

 0
0
آموزش ایجاد TreeView در صفحات Asp.Net MVC
آموزش ایجاد TreeView در صفحات Asp.Net MVC
در این پست میخواهیم چگونه نمایش اطلاعات را به صورت TreeView در Asp.Net MVC را آموزش بدهیم.
قبلا چگونه نمایش TreeView را در زبان Asp.Net را آموزش دادیم و امروز در MVC چگونگی نمایش TreeView را خواهیم اموخت.
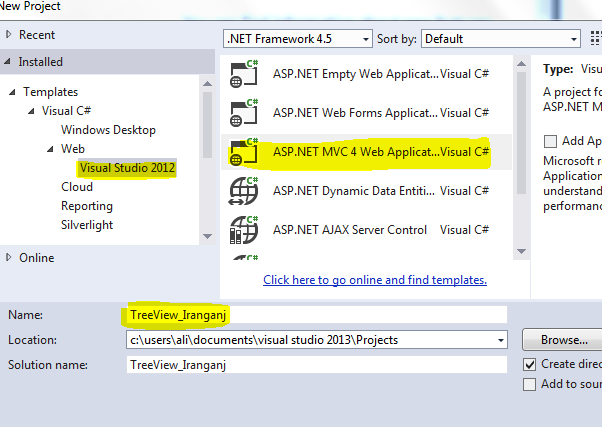
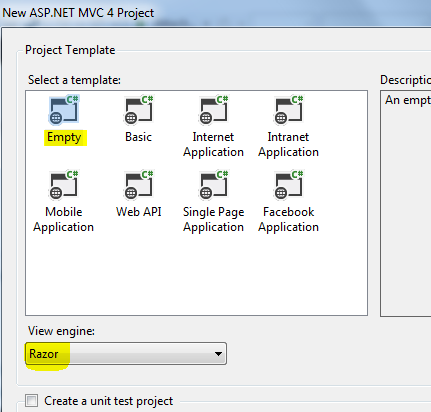
ابتدا یک پروژه با نام TreeView_Iranganj ز نوع mvc انتخاب میکنیم.
سپس در پوشه Modal نیاز به دو کلاس داریم که در اصل همان دو ریشه و زیر مجموعه های ریشه هستند .میخواهیم مثال را روی نویسنده و آثارش پیاده کنیم پس ابتدا یک کلاس با نام AuthorViewModel برای نویسنده در نظر میگیریم و یک کلاس با نام BookViewModel هم برای کتاب های آن نویسنده. به صورت زیر این دو کلاس را کدنویسی میکنیم.
public class BookViewModel
{
public long Id
{
get;
set;
}
public string Title
{
get;
set;
}
public bool IsWritten
{
get;
set;
}
و نویسنده که کلاس کتاب باید در کلاس نویسنده هم به صورت لیست جای بگیرد.
public AuthorViewModel()
{
BookViewModel = new List<BookViewModel>();
}
public int Id
{
get;
set;
}
public string Name
{
get;
set;
}
public bool IsAuthor
{
get;
set;
}
public IList<BookViewModel> BookViewModel
{
get;
set;
}
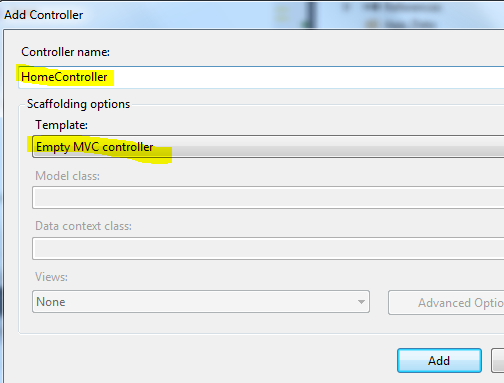
در ادامه برای کنترلر روی این دو کلاس یک کنترلر با نام HomeController ایجاد و نحوه ایجاد ریشه و زیرمجموعه های آن را تعریف میکنیم.
ابتدا فضای نام لازم را اضافه میکنیم.
using TreeView_Iranganj.Models;
و سپس کدهای زیر را می نویسیم.
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index()
{
List<AuthorViewModel> model = new List<AuthorViewModel>();
AuthorViewModel firstAuthor = new AuthorViewModel
{
Id = 1,
Name = "علی شریعتی",
BookViewModel = new List<BookViewModel>{
new BookViewModel{
Id=1,
Title = " فاطمه فاطمه است",
IsWritten = false
}, new BookViewModel{
Id=1,
Title = "انسان بی خود",
IsWritten = false
}
}
};
AuthorViewModel secondAuthor = new AuthorViewModel
{
Id = 2,
Name = "احمد شاملو",
BookViewModel = new List<BookViewModel>{
new BookViewModel{
Id=3,
Title = "مرثیههای خاک",
IsWritten = false
}, new BookViewModel{
Id=4,
Title = "حدیث بی قراری ماهان",
IsWritten = false
}
}
};
model.Add(firstAuthor);
model.Add(secondAuthor);
return View("Index", model);
}
[HttpPost]
public ActionResult Index(List<AuthorViewModel> model)
{
List<AuthorViewModel> selectedAuthors = model.Where(a => a.IsAuthor).ToList();
List<BookViewModel> selectedBooks = model.Where(a => a.IsAuthor)
.SelectMany(a => a.BookViewModel.Where(b => b.IsWritten)).ToList();
return View();
}
}
سپس داخل پوشه Views وارد پوشه Home شده و یک صفحه با نام Index ایجاد میکنیم. کد نویسی این بخش هم به صورت زیر خواهد بود.
@model List<TreeView_Iranganj.Models.AuthorViewModel>
@{
ViewBag.Title="ایران گنج";
}
<div class="panel panel-primary">
<div class="panel-heading panel-head">از سایت ایران گنج MVC در TreeView ایجاد</div>
<div id="frm-author" class="panel-body">
@using (Html.BeginForm())
{
<div class="tree">
@for (int i = 0; i < Model.Count(); i++)
{
<ul>
<li>
<a href="#">
@Html.CheckBoxFor(model => model[i].IsAuthor, new { @class = "tree-checkbox parent", @id = @Model[i].Id })
<label for=@i>
<strong>نویسنده:</strong>
@Html.DisplayFor(model => model[i].Name)
</label>
</a>
<ul>
@for (int j = 0; j < Model[i].BookViewModel.Count(); j++)
{
int k = 1 + j;
@Html.HiddenFor(model => model[i].BookViewModel[j].Id)
<li>
<a href="#">
@Html.CheckBoxFor(model => model[i].BookViewModel[j].IsWritten, new { @class = "tree-checkbox node-item", @iid = i + "" + j })
<label for=@i@j>
<strong>کتاب @(k):</strong> @Html.DisplayFor(model => model[i].BookViewModel[j].Title)
</label>
</a>
</li>
}
</ul>
</li>
</ul>
}
</div>
}
</div>
</div>
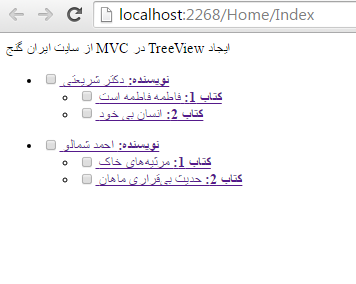
پس از اجرای صفحه حاصل کار به صورت زیر خواهد بود :







نظر / سوال