

 0
0
آموزش ذخیره سازی سطرهای انتخابی در Asp.Net
آموزش ذخیره سازی سطرهای انتخابی در Asp.Net
در این پست می خواهیم چگونگی ذخیره اطلاعات از روی یک فرم به صورت انتخابی در صفحات Asp.Net را آموزش دهیم.
شاید در هنگام طراحی صفحات وب سایتتان گاهی مجبور می شوید تا برای کاربر فرمی فراهم کنید که با انتخاب چندین گزینه بتواند اطلاعات مورد نظرش را انتخاب و ذخیره کند. امروز قصد داریم تا نحوه طراحی این گونه فرم را فرا بگیریم.
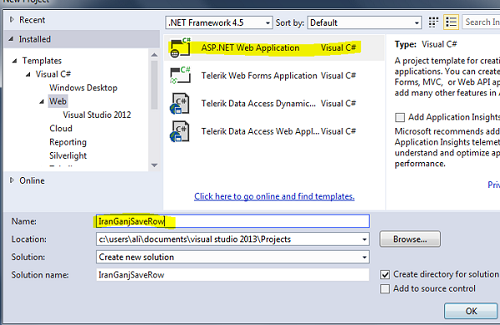
ابتدا یک پروژه در ویژوال استدیو خود ایجاد و نام ان را IranGanjSaveRow قرار میدهیم.
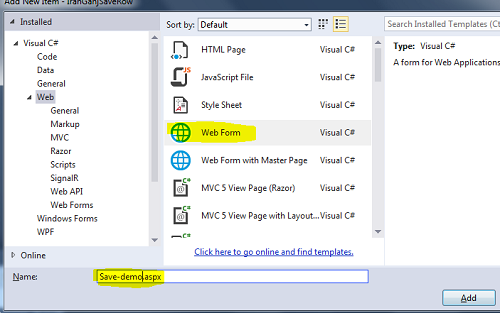
داخل پروژه یک صفحه وب فرم با نام Save-demo برای طراحی فرم مورد نظر ایجاد می کنیم.
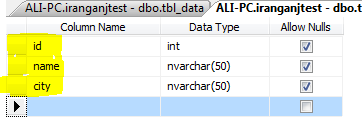
برای دریافت اطلاعات و نمایش روی فرم یک جدول و برای ذخیره اطلاعات انتخابی هم یک جدول داخل پایگاه داده نیاز داریم.
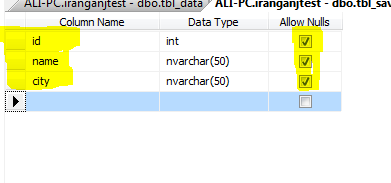
پس دو جدول به صورت زیر داخل پایگاه داده مورد نظر در SQL طراحی میکنیم.
توجه کنید که جدول مربوط به ذخیره سازی id آن بعنوان کلید اصلی انتخاب نشده. و مقدار دهی اتوماتیک ندارد.
در ادامه به وب فرم بازگشته و مراحل طراحی فرم مورد نظر را پیاده سازی میکنیم. یک GridView به صورت زیر در فرم خود طراحی خواهیم کرد.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
BackColor="White" BorderColor="#DEDFDE" BorderStyle="None" BorderWidth="1px"
CellPadding="4" ForeColor="Black" GridLines="Vertical">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:TemplateField HeaderText="شناسه">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="lblID" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="نام">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("name") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="lblName" runat="server" Text='<%# Bind("name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="شهر">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="lblCity" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="انتخاب">
<EditItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</EditItemTemplate>
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
با استفاده از کد بالا ما یک فرم طراحی کردیم کا علاوه بر نمایش اطلاعات از داخل جدول مورد نظر امکان انتخاب هر سطر را هم دارا می باشد. با استفاده از چک باکس می توانیم هرکدام از سطرها را انتخاب کنیم.
برای ذخیره انتخاب ها هم یک دکمه به فرم اضافه می کنیم.
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="ذخیره کردن" />
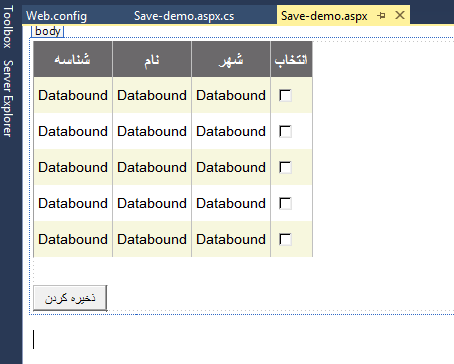
طرح اولیه به شکل زیر خواهد بود.
ابتدا دو کلاس مورد نظر را به صفحه کلاینت اضافه میکنیم.
using System.Data; using System.Data.SqlClient;
در رویداد کلاینت دکمه باید دستور ذخیره سازی سطرهای انتخاب شده را تعریف کنیم. به صورت زیر این کدنویسی را انجام می دهیم.
protected void Button1_Click(object sender, EventArgs e)
{
foreach (GridViewRow gvrow in GridView1.Rows)
{
var checkbox = gvrow.FindControl("CheckBox1") as CheckBox;
if (checkbox.Checked)
{
var lblID = gvrow.FindControl("lblID") as Label;
var lblName = gvrow.FindControl("lblName") as Label;
var lblCity = gvrow.FindControl("lblCity") as Label;
SqlCommand cmd = new SqlCommand("insert into tbl_save (id,name,city) values (@id,@name,@city)", con);
cmd.Parameters.AddWithValue("id", lblID.Text);
cmd.Parameters.AddWithValue("name", lblName.Text);
cmd.Parameters.AddWithValue("city", lblCity.Text);
con.Open();
int i = cmd.ExecuteNonQuery();
con.Close();
refreshdata();
}
}
}
نکات کد بالا :
شرط حلقه foreach امکان ذخیره سازی بی نهایت را ایجاد میکند .
در متغییر چک باکس پس از پیدا کردن چک باکس مورد نظر هر سطر ابتدا شرط انتخاب شدن را بررسی میکند و در صورت فعال شدن چک باکس هر سطر مقادیر لیبل ها را دریافت و در جدول مورد نظر ذخیره میکند.
برای نمایش اطلاعات جدول اول روی فرم یک تابع تعریف و کوئری مورد نظر را در آن کدنویسی می کنیم.
public void refreshdata()
{
SqlCommand cmd = new SqlCommand("select * from tbl_data", con);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
کد بالا پس از انتخاب داده ها مقادیر را به GridView پاس میدهد.
کافی است تا تابع بالا را در Page_Load صفحه فراخوانی کنیم تا اطلاعات روی فرم نماش داده شود.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
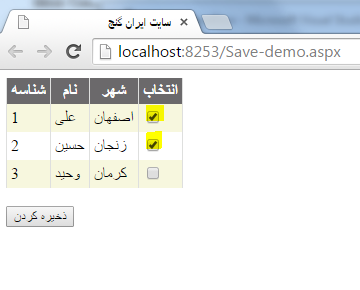
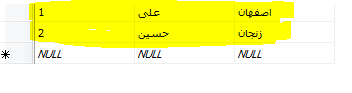
نتیجه حاصل کار :










نظر / سوال