDownList ID="ddlCountries" runat="server">
<asp:ListItem Text="همه" Value="" />
<asp:ListItem Text="اصفهان" Value="اصفهان" />
<asp:ListItem Text="تهران" Value="تهران" />
<asp:ListItem Text="مشهد" Value="مشهد" />
<asp:ListItem Text="کرمان" Value="کرمان" />
</asp:DropDownList>
<asp:Button ID="btnSubmit" runat="server" Text="Load Customers"
OnClick="btnSubmit_Click" />
<hr />
<asp:GridView ID="gvCustomers" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="CustomerId" HeaderText=" کد مشتری" />
<asp:BoundField DataField="ContactName" HeaderText="نام و نام خانوداگی" />
<asp:BoundField DataField="City" HeaderText="شهر" />
</Columns>
</asp:GridView>
<div class="loading" align="center">
در حال بارگذاری ...<br />
<br />
<img src="loader.gif" alt="" />
</div>
در کد بالا یک DropDownlist و یک باتن و لیست مشتری ها در نظر گرفتیم.
برای دستور جی کوئری از اسکریپت زیر برای هردو فرم استفاده میکنیم.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function ShowProgress() {
setTimeout(function () {
var modal = $('<div />');
modal.addClass("modal");
$('body').append(modal);
var loading = $(".loading");
loading.show();
var top = Math.max($(window).height() / 2 - loading[0].offsetHeight / 2, 0);
var left = Math.max($(window).width() / 2 - loading[0].offsetWidth / 2, 0);
loading.css({ top: top, left: left });
}, 200);
}
$('form').live("submit", function () {
ShowProgress();
});
</script>
در کد بالا بارگذاری وقتی رخ میدهد که روی باتن رویداد کلیک رخ بدهد.
وارد صفحات کلاینت هر دو فرم میشویم و برای رویداد کلیک دستورات زیر را مینویسیم.
ابتدا فضای نام های زیر را وارد کنید.
سی شارپ:
using System.Data; using System.Data.SqlClient; using System.Configuration;
ویژوال بیسیک:
Imports System.Data Imports System.Data.SqlClient Imports System.Configuration
رویداد کلیک سی شارپ :
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Add Fake Delay to simulate long running process.
System.Threading.Thread.Sleep(5000);
LoadCustomers();
}
رویداد کلیک ویژوال بیسیک :
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As EventArgs)
' Add Fake Delay to simulate long running process.
System.Threading.Thread.Sleep(5000)
LoadCustomers()
End Sub
حالا برای فراخوانی داده های جدول پایگاه دستور زیر را می نویسیم.
سی شارپ:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string script = "$(document).ready(function () { $('[id*=btnSubmit]').click(); });";
ClientScript.RegisterStartupScript(this.GetType(), "load", script, true);
}
}
private void LoadCustomers()
{
string strConnString = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
string query = "SELECT * FROM Customers WHERE Country = @Country OR @Country = ''";
SqlCommand cmd = new SqlCommand(query);
cmd.Parameters.AddWithValue("@Country", ddlCountries.SelectedItem.Value);
using (SqlConnection con = new SqlConnection(strConnString))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataSet ds = new DataSet())
{
sda.Fill(ds, "Customers");
gvCustomers.DataSource = ds;
gvCustomers.DataBind();
}
}
}
}
برای ویژوال بیسیک:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Dim script As String = "$(document).ready(function () { $('[id*=btnSubmit]').click(); });"
ClientScript.RegisterStartupScript(Me.GetType, "load", script, True)
End If
End Sub
Private Sub LoadCustomers()
Dim strConnString As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Dim query As String = "SELECT * FROM Customers WHERE Country = @Country OR @Country = ''"
Dim cmd As SqlCommand = New SqlCommand(query)
cmd.Parameters.AddWithValue("@Country", ddlCountries.SelectedItem.Value)
Dim con As SqlConnection = New SqlConnection(strConnString)
Dim sda As SqlDataAdapter = New SqlDataAdapter
cmd.Connection = con
sda.SelectCommand = cmd
Dim ds As DataSet = New DataSet
sda.Fill(ds, "Customers")
gvCustomers.DataSource = ds
gvCustomers.DataBind()
End Sub
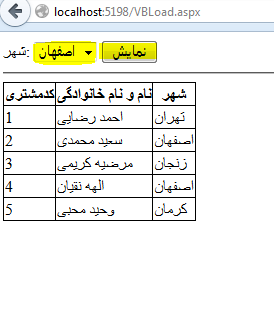
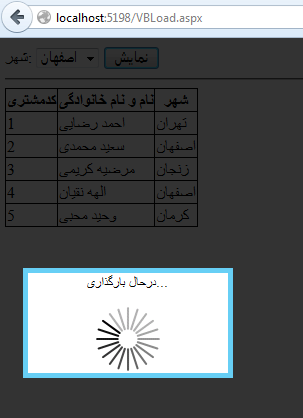
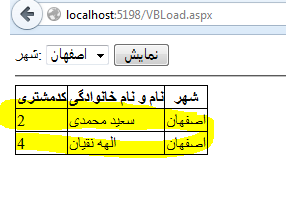
حالا کافی است تا از صفحه اجرا بگیریم و پس از انتخاب مقدا مورد نظر کلیک کنیم تا رخ داد بارگذاری را مشاهده کنیم.
حاصل کار :






نظر / سوال