

 0
0
آموزش دسترسی به اطلاعات با Entity Framework و HTML Helpers در MVC
آموزش دسترسی به اطلاعات با Entity Framework و HTML Helpers در MVC
در این پست میخواهیم چگونگی دسترسی به اطلاعات پایگاه داده با Entity Framework و HTML Helpers در صفحات MVC را آموزش دهیم.
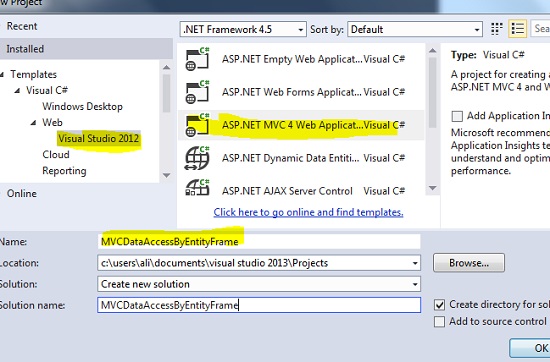
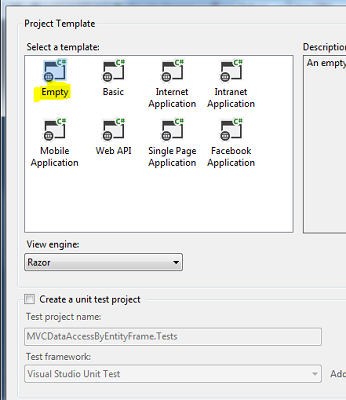
امروز نمایش اطلاعات جدول و دسترسی به جزئیات با استفاده از Route را در MVC خواهیم آموخت. برای این کار ابتدا یک پروژه از نوع MVC انتخاب میکنیم. و نوع آن را Empty در نظر میگیریم.

در ادامه یک پایگاه داده ایجاد و جدولی به صورت زیر در آن ایجاد میکنیم.
CREATE TABLE [dbo].[Students] (
[ID] INT NULL,
[Name] NVARCHAR (50) NULL,
[Gender] NVARCHAR (6) NULL,
[Fees] INT NULL
);
سپس وارد پوشه Models شده و دوتا کلاس با نام های Students و StudentsContext ایجاد میکنیم و
کدنویسی برای مشخص کردن مقادیر جدول را به صورت زیر در کلاس Students می نویسیم.
[Table("Students")]
public class Students
{
public int ID { get; set; }
public string Name { get; set; }
public string Gender { get; set; }
public int Fees { get; set; }
}
و در کلاس StudentsContext میخواهیم DbContext را تعریف کنیم.
public class StudentsContext : DbContext
{
public DbSet<Students> Students { get; set; }
}
سپس برای دسترسی به داده ها از طریق کنترلر باید اقدام کنیم. داخل پوشه Controllers یک کنترلر با نام StudentsController ایجاد میکنیم و کدنویسی زیر را در آن انجام میدهیم.
public class StudentsController : Controller
{
public ActionResult Index()
{
StudentsContext studentsContext = new StudentsContext();
List<Students> students = studentsContext.Students.ToList();
return View(students);
}
public ActionResult Details(int id)
{
StudentsContext studentsContext = new StudentsContext();
Students students = studentsContext.Students.Single(stu => stu.ID == id);
return View(students);
}
}
نکته :
دوصفحه درنظر گرفیتم یکی بانام Index و دیگری بانام Details که اولی برای نمایش نام دانشجو درنظر گرفتیم و دومی برای جزئیات دانشجو که براساس شناسه هردانشجو میخواهیم جزئیات را نمایش دهیم.
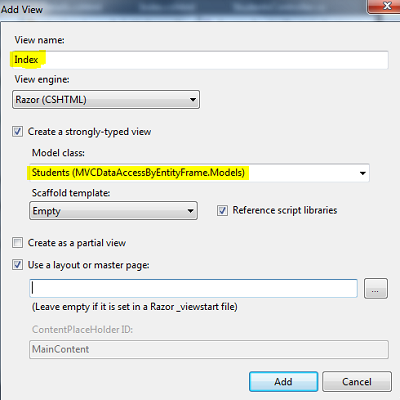
سپس داخل پوشه Views شده و یک پوشه بانام Students ایجاد و دو صفحه بالا را در آن ایجاد میکنیم.
برای صفحه Index کد زیر را می نویسیم.
@model IEnumerable
<MVCDataAccessByEntityFrame.Models.Students>
@using MVCDataAccessByEntityFrame.Models;
<h2>لیست دانشجویان</h2>
<ol start="1" style="font-size:large; font-weight:bold;">
@foreach (Students students in @Model)
{
<li id="item" style="color:red;">
@Html.ActionLink(students.Name, "Details", new { id = students.ID })
</li>
}
</ol>
توجه داشته باشید که نام هر دانشجو به صورت ActionLink نمایش داده میشود که براساس ID منتقل میشه به صفحه جزئیات و اطلاعات را نمایش می دهد.
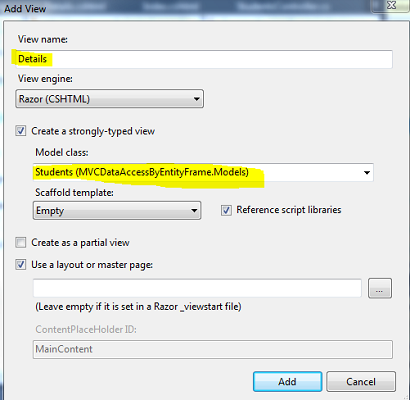
برای صفحه جزئیات هم کد زیر را قرار میدهیم.
@model MVCDataAccessByEntityFrame.Models.Students
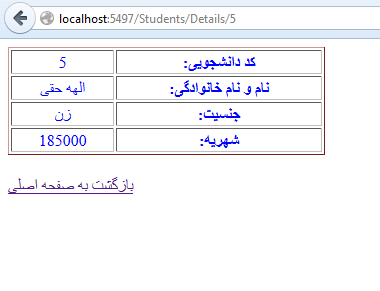
<table border="1" dir="rtl" style="color:blue; border-color:brown; text-align:center;" width="20%">
<tr>
<td><b>کد دانشجویی:</b></td>
<td>
@Model.ID
</td>
</tr>
<tr>
<td><b>نام و نام خانوادگی:</b></td>
<td>@Model.Name</td>
</tr>
<tr>
<td><b>جنسیت:</b></td>
<td>@Model.Gender</td>
</tr>
<tr>
<td><b>شهریه:</b></td>
<td>@Model.Fees</td>
</tr>
</table>
<br />
@Html.ActionLink("بازگشت به صفحه اصلی", "Index")
نکته : قسمت آخر با استفاده از Html.ActionLink امکان بازگشت به صفحه اصلی را فراهم کردیم.
برای اتصال پایگاه هم به پروژه داخل فایل کانفیگ دستور زیر را قرار میدهیم.
<connectionStrings>
<add name="StudentsContext" connectionString="data source = .; database = MVC; integrated security = SSPI" providerName="System.Data.SqlClient"/>
</connectionStrings>
برای Route شدن به صفحه جزئیات هم باید از پوشه App_Start کد زیر را در صفحه RouteConfig قرار می دهیم.
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Students", action = "Index", id = UrlParameter.Optional }
);
}
پس از اجرا حاصل کار به این صورت است :








نظر / سوال