

 0
0
آموزش نمایش اطلاعات سطرهای GridView به صورت ToolTip در Asp.Net
آموزش نمایش اطلاعات سطرهای GridView به صورت ToolTip در Asp.Net
در این پست قصد داریم تا چگونه نمایش اطلاعات سطرهای یک GridView را به صورت ToolTip در Asp.net آموزش دهیم.
شیوه نمایش این روش با استفاده از Jquery صورت خواهد گرفت.
ابتدا یک پروژه در Asp یه صورت Empty ایجاد می کنیم و نام آن را IranGanjToolTip قرار می دهیم.
یک وب فرم با نام ToolTip به پروژه اضافه می کنیم.
برای استفاده از جی کوئری نیاز است تا توابع آماده آن را اضافه کنیم به پروژه برای این کار ما مستقیم آدرس دهی از سرور خود جی کوئری را استفاده می کنیم.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.jsdelivr.net/jquery.simpletip/1.3.1/jquery.simpletip-1.3.1.min.js"></script></span>
در ادامه یک GridView به وب فرم اضافه و اطلاعاتی نظیر رنگ های هدر و فونت برای آن در نظر و مقادیر ID , Name را به آن متصل می کنیم.
<asp:GridView ID="GVTooltip" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White"
runat="server" AutoGenerateColumns="false" OnRowDataBound="GVTooltip_RowDataBound">
<Columns>
<asp:BoundField DataField="ID" HeaderText="شماره" ItemStyle-Width="30" />
<asp:BoundField DataField="Name" HeaderText="نام استاد" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
حالا باید اطلاعاتی برای این GridView در نظر بگیریم. این اطلاعات را ما به صورت ساخت داخل خود کلاینت ایجاد میکنم.
if(!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("ID", typeof(int)),
new DataColumn("Name", typeof(string)),
new DataColumn("Description",typeof(string)) });
dt.Rows.Add(1, "میلاد", "مدرس دانشگاه زنجان");
dt.Rows.Add(2, "جواد", "مدرس دانشگاه اهواز");
dt.Rows.Add(3, "مرضیه", "مدرس دانشگاه تهران");
dt.Rows.Add(4, "علی", "مدرس دانشگاه اصفهان");
GVTooltip.DataSource = dt;
GVTooltip.DataBind();
}
GridView ما شامل دو ستون است ولی داخل کد بالا ما سه ستون را در نظر گرفتیم که ستون آخر مربوط به اطلاعات سطرها می شود و با استفاده از یک OnRowDataBound اطلاعات را به صور Tooltip برای Grid به نمایش می گذاریم.
if(e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.ToolTip = (e.Row.DataItem as DataRowView)["Description"].ToString();
}
در مرحله آخر کافیست تا Jquery را پیاده سازی کنیم.
در سمت کاربر، یک حلقه jQuery برای سطر GridView اجرا می کنیم، یعنی HTML TR و برای هر ردیف gridview پلاگین SimpleTip jQuery اعمال می شود. بنابراین زمانی که بر روی سلول های gridview حرکت می کند، ToolTip برای هرسطر نشان داده خواهد شد.
<script type="text/javascript">
$(function () {
$('[id*=GVTooltip] tr').each(function () {
var toolTip = $(this).attr("title");
$(this).find("td").each(function () {
$(this).simpletip({
content: toolTip
});
});
$(this).removeAttr("title");
});
});
</script>
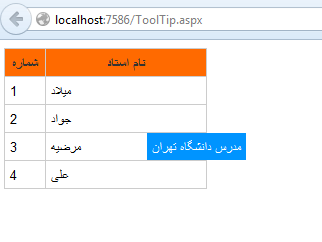
نتیجه حاصل از کار :






نظر / سوال