
 0
0
آموزش نمایش Gridview به صورت popup در Asp.Net با سی شارپ و ویژوال بیسیک
آموزش نمایش Gridview به صورت popup در Asp.Net با سی شارپ و ویژوال بیسیک
در این پست میخواهیم نحوه نمایش Gridview به صورت popup در #Asp.net C و Asp.Net VB را آموزش دهیم.
یکی از روش های بهینه سازی نمایش اطلاعات روی صفحات برای اینکه فضای کمتری و نیاز به صفحات بیشتر باشد روش استفاده از popup است که با جی کوئری پیاده سازی می شود.
امروز میخواهیم چگونگی نمایش اطلاعات پایگاه داده را به این روش آموزش دهیم.
ابتدا یک پروژه از نوع Asp ایجاد میکنیم.

سپس جدولی برای پایگاه داده به صورت زیر ایجاد میکنیم.
CREATE TABLE [dbo].[Customers] (
[CustomerId] INT IDENTITY (1, 1) NOT NULL,
[Name] NVARCHAR (50) NOT NULL,
[Country] NVARCHAR (50) NOT NULL,
PRIMARY KEY CLUSTERED ([CustomerId] ASC)
);
برای اینکه میخواهیم به دو زبان سی شارپ و ویژوال بیسیک این آموزش را پیاده سازی کنیم پس فرم هایی با زبان سی شارپ و ویژوال ایجاد میکنیم.
برای هردو فرم کد زیر را برای نمایش اطلاعات در گرید ویو را می نویسیم.
<asp:Button ID="btnShowPopup" runat="server" Text="نمایش لیست" />
<div id="dialog" style="display: none">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnPageIndexChanging="GridView1_PageIndexChanging"
PageSize="2" AllowPaging="true">
<Columns>
<asp:BoundField DataField="CustomerId" HeaderText="کد مشتری" ItemStyle-Width="80" />
<asp:BoundField DataField="Name" HeaderText="نام مشتری" ItemStyle-Width="150" />
<asp:BoundField DataField="Country" HeaderText="محل شرکت" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
</div>
سپس یک جدول در پایگاه داده ایجاد میکنیم به صورت زیر.
وارد صفحه کلاینت دو فرم میشویم و فضای نام های زیر را اضافه می کنیم.
سی شارپ :
using System.Data; using System.Data.SqlClient; using System.Configuration;
ویژوال بیسیک :
Imports System.Data Imports System.Data.SqlClient Imports System.Configuration
سپس کد زیر را برای اتصال پایگاه داده به پروژه می نویسیم .
سی شارپ :
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindGrid();
}
}
private void BindGrid()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand("SELECT CustomerId, Name, Country FROM Customers"))
{
using (SqlDataAdapter sda = new SqlDataAdapter())
{
cmd.Connection = con;
sda.SelectCommand = cmd;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
}
}
برای ویژوال بیسیک :
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Me.BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand("SELECT CustomerId, Name, Country FROM Customers")
Using sda As New SqlDataAdapter()
cmd.Connection = con
sda.SelectCommand = cmd
Using dt As New DataTable()
sda.Fill(dt)
GridView1.DataSource = dt
GridView1.DataBind()
End Using
End Using
End Using
End Using
End Sub
سپس در خاصیت OnPageIndexChanging گرید ویو نیاز است تا خاصیت popup را تعریف کنیم برای گرید ویو پس به صورت زیر کدنویسی می کنیم.
سی شارپ :
protected void OnPageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
this.BindGrid();
ClientScript.RegisterStartupScript(this.GetType(), "Popup", "ShowPopup();", true);
}
برای ویژوال بیسیک :
Protected Sub OnPageIndexChanging(sender As Object, e As GridViewPageEventArgs)
GridView1.PageIndex = e.NewPageIndex
Me.BindGrid()
ClientScript.RegisterStartupScript(Me.GetType(), "Popup", "ShowPopup();", True)
End Sub
در پایان کار هم کافی است تا کد اسکریپت زیر را به صفحه فرم ها اضافه کنیم .
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/start/jquery-ui.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript">
$(function () {
$("[id*=btnShowPopup]").click(function () {
ShowPopup();
return false;
});
});
function ShowPopup() {
$("#dialog").dialog({
title: "GridView",
width: 450,
buttons: {
Ok: function () {
$(this).dialog('close');
}
},
modal: true
});
}
</script>
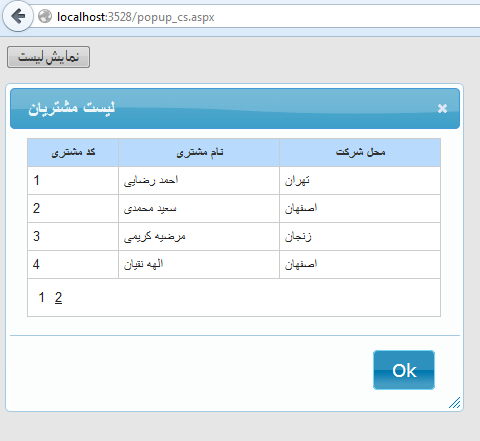
نتیجه حاصل شده :





نظر / سوال