

 0
0
آموزش اشتراک گذاری مطالب در شبکه های اجتماعی به صورت PopUp در Asp.Net
آموزش اشتراک گذاری مطالب در شبکه های اجتماعی به صورت PopUp در Asp.Net
در این پروژه می خواهیم ببینیم چگونه می توان برای مطالب خود دکمه های اشتراک گذاری روی شبکه های اجتماعی گذاشت بدون اینکه به سایت مقصد منتقل بشویم.
برای این کار باید از خاصیت popup استفاده کرد که در ادامه آموزش نحوه پیاده سازی این کار با استفاده از جی کوئری برای شما کاربران ایران گنج اموزش خواهیم داد.
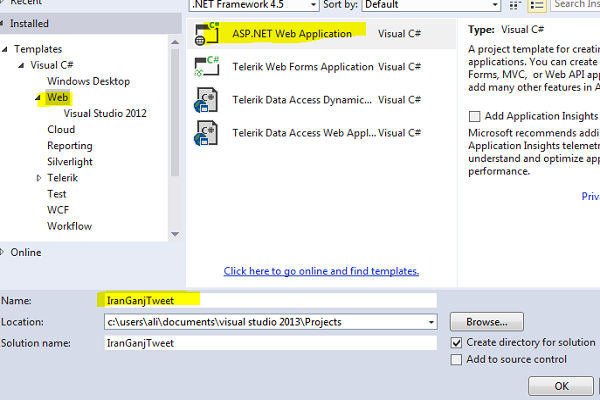
ابتدا یک پروژه با نام IranGanjTweet ایجاد میکنیم.
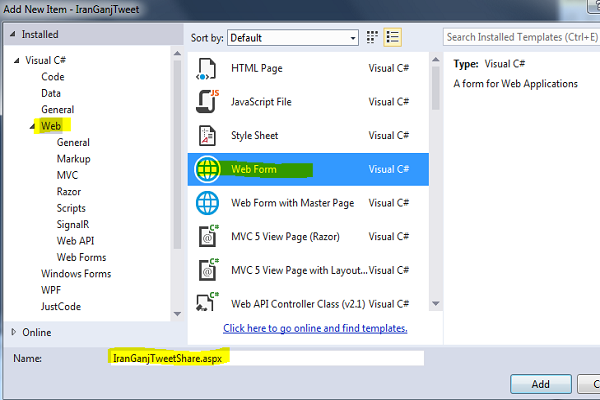
حالا داخل این پروژه یه وب فرم با نام IranGanjTweet ایجاد می نماییم
کد زیر را در وب فرم می نویسیم
<form id="form2" runat="server">
<div id="btnTweet">
<a href="http://twitter.com/share" id="PopUpTweet">
<img src="/img/tweet.jpg" alt="iranganj" />
</a>
</div>
</form>
همانطور که می بینید یک تگ لینک ایجاد کردیم و داخل آن یک تصویر گذاشتیم به مسیر تصویر دقت کنید
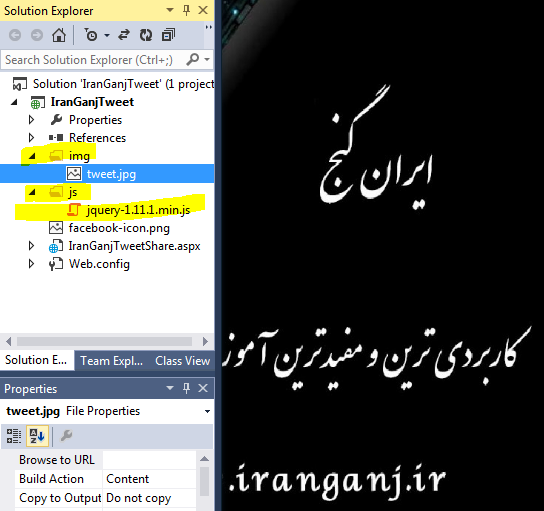
داخل پروژه یک پوشه با نام img ایجاد و تصویری دلخواه از تویتر میگذاریم.
و یک پوشه دیگر برای جاوا اسکریپت.
خب صفحه را اجرا میگیریم
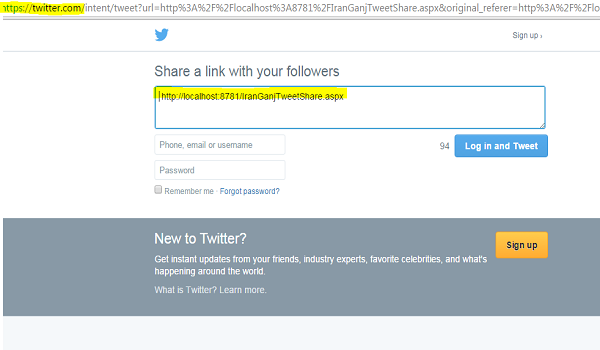
حال اگر روی تصویر آیکن کلیک کنیم مستقیم روی صفحه اصلی تویتر میرویم
حال ببینیم چگونه میشود صفحه به نمایش در آمده را بدون اینکه روی صفحه اصلی تویتر برویم به صورتpopup
روی سایت خودمان باز کنیم
برای اینکار از جی کوئری استفاده می کنیم
<script type="text/javascript">
$('#PopUpTweet').click(function (event) {
var width = 575,
height = 400,
left = ($(window).width() - width) / 2,
top = ($(window).height() - height) / 2,
url = this.href,
opts = 'status=1' +
',width=' + width +
',height=' + height +
',top=' + top +
',left=' + left;
window.open(url, 'twitter', opts);
return false;
});
</script>
در کد بالا در تابع, ما رویداد کلیک تعریف کردیم
و ID مربوط به تویتر را هم در کد فراخوانی کردیم و چون پنجره به صورت پاپ آپ است مقادیر عرض و طول و ....
تعیین که زیبایی خود را داشته باشد.
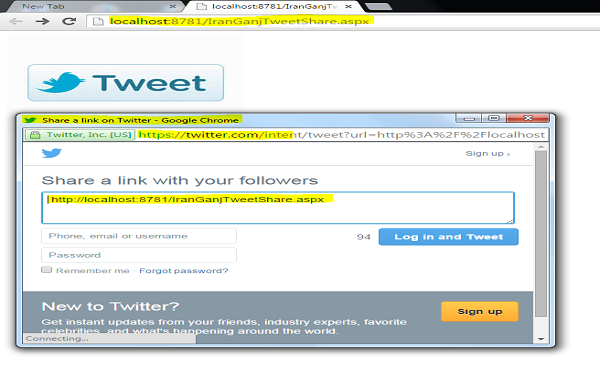
حالا دوباره صفحه را اجرا میکنیم
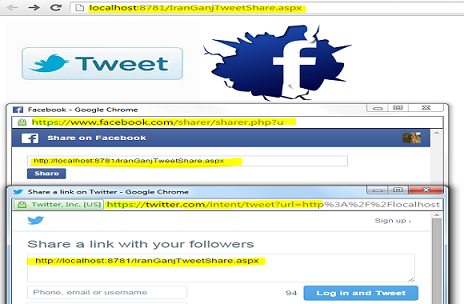
به همین راحتی میتوانید دکمه های اشتراک popup داشته باشید ما برای نتیجه یک شبکه اجتماعی دیگر هم اضافه میکنم.
نتیجه کار را می توانید ببینید










نظر / سوال