

 0
0
آموزش نمایش تقویم با استفاده از AjaxControlToolkit در Asp.Net
آموزش نمایش تقویم با استفاده از AjaxControlToolkit در Asp.Net
در این پست میخواهیم چگونگی نمایش تقویم با استفاده از AjaxControlToolkit در Asp.net را آموزش دهیم.
در وب سایت ها از روش های مختلفی برای ثبت زمان و تاریخ استفاده میشود. یکی از این روش ها استفاده از تقویم است .برای این کار می توان از AjaxControlToolkit استفاده کرد.
پس ابتدا یک پروژه ایجاد میکنیم از نوع Asp و نام ان را Iranganj_Calender قرار میدهیم.

سپس یک وب فرم با نام Default ایجاد می کنیم.
حالا باید از طریق رفرنس پروژه کلاس AjaxControlToolkit را اضافه کنیم.
بعد از اضافه کردن AjaxControlToolkit داخل وب فرم آن را ریجیستر میکنیم. و حالا کافی است تا کد زیر را بنویسیم.
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</cc1:ToolkitScriptManager>
<asp:TextBox ID="txtDate" runat="server" ReadOnly="true"></asp:TextBox>
<img src="../calendar.png" alt="Alternate Text" />
<cc1:CalendarExtender ID="Calendar1" BehaviorID = "_Calendar1" runat="server" Format="yyyy/MM/dd" TargetControlID="txtDate">
</cc1:CalendarExtender>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="پاکسازی" OnClientClick = "return ClearSelectedDate();" />
در قسمت هد هم کد جاوا اسکریپت زیر را اضافه می کنیم.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
function ClearSelectedDate() {
$find("_Calendar1").set_selectedDate(null);
$("[id*=Calendar1]").val("");
$(".ajax__calendar_active").removeClass("ajax__calendar_active");
return false;
}
</script>
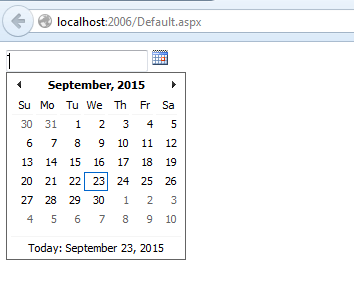
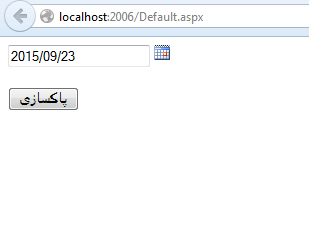
به این سادگی می توان تاریخ را از طریق تقویم دریافت کنیم و در پایگاه خود ذخیره کنیم.
نمایش حاصل کار :







نظر / سوال