
 0
0
آموزش ساخت لینک دانلود به صورت فایل فشرده ZIP از مطالب در Asp.Net
آموزش ساخت لینک دانلود به صورت فایل فشرده ZIP از مطالب در Asp.Net
در این پست می خواهیم چگونگی ایجاد لینک دانلود برای اطلاعات پایگاه به صورت فایل های ZIP روی صفحات Asp.Net را آموزش دهیم.
شاید شما هم در بعضی از مواقع مجبور شده اید که در وب سایت خودتان برای کاربران لینک های دانلودی را ایجاد کنید ولی ناتوان از این کار بوده اید اما امروز چگونگی ایجاد لینک دانلود برای داده هایتان را یاد خواهید گرفت.
برای مثال یک وب سایت برای اشترک گذاری کتاب دارید حال میخواهید لینک کتاب ها را برای دانلود در اختیار کاربران قرار دهید. پس چگونگی این کار را مشاهده خواهیم کرد.
ابتدا یک پروژه از نوع Empty در ویژوال ایجاد می کنیم و نام آن را ioniciranganj قرار میدهیم.
قبل از ایجاد صفحات یک پایگاه داده ایجاد و جدول مانند زیر طراحی و اماده می کنیم.
CREATE TABLE [dbo].[tbl_data]
(
[id] INT NOT NULL PRIMARY KEY IDENTITY,
[book] NVARCHAR(50) NULL
)
در ادامه یک صفحه وب فرم با نام gridview_demo در پروژه ایجاد میکنیم.
در این صفحه نیاز داریم تا لینک دانلود را به نمایش بگذاریم پس کدنویسی این صفحه را به شکل زیر انجام می دهیم.
<asp:GridView ID="GVDownload" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" BackColor="White"
BorderColor="#999999" BorderStyle="None" BorderWidth="1px" CellPadding="3"
GridLines="Vertical">
<AlternatingRowStyle BackColor="#DCDCDC" />
<Columns>
<asp:TemplateField HeaderText="شماره کتاب">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="لینک دانلود">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="lnkbtn" runat="server" CommandName="Download" Text='<%#Bind("book")%>'></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
توجه داشته باشید که لینک دانلود با لینک باتن طراحی شده است.
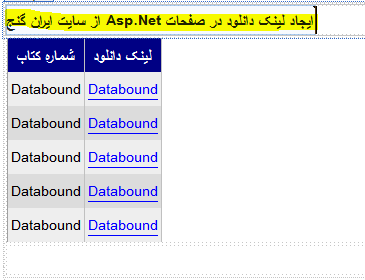
وضعیت کار تا اینجا به شکل زیر است.
در ادامه به صفحه کلاینت وب فرم میرویم و مراحل کد نویسی برای چگونگی ایجاد لینک دانلود را کد نویسی می کنیم.
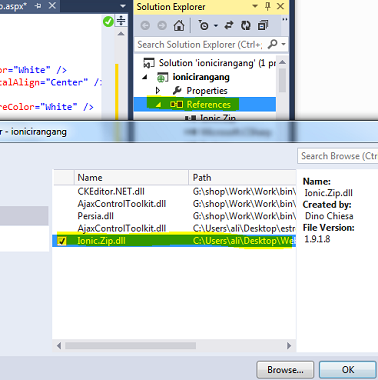
ابتدا نیاز است تا یک کلاس به پروژه اضافه کنیم از آدرس زیر کلاس Ionic.Zip.dll را دانلود و به قسمت رفرنس پروژه اضافه کنید.
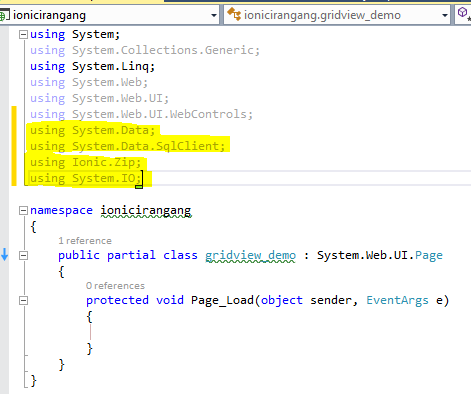
یوزینگ های مورد نیاز را طبق تصویر به صفحه اضافه میکنیم.
در ادامه تابع page_load یک تابع بنام refreshdata ایجاد و دستور اتصال به پایگاه و کوئری فراخوانی داده ها را کد نویسی می کنیم.
public void refreshdata()
{
SqlConnection con = new SqlConnection(@"Data Source=.;Initial Catalog=Iranganj_Grid;Integrated Security=True");
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GVDownload.DataSource = dt;
GVDownload.DataBind();
}
حالا در قسمت page_load تابع بالا را فراخوانی میکنیم.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
در آخرین مرحله باید نحوه ایجاد لینک دانلود را پیاده سازی کنیم. با استفاده از RowCommand روی GVDownload دستور لازم را کدنویسی میکنیم.
protected void GVDownload_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "Download")
{
using (ZipFile zpf = new ZipFile())
{
LinkButton lnk = (e.CommandSource) as LinkButton;
string fileName1 = lnk.Text;
string fileName = e.CommandSource.ToString();
string filePath = Server.MapPath("~/Files/" + fileName1);
zpf.AddFile(filePath, "Files");
Response.Clear();
Response.AddHeader("Content-Disposition", "attachment; filename=DownloadedFile.zip");
Response.ContentType = "application/zip";
zpf.Save(Response.OutputStream);
Response.End();
}
}
}
نکته : باید یک پوشه خالی بانام Files رو پروژه ایجاد کنید . این پوشه در اصل مطالبی هست که شما میخواهید برای دانلود قرار دهید.
نکته 2: مطلب مورد نظر دانلود را به صورت فایل فشرده تبدیل خواهیم کرد.
نکته 3 : نام تمامی فایل های فشرده DownloadedFile خواهد بود.
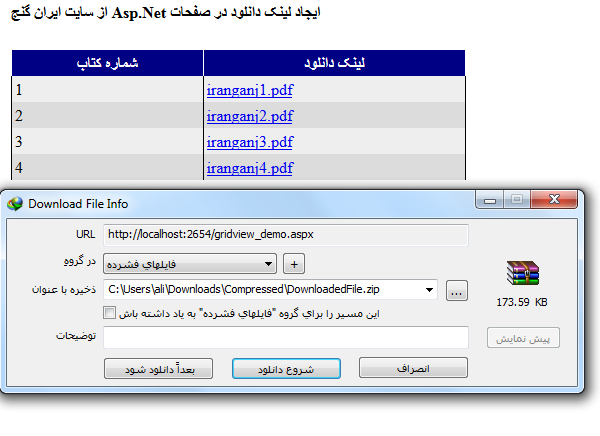
حاصل نتیجه کار :










نظر / سوال