

 0
0
آموزش ساخت لیست کشویی تو در تو در Asp.Net Web API با جاوا اسکریپت
آموزش ساخت لیست کشویی تو در تو در Asp.Net Web API با جاوا اسکریپت
در این پست قصد داریم تا چگونه پیاده سازی لیست های آبشاری تو درتو در Kendo توسط Web API را آموزش دهیم.
میخواهیم یک لیست آبشاری تو درتو در Kendo توسط Web API پیاده سازی کنیم به گونه ای که اطلاعات دریافتی خود را از پایگاه داده با فریم ورک Entity تامین کند.
شاید شما هم قصد دارید تا در وب سایت های Web API خود با استفاده از DropDownList های متصل بهم یک امکانی ایجاد کنید که با انتخاب لیست اول مقدار لیست دوم و سومی و .... به ترتیب براساس انتخاب مقدار ها فراخوانی شود.
بعنوان مثال میخواهید یک لیست آبشاری تو درتو برای محل سکونت ایجاد کنید حال با هم ببینیم نحوه پیاده سازی چگونه است.
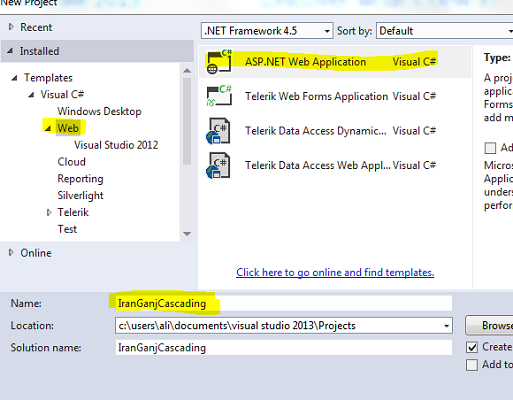
ابتدا یک پروژه اپلیکیشن Asp ایجاد میکنیم.
سپس نوع Web API را مانند شکل زیر انتخاب می کنید.
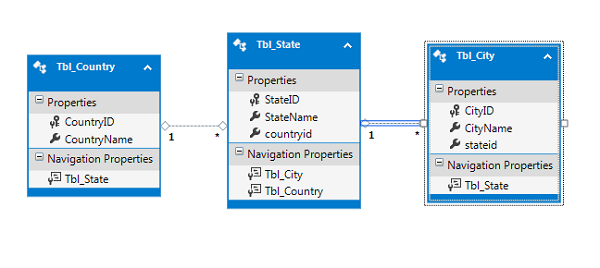
حالا یک پایگاه داده با جدول های مشخص شده مانند شکل زیر طراحی می کنیم.
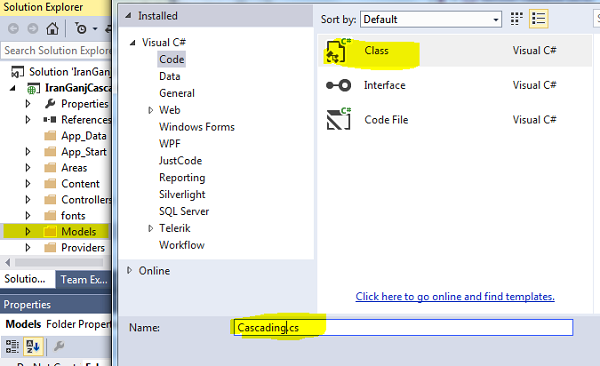
پس از اتصال پایگاه به پروژه حالا داخل پوشه Models باید دو کلاس اضافه نماییم.
اولین کلاس را به نام Cascading (آبشاری) قرار داده و به صورت زیر کدنویسی می کنیم.
public class Cascading
{
public class Country
{
public int Countryid { get; set; }
public string Countryname { get; set; }
}
public class State
{
public int Stateid { get; set; }
public int Countryid { get; set; }
public string Statename { get; set; }
}
public class City
{
public int Stateid { get; set; }
public int Cityid { get; set; }
public string Cityname { get; set; }
}
}
مقادیر پایگاه داده را در قسمت بالا فراخوانی کردیم.
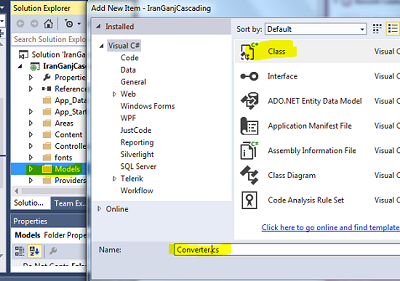
حال کلاس دوم را به نام Converter (مبدل) نام گذاری و کوئری مورد نیاز برای هر جدول را می نویسیم.
public class Converter
{
public static List<Cascading.Country> CountriesToCountry(List<Tbl_Country> e)
{
List<Cascading.Country> lstCountry = e.Select(
country => new Cascading.Country()
{
Countryid = country.CountryID,
Countryname = country.CountryName
}).ToList();
return lstCountry;
}
public static List<Cascading.State> FCountrytoState(List<Tbl_State> e)
{
List<Cascading.State> lstState = e.Select(
state => new Cascading.State()
{
Stateid = state.StateID,
Statename =state.StateName
}).ToList();
return lstState;
}
public static List<Cascading.City> FStatetoCity(List<Tbl_City> e)
{
List<Cascading.City> lstCity = e.Select(
city => new Cascading.City()
{
Cityid = city.CityID,
Cityname = city.CityName
}).ToList();
return lstCity;
}
}
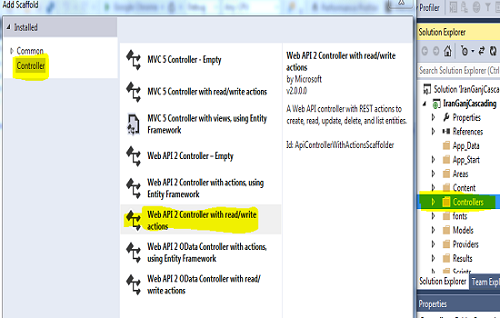
در ادامه نیاز به یک کنترلر داریم. داخل پوشه کنترلر یک کنترلر با نام CascadingController اضافه میکنیم.
خب طبق تصویر بالا کنترلر اضافه شد.
برای جدول کشور نیاز به شرطی نیست و تمامی مقادیر می تواند داخل لیست اول وجود داشته باشد. اما برای دو لیست دیگر که مربوط به استان و شهر هست باید شرط کنترل روی مقادیر کلیدهای فرعی که متصل به کلید اصلی هستند را رعایت کنیم. پس داخل کلاس کنترلر این را باید کد زیر را اضافه کنیم.
public class CascadingController : ApiController
{
// GET: api/Cascading
Iranganj_GridEntities con = new Iranganj_GridEntities();
public IEnumerable<Cascading.Country> GetCountries()
{
var lstCountries = from u in con.Tbl_Country select u;
List<Cascading.Country> lst = new List<Cascading.Country>();
lst = Converter.CountriesToCountry(lstCountries.ToList());
return lst;
}
[ActionName("GetStates")]
public IEnumerable<Cascading.State> GetStates(int id)
{
var lstStates = con.Tbl_State.Where(b => b.countryid == id).ToList();
List<Cascading.State> list = new List<Cascading.State>();
list = Converter.FCountrytoState(lstStates.ToList());
return list;
}
[ActionName("GetCities")]
public IEnumerable<Cascading.City> GetCities(int id)
{
var lstCities = con.Tbl_City.Where(b => b.stateid == id).ToList();
List<Cascading.City> list = new List<Cascading.City>();
list = Converter.FStatetoCity(lstCities.ToList());
return list;
}
}
برای اینکه مغایرت (Conflict) بین متدهای GetStates و GetCities به وجود نیاید یک Routing Configuration در کلاس WebApiConfig اضافه می نماییم:
config.Routes.MapHttpRoute(
name: "DefaultApiWithAction",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
)
حالا کافی است تا یک صفحه HTML ایجاد و با استفاده از جاوا اسکریپت لیست های خود را طراحی و نتیجه را مشاهده کنیم.
دو فضای لازم را ابتدا اضافه می کنیم.
<script src="http://cdn.kendostatic.com/2014.3.1316/js/jquery.min.js"></script> <script src="http://cdn.kendostatic.com/2014.3.1316/js/kendo.all.min.js"></script>
سپس سه input اضافه می کنیم.
<h4>سایت تخصصی ایران گنج</h4> <input id="Country" style="width: 50%" /> <br /> <br /> <input id="State" disabled="disabled" style="width: 50%" /> <br /> <br /> <input id="City" disabled="disabled" style="width: 50%" />
و در اخر هم جاوا اسکریپت برای مقدار دهی دینامیک لیست ها را اضافه می کنیم.
<script>
$(document).ready(function () {
$("#State").data("kendoDropDownList");
function onChange(e) {
e.preventDefault();
$("#State").kendoDropDownList({
enable: true,
dataTextField: "Statename",
dataValueField: "Stateid",
optionLabel: "Select State",
change: onChangeState,
dataSource: {
transport: {
read: {
dataType: "json",
url: "/api/Cascading/GetStates/" + $("#Country").val()
}
}
}
});
var dropdownlist = $("#State").data("kendoDropDownList");
dropdownlist.enable();
};
function onChangeState(e) {
e.preventDefault();
alert($("#State").val());
$("#City").kendoDropDownList({
dataTextField: "Cityname",
dataValueField: "Cityid",
optionLabel: "Select City",
dataSource: {
transport: {
read: {
dataType: "json",
url: "/api/Cascading/GetCities/" + $("#State").val()
}
}
}
});
var dropdownlist = $("#City").data("kendoDropDownList");
dropdownlist.enable();
};
$("#Country").kendoDropDownList({
dataTextField: "Countryname",
dataValueField: "Countryid",
optionLabel: "Select Country",
change: onChange,
dataSource: {
transport: {
read: {
dataType: "json",
url: "/api/Cascading"
}
}
}
});
});
</script>>
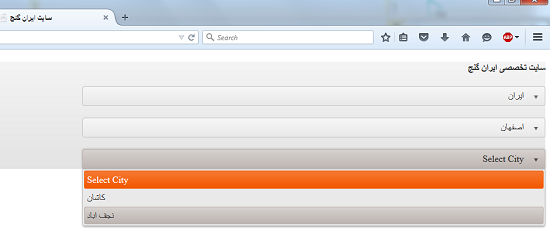
پس از اجرا حاصل کار به صورت زیر است:











نظر / سوال