

 0
0
آموزش پیاده سازی صفحه جستجو به صورت Auto Complete با Ajax در Asp.Net
آموزش پیاده سازی صفحه جستجو به صورت Auto Complete با Ajax در Asp.Net
در این پست قصد داریم تا چگونه پیاده سازی یک جستجوگر با Ajax رابرای شما آموزش دهیم تا در هنگام جستجو به صورت خودکار مقادیر جستجو را نمایش دهد.
این جستجو به گونه ای کار میکند که با وارد کردن چند حرف به صورت خودکار تمامی مطالب مشابه را از پایگاه داده پیمایش و برای کاربر به نمایش می گذارد.
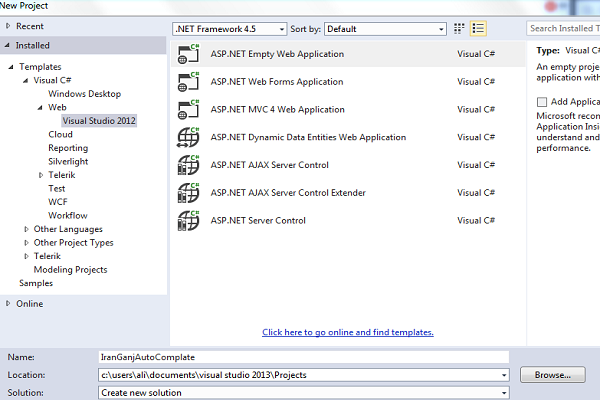
ابتدا در ویژوال یک پروژه جدید با نام IranGanjAutoComplate ایجاد می کنیم.
داخل پروژه یک وب فرم با نام AutoIranGanj اضافه نموده و یک پایگاه داده با نام iranganj_auto طراحی می نماییم.
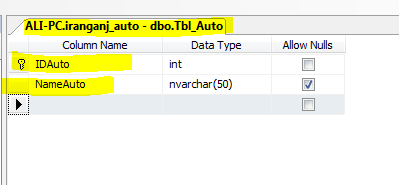
داخل پایگاه یک جدول طبق تصویر زیر ایجاد خواهیم کرد.
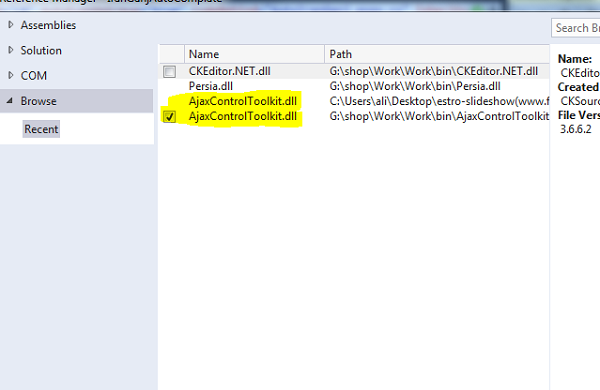
در ادامه باید به رفرنس برنامه یک کلاس برای Ajax اضافه کنیم. ما از AjaxControlToolkit استفاده می کنیم.
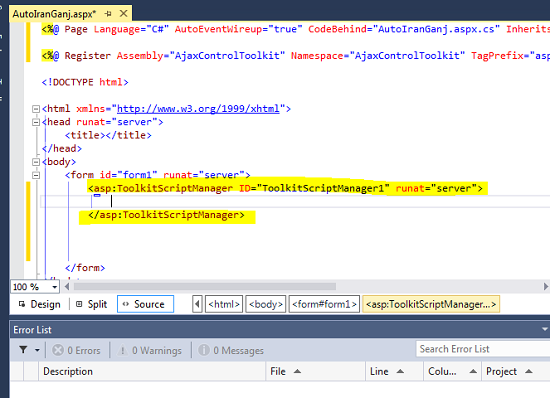
پس از مراحل بالا حالا برای فراخوانی AjaxControlToolkit در صفحه از ScriptManager استفاده می کنیم.
خب برای قسمت جستجو که در اختیار کاربر قرار میگیره از یک Table می خواهیم استفاده کنیم.
<table>
<tr>
<td></td>
<td>
<asp:Label ID="lbltitr" runat="server" ForeColor="#fff"
style="font-weight: 700" Text="سایت اموزشی ایران گنج"></asp:Label>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<asp:Label ID="lblserch" runat="server" ForeColor="#FF3399"
style="font-weight: 700" Text="جستجو براساس نام"></asp:Label>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<asp:TextBox CssClass="newtab-search-text" ID="txtserch" runat="server"></asp:TextBox>
<asp:AutoCompleteExtender ID="autocompelte" runat="server"
ServiceMethod="getdata" TargetControlID="txtserch" EnableCaching="true"
CompletionInterval="1000" MinimumPrefixLength="1" CompletionSetCount="1">
</asp:AutoCompleteExtender>
<br />
</td>
<td></td>
</tr>
</table>
نکته :
TargetControlID باید مقدار آن دقیقا با ID تکست باکس مورد نظر برای جستجو یکی باشد.
Completion Interval مقدار زمان برای پیمایش و نمایش از پایگاه می باشد.
MinimumPrefixLength تعدا کاراکتری که میخواهیم شمارش شود و پیمایش رخ دهد.
خب تا اینجا صفحه جستجو سمت کاربر آماده شده حالا کافی است تا وارد کلاینت شده و دستور جستجو را اضافه کنیم.
ابتدا Using های زیر را اضافه می کنیم.
using System.Data; using System.Data.SqlClient; using System.Configuration; using System.Web.Script.Services;
و بعد از ان یک تابع به صورت زیر طراحی و می نویسیم.
public static List<string> getdata(string prefixText)
{
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=iranganj_auto;Integrated Security=True");
con.Open();
SqlCommand cmd = new SqlCommand("select * from Tbl_Auto where NameAuto like @NameAuto+'%'", con);
cmd.Parameters.AddWithValue("@NameAuto", prefixText);
SqlDataAdapter sda = new SqlDataAdapter(cmd);
DataTable dt = new DataTable();
sda.Fill(dt);
List<string> NameAuto = new List<string>();
for (int i = 0; i < dt.Rows.Count; i++)
{
NameAuto.Add(dt.Rows[i][1].ToString());
}
return NameAuto;
}
نکات :
نام انتخابی getdata برای این تابع باید با Service Method در کد قبلی یکسان باشد.
کوئری مورد نظر به صورتی است که همان حروف ابتدایی مطالب را مورد جستجو قرار میدهد.
پس از پیمایش موارد یافت شده به لیست دوم پاس داده میشود و در حلقه For به نمایش گذاشته می شود.
در آخر کافی است تا موارد زیر را قبل از تابع getdata که نوشتیم اضافه کنیم.
[System.Web.Script.Services.ScriptMethod()] [System.Web.Services.WebMethod()]
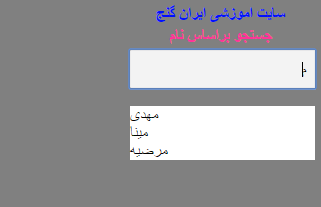
تصویر فرایند حاصل از کار:









نظر / سوال