

 0
0
آموزش بزرگ نمایی تصاویر در DataList های Asp.Net با جی کوئری
آموزش بزرگ نمایی تصاویر در DataList های Asp.Net با جی کوئری
در این پست میخواهیم چگونگی بزرگ نمایی (زوم) را در DataList های Asp.Net با استفاده از جی کوئری را آموزش دهیم.
افکت گذاری روی تصاویر با استفاده از جی کوئری امروزه کاربر گسترده ای روی وب سایت ها دارد. امروز میخواهیم در Asp.Net با دو زبان سی شارپ و ویژوال بیسیک نحوه ایجاد افکت زوم را روی گالری تصاویر با استفاده از جی کوئری را یادبگیریم.
ابتدا یک پروژه از نوع Asp.Net با نام iranganj-zoomimg را ایجاد می کنیم.

نیاز به دو فرم یکی برای زبان سی شارپ و دیگری برای ویژوال بیسیک داریم. به همین منظور این دو فرم را روی پروژه ایجاد میکنیم و در هر دو قطعه کد زیر را که مربوط به دیتالیست برای ایجاد گالری از تصاویرمان است را مینویسیم.
<asp:DataList ID="DataList1" runat="server" RepeatColumns="2" CellPadding="4">
<ItemTemplate>
<table border="0" cellpadding="0" cellspacing="0" width="120px">
<tr>
<td align="center">
<img src='<%# ResolveUrl(Eval("ImageUrl").ToString()) %>' alt=""
data-zoom-image='<%# ResolveUrl(Eval("ZoomImageUrl").ToString()) %>' />
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
توجه کنید که در آدرس دهی src تگ تصویر ResolveUrl را برابر با ImageUrl و برای data-zoom برابر با ZoomImageUrl قرار دادیم.
در ادامه هم دو کلاس جی کوئری زیر را اضافه میکنیم.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.rawgit.com/elevateweb/elevatezoom/master/jquery.elevateZoom-3.0.8.min.js"></script>
و تابع مورد نظر برای فراخوانی دیتالیست را به صورت زیر مینویسیم.
<script type="text/javascript">
$(function () {
$("[id*=DataList1] img").elevateZoom({
cursor: 'pointer',
imageCrossfade: true,
loadingIcon: 'loading.gif'
});
});
</script>
حال کافی است تا وارد صفحه کلاینت فرم ها شویم و DataList ها را کنترل و گالری تصویر را از روی تصاویر مورد نظر ایجاد کنیم.
کدهای سی شارپ :
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("ImageName"),
new DataColumn("ImageUrl"),
new DataColumn("ZoomImageUrl")
});
string[] filePaths = Directory.GetFiles(Server.MapPath("~/Images/Small/"));
foreach (string filePath in filePaths)
{
string fileName = Path.GetFileName(filePath);
dt.Rows.Add(fileName, "~/Images/Small/" + fileName, "~/Images/Large/" + fileName);
}
DataList1.DataSource = dt;
DataList1.DataBind();
}
کدهای ویژوال بیسیک :
If Not Me.IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(2) {New DataColumn("ImageName"), New DataColumn("ImageUrl"), New DataColumn("ZoomImageUrl")})
Dim filePaths As String() = Directory.GetFiles(Server.MapPath("~/Images/Small/"))
For Each filePath As String In filePaths
Dim fileName As String = Path.GetFileName(filePath)
dt.Rows.Add(fileName, Convert.ToString("~/Images/Small/") & fileName, Convert.ToString("~/Images/Large/") & fileName)
Next
DataList1.DataSource = dt
DataList1.DataBind()
End If
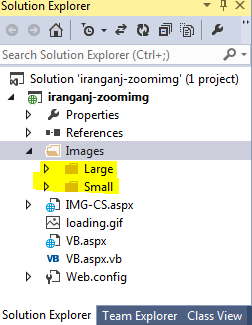
در هر دو کد بالا مسیرهای را برای دریافت تصاویر قرار دادیم که باید فایل های آن را ایجاد کنیم.
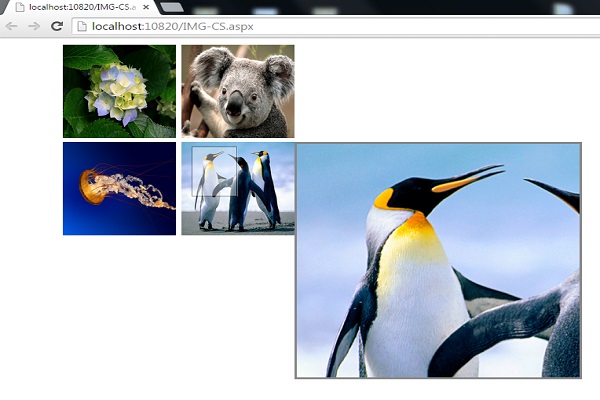
خروجی





نظر / سوال