

 0
0
آموزش حذف سطرهای دلخواه GridView در Asp.net
آموزش حذف سطرهای دلخواه GridView در Asp.net
در این پست قصد داریم تا یادبگیریم چگونه در asp.net مقادیر دلخواهمان را انتخاب و حذف کنیم.
شاید زیاد دیده باشید که در فرم ها یا صفحاتی که روی وب سایت ها موجود است این امکان وجود دارد که هر فیلد یا مقداری که روی یک فرم مثل مثلا مجموع اخباری که توی سایت درج شده در یک فرم به نمایش گذاشته شده و حالا امکانی هم برای حذف هرکدام از این خبرها وجود داره که به انتخاب خود کاربر به راحتی از روی دیتابیس حذف میشود.
امروز در این آموزش چگونه پیاده سازی این کار را در سایت ایران گنج فرا خواهیم گرفت.
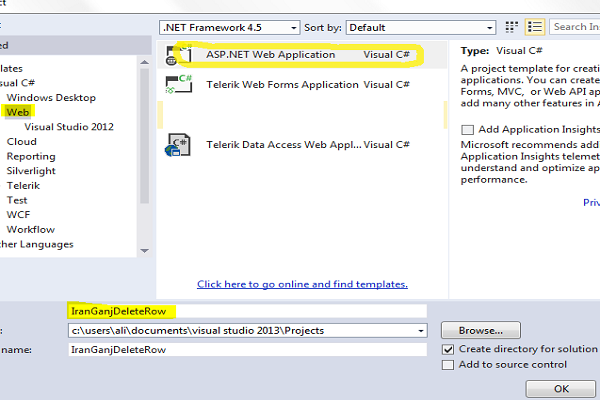
ابتدا یک پروژه با نام IRanGanjDeleteRow ایجاد و آن را Empty انتخاب میکنیم.
در ادامه نیاز به یک جدول در پایگاه داریم.به همین منظور داخل یک پایگاه با نام Iranganj_Grid یک جدول برای نمونه آموزشی می سازیم.
این جدول را مثلا برای کد شهرها در نظر میگیریم.
جدولی با نام Tbl_Grid ایجاد و مقادیر زیر را وارد میکنیم.
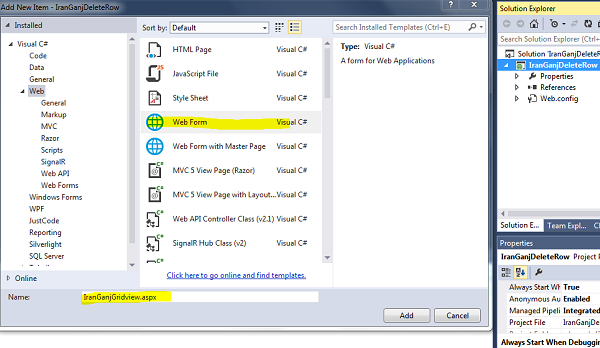
در ادامه کار نیاز به یک وب فرم داریم.وب فرمی با نام IranGanjGridview به پروژه اضافه می نمایم.
برای این فرم ما یک گریدویو می خواهیم اضافه کنیم و با مقادیر جدول پایگاه مقدار دهی می نماییم.
<asp:GridView Width="100%" runat="server" ID="GVIranganj" AutoGenerateColumns="False" DataSourceID="sql1"
DataKeyNames="IDCity" BackColor="LightGoldenrodYellow" BorderColor="Tan" BorderWidth="1px" CellPadding="2" ForeColor="Black" GridLines="None">
<AlternatingRowStyle BackColor="PaleGoldenrod" />
<Columns>
<asp:TemplateField HeaderText="شماره سطر">
<ItemTemplate>
<asp:Label Text='<%#Bind("IDCity") %>' ID="lblid" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="نام شهر">
<ItemTemplate>
<asp:Label Text='<%#Bind("NameCity") %>' ID="lblname" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="کد شهر">
<ItemTemplate>
<asp:Label Text='<%#Bind("CodCity") %>' ID="lblcod" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chebox" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:CheckBoxField />
</Columns>
<FooterStyle BackColor="Tan" />
<HeaderStyle BackColor="Tan" Font-Bold="True" />
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite" />
<SortedAscendingCellStyle BackColor="#FAFAE7" />
<SortedAscendingHeaderStyle BackColor="#DAC09E" />
<SortedDescendingCellStyle BackColor="#E1DB9C" />
<SortedDescendingHeaderStyle BackColor="#C2A47B" />
</asp:GridView>
توضیحات کد بالا:
DataKeyNames="IDCity"
برابر با کلید اصلی یا همان آی دی جدول قرار داده شده.
سه تا آیتم قرار گرفته که با لیبل پر شده و در اصل لیبل ها همان مقادیر جدول هستند.که به صورت bind مقدار دهی شده
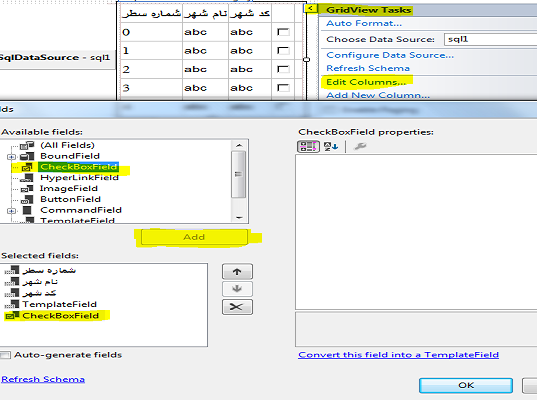
یک ایتم هم برای CheckBox در نظر گرفته شده. و یک CheckBoxField که به روش زیر اضافه میشود.
و در آخر برای عملیات حذف یک باتن اضافه میکنیم.
<asp:Button Text="حذف" ID="btndelete" OnClick="btndelete_Click" runat="server" />
در OnClick باتن حالا می خواهیم دستور حذف براساس هر سطر را کد نویسی کنیم.
قبل از این کار ما نیاز به یک SQlDataSource داریم تا عملیات واکشی اطلاعات و نمایش در گرید را انجام دهد.
<asp:SqlDataSource runat="server" ID="sql1" ConnectionString="<%$ ConnectionStrings:Iranganj_GridConnectionString %>" SelectCommand="SELECT * FROM [Tbl_Grid]" />
حالا سراغ صفحه کلاینت سرور میرویم و در باتن دستور را برای حذف قرار میدهیم.
ابتدا این دو رفرنس را فراخوانی میکنیم
using System.Data; using System.Data.SqlClient;
دستور اتصال به پایگاه
SqlConnection con = new SqlConnection("Data Source=.;Initial Catalog=Iranganj_Grid;Integrated Security=True");
در قسمت باتن با یک حلقه foreach کار میکنیم.
protected void btndelete_Click(object sender, EventArgs e)
{
foreach (GridViewRow gvrow in GVIranganj.Rows)
{
CheckBox chck = gvrow.FindControl("chebox") as CheckBox;
if (chck.Checked)
{
var lbl = gvrow.FindControl("lblid") as Label;
SqlCommand cmd = new SqlCommand("delete from Tbl_Grid where IDCity=@IDCity", con);
cmd.Parameters.AddWithValue("IDCity", int.Parse(lbl.Text));
con.Open();
int IDCity = cmd.ExecuteNonQuery();
con.Close();
GVIranganj.DataBind();
}
}
}
دقت کنید ("FindControl("lblid روی لیبلی است که ایدی را فراخوانی میکند پس براساس همان ای دی مقادیرش را حذف میکند.
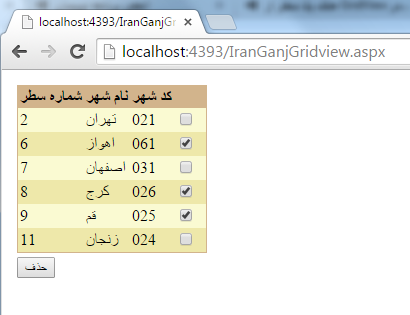
خب در آخر هم از برنامه اجرا میگیریم تا دستاورد کار را مشاهده کنیم
همانظور که میبینید در تصویر اول همه مقادیر موجود هستند و در تصویر دوم با انتخاب دلخواه هر سطر آن ها را حذف میکنیم.









نظر / سوال