

 0
0
آموزش کنترل چندین دکمه روی صفحات Asp.Net MVC
آموزش کنترل چندین دکمه روی صفحات Asp.Net MVC
در این پست قصد داریم تا ببینیم چگونه می توانیم در پروژه های Asp.net Mvc در صفحات خود چندین دکمه را همزمان کنترل کنیم.
شاید شما هم از آن دست برنامه نویسانی هستید که قصد دارید وارد محیط MVC در محیط ویژوال بشوید یا به تازگی در این عرصه پا گذاشتید.
این سوال پیش می آید که چگونه میتوان مثلا یک صفحه لاگین با چندین دکمه ایجاد کرد که بتوان روی آن ولیدیتور گذاشت و کنترل هایی روی آن ها داشت تا بتوان وظیفه هر دکمه را مشخص کرد.
حال می خواهیم ببینیم چگونه می توان این مقوله را پیاده سازی کرد.برای اینکار ما یک صفحه لاگین را میخواهیم بررسی کنیم.
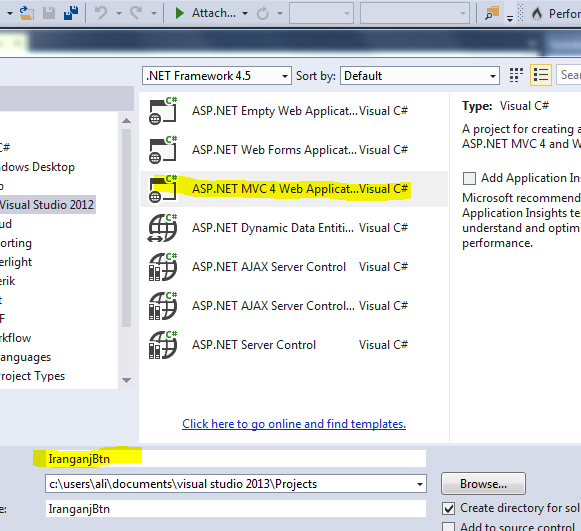
ابتدا یک پروژه از نوع MVC در محیط ویژوال اضافه میکنیم با نام IranganjBtn
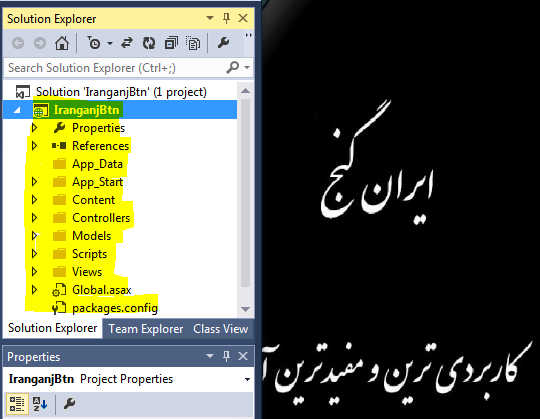
پروژه وقتی ایجاد م فایل هایی به طور پیش فرض در آن موجود هست.
ابتدا یک کلاس برای قسمت model اضافه میکنیم برای قسمت لاگین که در صورت انتخاب دکمه لاگین به صفحه اصلی منتقل شود.
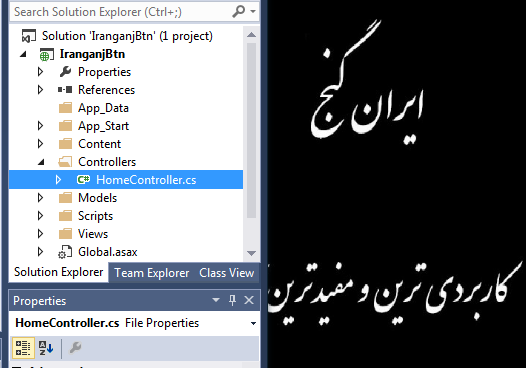
در پوشه کنترلر ما یک صفحه کنترلر با نام HomeController.cs ایجاد می کنیم.
در این کنترلر ما سه دکمه که بعنوان login , register,cancel در نظر گرفتیم را کنترل گذاری میکنیم به صورت زیر
[HttpPost]
public ActionResult Index( Login model, string commandlogin, string commandregister, string commandcancel)
{
if (commandlogin == "Login")
{
return RedirectToAction("Home");
}
else
if (commandregister == "Register")
{
ViewBag.msg = "شما دکمه ثبت نام را انتخاب کردید";
return View();
}
else
if (commandcancel == "Cancel")
{
ViewBag.msg = "شما دکمه انصراف را انتخاب کردید";
return View();
}
else
{
return View();
}
}
خب در کد بالا ما دستورات را با شرط انتخاب کدنویسی کردیم و ابتدا یک قسمت برای انتقال صفحه لاگین در نظر گرفتیم براساس کلاسی که در model در نظر گرفتیم.
و دو پیام برای دکمه های انصراف و ثبت نام که در صورت انتخاب شدن پیامی برای کاربر صادر میکند .
تمامی این شرطها در انتها با
return View();
مقدار دهی شده که نشان میدهد باید برای نمایش نتیجه View را برگرداند.پس نیاز است تا یک View در پوشه Views اضافه کنیم.
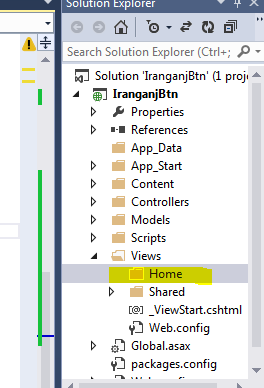
ابتدا یک پوشه بانام Home در فولدر Views اضافه میکنیم.
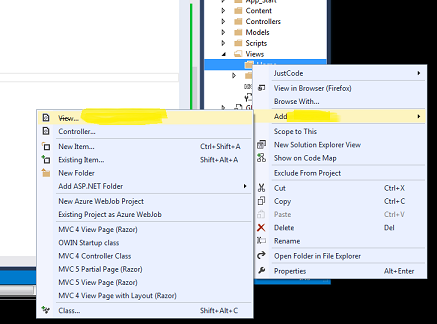
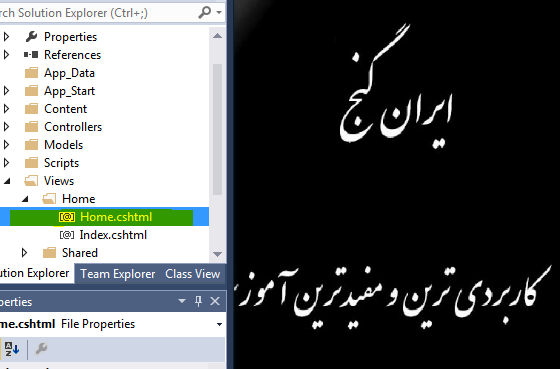
حال در این پوشه یک View باید اضافه نمود

نام این View را Index قرار میدهیم.
خب در صفحه Index ما میخواهیم که دکمه های خود را اضافه کنیم.
به همین منظور کد زیر را می نویسیم
@model IranganjBtn.Models.Login
@{
ViewBag.Title = "صفحه اصلی";
}
<h2>
سایت اموزشی ایران گنج
</h2>
<h5 style="color:blue">@ViewBag.msg</h5><!--نمایش پیامی که در کنترلر در نظر گرفتیم-->
<form action="/Home/Index" id="formtest" method="post">
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
{
<table>
<tr>
<td>
نام کاربری :
</td>
<td>
@Html.TextBoxFor(u=>u.username)
</td>
<td>
@Html.ValidationMessageFor(u=>u.username) <!--کنترل اعتبار سنجی بروی فیلد نام کاربری-->
</td>
</tr>
<tr>
<td>
رمز عبور:
</td>
<td>
@Html.TextBoxFor(u=>u.password)
</td>
<td>
@Html.ValidationMessageFor(u=>u.password) <!--کنترل اعتبار سنجی بروی فیلد رمز عبور-->
</td>
</tr>
</table>
<br />
<div>
<input type="submit" name="CommandLogin" title="ورود" value="Login" id="Login" />
<input type="submit" name="CommandRegister" id="=Register" title="ثبت نام" value="Register" />
<input type="submit" name="CommandCancel" title="انصراف" id="Cancel" value="Cancel" />
</div>
}
</form>
توجه کنید در قسمت زیر متد پست فرم رو داریم یا بهتر بگم میفرستیم برای صفحه Index که در پوشه Home هستش
@using (Html.BeginForm("Index", "Home", FormMethod.Post))
همچنین دوتا ValidationMessage برای تکست باکس های خودمون در نظر گرفتیم که وظیفه کنترل اعتبار سنجی رو به عهده دارند .
در انتهای همین صفحه Index سه تا باتن برای عملیات ها اضافه میکنیم
<div> <input type="submit" name="CommandLogin" title="ورود" value="Login" id="Login" /> <input type="submit" name="CommandRegister" id="=Register" title="ثبت نام" value="Register" /> <input type="submit" name="CommandCancel" title="انصراف" id="Cancel" value="Cancel" /> </div>
سه دکمه ما برای لاگین و ثبت نام و انصراف در نظر گرفته شده.
نکته : نام گذاری باتن ها که در کد بالا بود باید متفاوت باشه با نام گذاری که داخل کنترلر بود.قسمت زیر که مربوط به کنترلر بود منظورم هست.
به command ها توجه کنید.
public ActionResult Index( Login model, string commandlogin, string commandregister, string commandcancel)
خب در انتها هم یک صفحه Home ایجاد میکنیم برای انتقال وقتی روی لاگین کلیک میکنیم.
این هم از اموزش برای کنترل کردن وظایف چندین دکمه رو یک صفحه در Asp.net MVC
تصویر کلی کار:











نظر / سوال