

 0
0
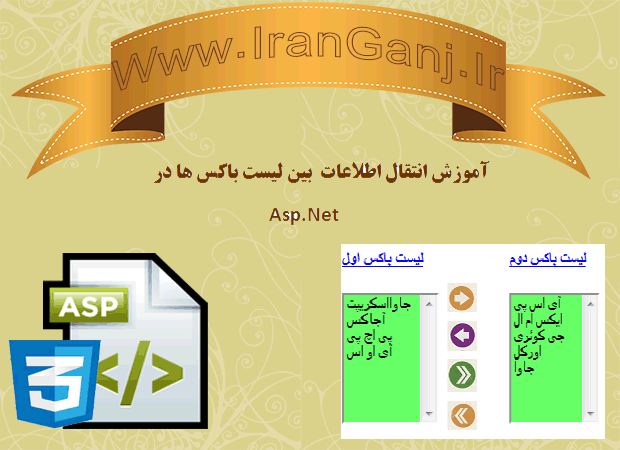
آموزش انتقال اطلاعات بین ListBox در Asp.Net
آموزش انتقال اطلاعات بین ListBox در Asp.Net
در این پست میخواهیم چگونگی انتقال اطلاعات از یک ListBox به ListBox دیگر را در Asp.Net آموزش دهیم.
شاید به این مورد برخورده باشید که چگونه می شود اطلاعات را از یک لیست به لیست دیگر انتقال داد و انتخاب دلخواهی از یک لیست را داشته باشیم.
امروز می خواهیم چگونگی پیاده سازی ساخت لیست دلخواه از میان انبوهی از اطلاعات داخل یک لیست دیگر را فرابگیریم.
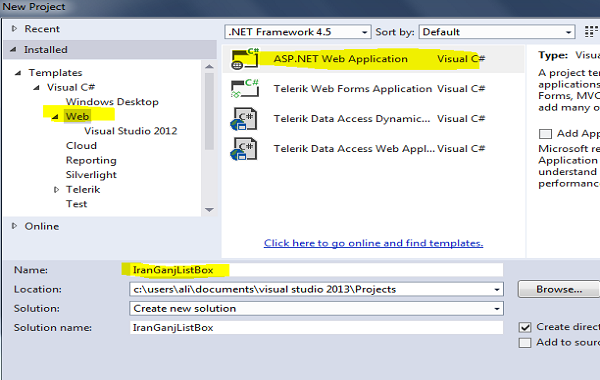
ابتدا یک پروژه از نوع Asp.Net داخل ویژوال استادیو ایجاد می کنیم و نام آن را IranGanjListBox قرار میدهیم.
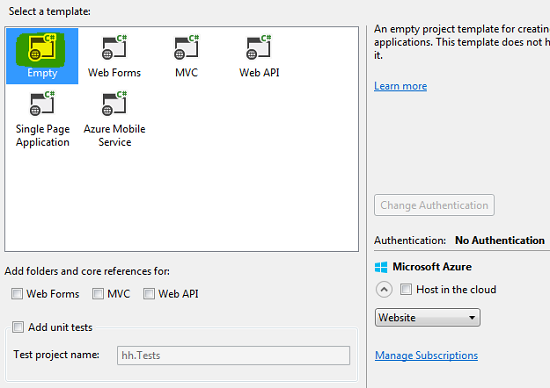
نوع این پروژه را Empty در نظر میگیریم.
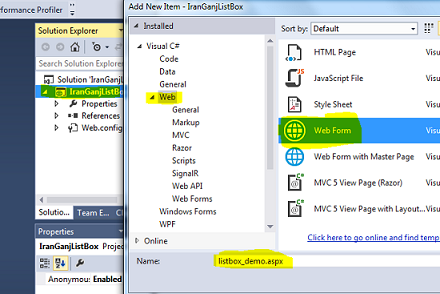
در ادامه نیاز به یک وب فرم داریم. به همین منظور وب فرمی با نام listbox_demo ایجاد میکنیم.
پس از ایجاد شدن فرم دو لیست باکس به آن اضافه میکنیم.
<asp:ListBox ID="lboxone" runat="server" Height="131px" Width="98px"
SelectionMode="Multiple" BackColor="#66FF66">
<asp:ListItem>جاوااسکریپت</asp:ListItem>
<asp:ListItem>جی کوئری</asp:ListItem>
<asp:ListItem>آجاکس</asp:ListItem>
<asp:ListItem>اورکل</asp:ListItem>
<asp:ListItem>جاوا</asp:ListItem>
</asp:ListBox>
<asp:ListBox ID="lboxtwo" runat="server" Height="131px" Width="98px"
SelectionMode="Multiple" BackColor="#66FF66">
<asp:ListItem>پی اچ پی</asp:ListItem>
<asp:ListItem>آی اس پی</asp:ListItem>
<asp:ListItem>ایکس ام ال</asp:ListItem>
<asp:ListItem>آی او اس</asp:ListItem>
</asp:ListBox>
پس از اضافه کردن لیست باکس نیاز به دکمه هایی هست تا عملیات انتقال بین لیست هارا انجام دهد. به همین منظور ما چهار باتن از نوع تصویری برای این کار در نظر میگیریم.
<table style="width: 67%; height: 139px;">
<tr>
<td class="style5">
<asp:ImageButton ID="imgbtnAdd" runat="server"
ImageUrl="~/add 1on 1.jpg" onclick="imgbtnAdd_Click"
ImageAlign="Bottom" />
</td>
</tr>
<tr>
<td class="style5">
<asp:ImageButton ID="imgbtnRemove" runat="server"
ImageUrl="~/remove 1 on 1.jpg" onclick="imgbtnRemove_Click" />
</td>
</tr>
<tr>
<td class="style5">
<asp:ImageButton ID="imgbtnAddAll" runat="server"
ImageUrl="~/add all.jpg"
onclick="imgbtnAddAll_Click" />
</td>
</tr>
<tr>
<td class="style5">
<asp:ImageButton ID="imgbtnRemoveAll" runat="server"
ImageUrl="~/remove all.jpg"
onclick="imgbtnRemoveAll_Click" />
</td>
</tr>
</table>
به کدها دقت کنید متوجه میشوید هریک از باتن ها چه وظیفه ای را برعهده دارد.
انتقال تکی به صورت دوطرفه و انتقال کلی به صورت کلی رخ دادهای این باتن ها هستند.
رویداد کلیک را برای هریک ایجاد می کنیم تا در قسمت کلاینت دستورات انتقال را قرار دهیم.
ابتدا فضای نام زیر را اضافه و دو لیست ارایه را تعریف میکنیم.
using System.Collections;</span>
public partial class listbox_demo : System.Web.UI.Page
{
ArrayList al1 = new ArrayList();
ArrayList al2 = new ArrayList();
در دو باتن اول که وظیفه انتقال تکی بین لیست ها را برعهده دارند دستورات زیر را قرار میدهیم.
protected void imgbtnAdd_Click(object sender, ImageClickEventArgs e)
{
if(lboxone.SelectedIndex >= 0)
{
for (int i =0; i<lboxone.Items.Count; i++)
{
if(lboxone.Items[i].Selected)
{
if(!al1.Contains(lboxone.Items[i]))
{
al1.Add(lboxone.Items[i]);
}
}
}
for (int i = 0; i < al1.Count; i++)
{
if (! lboxtwo.Items.Contains(((ListItem)al1[i])))
{
lboxtwo.Items.Add(((ListItem)al1[i]));
}
lboxone.Items.Remove(((ListItem)al1[i]));
}
lboxtwo.SelectedIndex = -1;
}
else
{
lbmsg.Text = "ابتدا یک مورد را انتخاب کنید";
lbmsg.ForeColor = System.Drawing.Color.Red;
}
}
protected void imgbtnRemove_Click(object sender, ImageClickEventArgs e)
{
if ( lboxtwo.SelectedIndex >= 0)
{
for (int i = 0; i < lboxtwo.Items.Count; i++)
{
if (lboxtwo.Items[i].Selected)
{
if (!al2.Contains(lboxtwo.Items[i]))
{
al2.Add(lboxtwo.Items[i]);
}
}
}
for (int i = 0; i < al2.Count; i++)
{
if (!lboxone.Items.Contains(((ListItem)al2[i])))
{
lboxone.Items.Add(((ListItem)al2[i]));
}
lboxtwo.Items.Remove(((ListItem)al2[i]));
}
lboxone.SelectedIndex = -1;
}
else
{
lbmsg.Text = "داده حذف شد از لیست";
lbmsg.ForeColor = System.Drawing.Color.ForestGreen;
}
}
در ادامه برای دو باتن دیگر که وظیفه انتقال دوطرفه کلی اطلاعات را برعهده دارند دستورات زیر را مینویسیم.
protected void imgbtnAddAll_Click(object sender, ImageClickEventArgs e)
{
while (lboxone.Items.Count != 0)
{
for (int i = 0; i < lboxone.Items.Count; i++)
{
lboxtwo.Items.Add(lboxone.Items[i]);
lboxone.Items.Remove(lboxone.Items[i]);
}
}
lbmsg.Text = "تمامی داده ها اضافه شد به لیست باکس دوم";
lbmsg.ForeColor = System.Drawing.Color.ForestGreen;
}
protected void imgbtnRemoveAll_Click(object sender, ImageClickEventArgs e)
{
while (lboxtwo.Items.Count != 0)
{
for (int i = 0; i < lboxtwo.Items.Count; i++)
{
lboxone.Items.Add(lboxtwo.Items[i]);
lboxtwo.Items.Remove(lboxtwo.Items[i]);
}
}
lbmsg.Text = "تمامی داده ها اضافه شد به لیست باکس اول";
lbmsg.ForeColor = System.Drawing.Color.ForestGreen;
}
حال به راحتی می توانیم لیست دلخواهی از اطلاعات موجود در لیست دیگر را برای خود فراهم نماییم.
تصویر حاصل از کار :








نظر / سوال