

 0
0
آموزش ذخیره اطلاعات در پایگاه داده با استفاده از jQuery در Asp.Net
آموزش ذخیره اطلاعات در پایگاه داده با استفاده از jQuery در Asp.Net
در این پست قصد داریم تا چگونه وارد کردن اطلاعات در پایگاه داده با استفاده از جی کوئری را آموزش دهیم.
در Asp روش های مختلفی برای وارد کردن اطلاعات در پایگاه داده است. از جمله استفاده از توابع کلاینت با زبان #C یا VB یا استفاده از Generic Handlers و ...
یک روش دیگر برای این کار استفاده از توابع jQuery است. برای اینکار از Ajax در کنار jQuery استفاده خواهیم کرد.
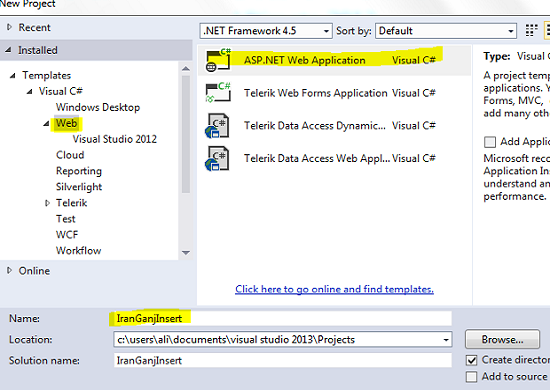
ابتدا یک پروژه ایجاد می کنیم با نام IranGanjInsert و از نوع Asp.net Empty.
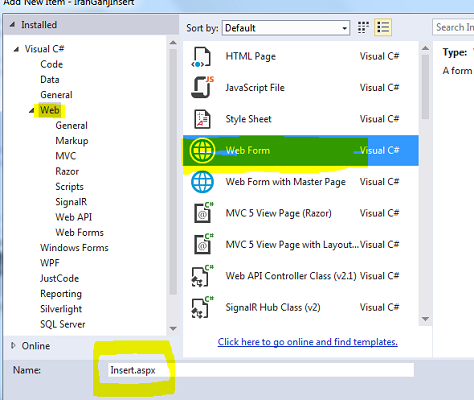
حالا داخل پروژه یک وب فرم با نام Insert ایجاد خواهیم کرد.
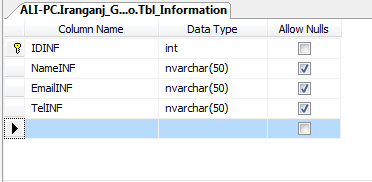
در ادامه باید یک پایگاه داده ایجاد تا بتوانیم اطلاعات را داخل آن ذخیره کنیم. داخل پایگاه یک جدول با نام Tbl_Information به صورت ذیل طراحی میکنیم.
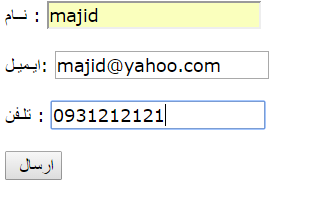
حال در ادامه به صفحه وب فرم برگشته و برای هریک از فیلدهای جدول یک تکست باکس در نظر میگیریم. همچنین یک باتن برای ارسال داده ها.
<div class="demo">
<div class="ui-widget">
<label for="tbAuto">
نــام :
</label>
<asp:TextBox runat="server" ClientIDMode="Static" ID="txtName" Width="210px"></asp:TextBox>
<br />
<br />
ایـمیـل:
<asp:TextBox runat="server" ClientIDMode="Static" ID="txtEmail" Width="210px"></asp:TextBox>
<br />
<br />
تلـفن :
<asp:TextBox runat="server" ClientIDMode="Static" ID="txtTel" Width="210px"></asp:TextBox>
<br />
<br />
<asp:Button runat="server" Text=" ارسال" ID="btnSend" ClientIDMode="Static" />
</div>
</div>
حال دستور jQuery را داخل صفحه وب فرم نوشته تا عملیات ذخیره سازی رو برای ما انجام دهد.
به نام ها مربوط به تکست باکس ها و فیلد پایگاه دقت کنید که اشتباه وارد ننمایید.
<script type="text/javascript">
$(document).ready(function () {
$('#btnSend').click(function () {
$.ajax({
type: 'POST',
contentType: "application/json; charset=utf-8",
url: 'Insert.aspx/InsertMethod',
data: "{'NameINF':'" + document.getElementById('txtName').value + "', 'EmailINF':'"
+ document.getElementById('txtEmail').value + "','TelINF':'" + document.getElementById('txtTel').value + "'}",
async: false,
success: function (response) {
$('#txtName').val('');
$('#txtEmail').val('');
$('#txtTel').val('');
alert("اطلاعات با موفقیت ارسال شد!");
},
error: function () {
console.log('خطایی در ارسال رخ داد!');
}
});
});
});
</script>
از دو تابع اماده جوااسکریپت زیر باید برای فراخوانی اسکریپت ها استفاده کنید.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js"></script>
در قسمت کلاینت وب فرم هم کد های و فضای نام های مورد نظر را وارد کنید.
using System.Data; using System.Data.SqlClient; using System.Web.Services;
[WebMethod]
public static string InsertMethod(string NameINF, string EmailINF, string TelINF)
{
SqlConnection con = new SqlConnection("data source=.;initial catalog=Iranganj_Grid;integrated security=True;");
{
SqlCommand cmd = new SqlCommand("Insert into Tbl_Information values('" + NameINF + "', '" + EmailINF + "', '" + TelINF + "')", con);
{
con.Open();
cmd.ExecuteNonQuery();
return "True";
}
}
}
در قسمت آخر هم یک گرید ویو برای نمایش اطلاعات ثبت شده اضافه میکنیم و با استفاده از sqldatasource مقادیر آن را فراخوانی میکنیم.
<asp:SqlDataSource runat="server" ID="sql1" ConnectionString="<%$ ConnectionStrings:Iranganj_GridConnectionString %>"
SelectCommand="SELECT * FROM [Tbl_Information]" />
<asp:GridView runat="server" DataKeyNames="IDINF" DataSourceID="sql1" ID="grid"
AutoGenerateColumns="False" BackColor="White" BorderColor="#CC9966" BorderStyle="None" BorderWidth="1px" CellPadding="4">
<Columns>
<asp:BoundField DataField="NameINF" HeaderText="نام" />
<asp:BoundField DataField="EmailINF" HeaderText="ایمیل" />
<asp:BoundField DataField="TelINF" HeaderText="تلفن" />
</Columns>
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
نتیجه حاصل از کار :








نظر / سوال