

 0
0
آموزش ساخت جدول از داده ها با جی کوئری در صفحات HTML
آموزش ساخت جدول از داده ها با جی کوئری در صفحات HTML
در این پست میخواهیم چگونگی ساخت جدول از داده ها با جی کوئری و جاوا اسکریپت در صفحات HTML را آموزش دهیم.
گاهی میخواهیم از داده های موجود برای کاربر این امکان را ایجاد کنیم تا به دلخواه بتواند داده ها را روی صفحه به صورت جدول مرتب مشاهده کند.
برای اینکار ابتدا یک صفحه html ایجاد میکنیم و داخل بدنه آن دو تگ به صورت زیر اضافه میکنیم.
<input type="button" id="btnGenerate" value="Generate Table" /> <hr /> <div id="dvTable"> </div>
برای استفاده از توابع جی کوئری فایل فشرده جی کوئری را به صفحه متصل میکنیم که هم میتوان به صورت لوکال باشد یا به صورت گرفتن از آدرس.
ما از روش دریافت از طریق آدرس این کار را میکنیم.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
جدولی با نام customers درنظر میگیرم و به صورت زیر مقدار دهی میکنیم
var customers = new Array(); customers.push(["شماره مشتری", "نام مشتری", "شهر"]); customers.push([1, "وحید طالبی", " تهران"]); customers.push([2, " رضا محمدی", "اصفهان"]); customers.push([3, " فهیمه احمدی", "قم"]); customers.push([4, " نیلوفر غیاثی", "رشت"]);
برای ایجاد جدول از داده های بالا باید سطر و ستون و جدول را به صورت Html تعریف کنیم.
var table = $("<table />");
table[0].border = "1";
var columnCount = customers[0].length;
var row = $(table[0].insertRow(-1));
for (var i = 0; i < columnCount; i++) {
var headerCell = $("<th />");
headerCell.html(customers[0][i]);
row.append(headerCell);
}
در کد بالا جدول تعریف شده و ستون های مورد نیاز به تعداد هدر تعریف خواهد شد.
برای تشخیص تعداد سطر هم کافی است تا کد زیر را تعریف کنیم.
for (var i = 1; i < customers.length; i++) {
row = $(table[0].insertRow(-1));
for (var j = 0; j < columnCount; j++) {
var cell = $("<td />");
cell.html(customers[i][j]);
row.append(cell);
}
}
کد بالا با حلقه For تعداد سطرهای لازم را ایجاد میکند.
در آخر هم کافی است تا id که در تگ Div ایجاد کردیم را فرخوانی کنیم.
var dvTable = $("#dvTable");
dvTable.html("");
dvTable.append(table);
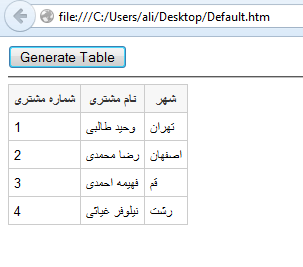
نتیجه حاصل کار:





نظر / سوال