

 0
0
آموزش اتصال پایگاه داده Access به صفحات Asp.Net C#.Net
آموزش اتصال پایگاه داده Access به صفحات Asp.Net C#.Net
در این پست می خواهیم چگونگی اتصال پایگاه داده اکسس و نمایش داده ها بروی صفحات Asp.Net را آموزش دهیم.
یکی از پایگاه داده های کاربردی در زمینه برنامه نویسی پایگاه داده Access است. امروز میخواهیم نحوه ساخت و اتصال این نوع پایگاه داده به وب سایت Asp.net را یادبگیریم.
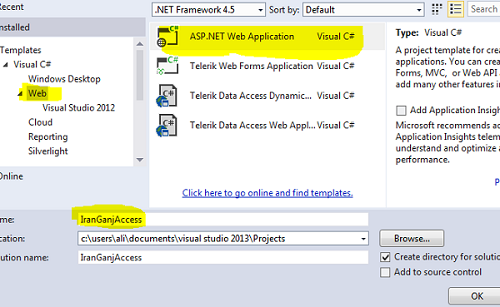
برای شروع کار ابتدا لازم است تا یک پروژه از نوع Asp ایجاد کنیم. ما این پروژه را از نوع empty و با نام IranGanjAccess ایجاد کردیم.
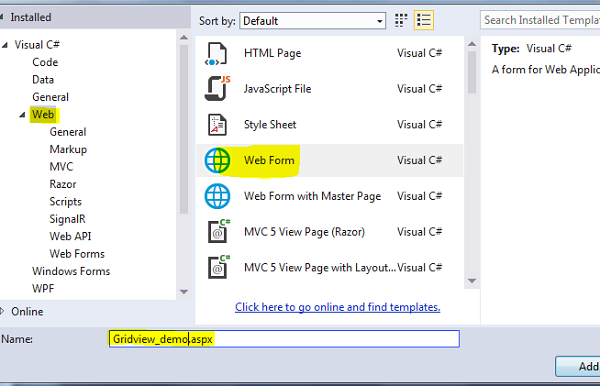
در ادامه نیاز به یک صفحه وب فرم داریم . وب فرم مورد نظر را با نام Gridview_demo ایجاد می کنیم.
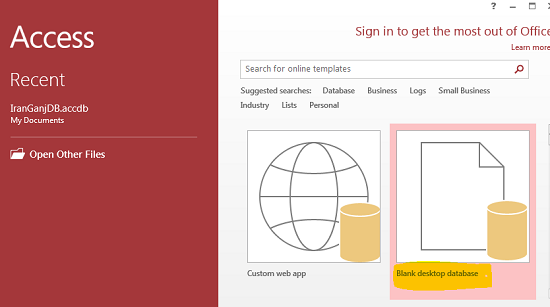
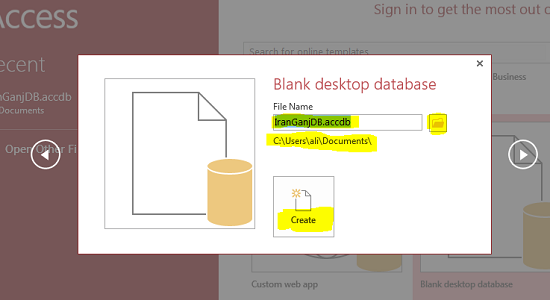
حالا برای مراحل پایگاه اکسس یک پایگاه از نوع Blank مانند تصویر ایجاد و نام آن را IranGanjAccess و مسیر ذخیره سازی آن را مشخص میکنیم.
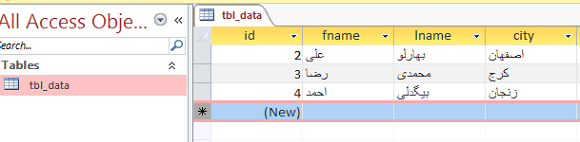
سپس یک جدول داخل آن ایجاد و مقادیر زیر را برایش در نظر میگیریم.
جدول ایجاد شده را به صورت دستی مقداردهی اولیه می کنیم.
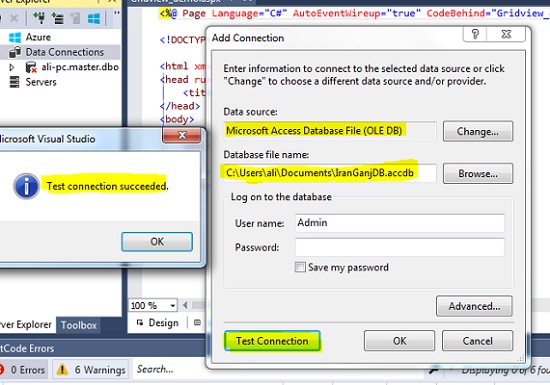
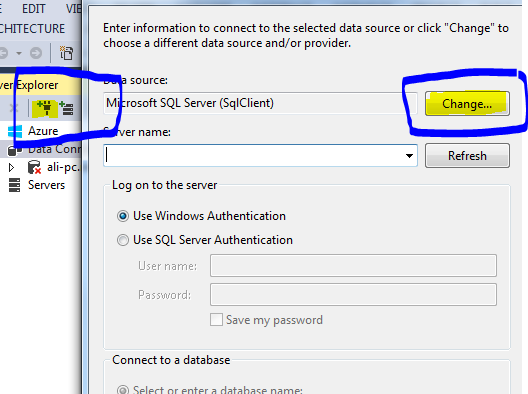
حالا کافی است در قسمت Server Explorer طبق تصویر یک ارتباط به پایگاه ایجاد کنیم و از قسمت change پایگاه داده را از نوع Access انتخاب نماییم.
در صفحه اضافه کردن کانکشن مسیر ذخیره شده پایگاه را قرار و برای اطمینان از اتصال درست تست کانکشن را انتخاب و درصورت ارتباط صحیح پنجره ها رابسته و به صفحه وب فرم میرویم.

در وب فرم باید با استفاده از یک GridView اطلاعات جدول پایگاه را واکشی و به نمایش بگذاریم پس کد زیر را برای اتصال GridView به پایگاه می نویسیم.
<asp:GridView ID="GViranganj" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" BackColor="White" BorderColor="White"
BorderStyle="Ridge" BorderWidth="2px" CellPadding="3" CellSpacing="1"
GridLines="None">
<columns>
<asp:templatefield headertext="شناسه">
<edititemtemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("id") %>'></asp:TextBox>
</edititemtemplate>
<itemtemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("id") %>'></asp:Label>
</itemtemplate>
</asp:templatefield>
<asp:templatefield headertext="نام">
<edititemtemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("fname") %>'></asp:TextBox>
</edititemtemplate>
<itemtemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("fname") %>'></asp:Label>
</itemtemplate>
</asp:templatefield>
<asp:templatefield headertext="نام خانوادگی">
<edititemtemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("lname") %>'></asp:TextBox>
</edititemtemplate>
<itemtemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("lname") %>'></asp:Label>
</itemtemplate>
</asp:templatefield>
<asp:templatefield headertext="شهر">
<edititemtemplate>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("city") %>'></asp:TextBox>
</edititemtemplate>
<itemtemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("city") %>'></asp:Label>
</itemtemplate>
</asp:templatefield>
</columns>
<footerstyle backcolor="#C6C3C6" forecolor="Black" />
<headerstyle backcolor="#4A3C8C" font-bold="True" forecolor="#E7E7FF" />
<pagerstyle backcolor="#C6C3C6" forecolor="Black" horizontalalign="Right" />
<rowstyle backcolor="#DEDFDE" forecolor="Black" />
<selectedrowstyle backcolor="#9471DE" font-bold="True" forecolor="White" />
<sortedascendingcellstyle backcolor="#F1F1F1" />
<sortedascendingheaderstyle backcolor="#594B9C" />
<sorteddescendingcellstyle backcolor="#CAC9C9" />
<sorteddescendingheaderstyle backcolor="#33276A" />
</asp:GridView>
حاصل کد بالا در قسمت دیزاینینگ به صورت زیر می باشد.
حالا کافی است تا در قسمت کلاینت پایگاه را فراخوانی و کوئری لازم جهت واکشی اطلاعات را بنویسیم.
ابتدا کلاس های زیر را اضافه میکنیم
using System.Data; using System.Data.OleDb;
و در ادامه یک تابع با نام refreshdata ایجاد و کد زیر را در آن قرار میدهیم.
public void refreshdata()
{
OleDbConnection con = new OleDbConnection(@"Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Users\ali\Documents\IranGanjDB.accdb");
OleDbCommand cmd = new OleDbCommand("select * from tbl_data", con);
OleDbDataAdapter olda = new OleDbDataAdapter(cmd);
DataTable dt = new DataTable();
olda.Fill(dt);
GViranganj.DataSource = dt;
GViranganj.DataBind();
}
در قسمت Page_Load کافی است تا تابع ایجاد شده بالا را فراخوانی کنیم.
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
refreshdata();
}
}
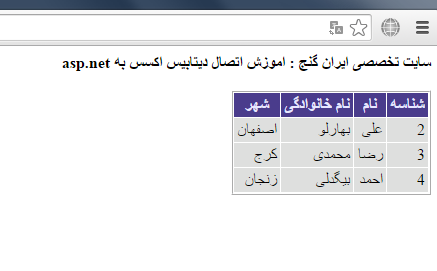
و در آخر پس از اجرا گرفتن اطلاعات داخل جدول را می توانیم روی وب سایت خود مشاهده کنیم.
نتیجه حاصل از کار :












نظر / سوال