

 0
0
آموزش نمایش زمان آنلاین و ثابت در صفحات Asp.net
آموزش نمایش زمان آنلاین و ثابت در صفحات Asp.net
در این پست قصد داریم تا دو روش از پیاده سازی تاریخ و زمان در Asp.Net را مورد بررسی و آموزش قرار دهیم.
ابتدا نیاز است تا یک پروژه خالی ایجاد و داخل آن یک صفحه وب فرم ایجاد نماییم.
من یک صفحه با نام Time ایجاد کردم و به پروژه یک فایل جاوا اسکریپت جی کوئری اضافه نمودم.
روش اول :
روشی که بیشتر برای ثبت زمان و تاریخ ثبت مطالب چون محصولات یا اخبار و.... می باشد یا زمان بازدید هرکاربر از یک صفحه یا ارسال پیام و .....
این روش بیشتر زمانی استفاده می شود که میخواهیم زمان و تاریخ در پایگاه ذخیره گردد و به طور ثابت نمایش داده شود در مطالب.
برای این منظور ما در صفحه Asp یه label ایجاد و مقدار آن را خالی قرار میدهیم و مقدا دهی که همان زمان و تاریخ است را از طریق صفحه کلاینت سرور انجام میدهیم.
<h3 style="color:#8e9f5c;">
<asp:Label Text="" ID="lblTime" runat="server" style="color: #fff; " />
</h3>
در قسمت لود صفحه لیبلی را که اضافه کرده بودیم را به صورت زیر مقدار دهی میکنیم.
protected void Page_Load(object sender, EventArgs e)
{
lblTime.Text = DateTime.Now.ToString();
}
وقتی صفحه را اجرا کنیم میبینیم که زمان و تاریخ به صورت لحظه ای که صفحه اجرا شده به ما نمایش میدهد.
به این صورت می توانید برای ثبت مطالب و اخبار و ... زمان و تاریخ را در جدول پایگاه ذخیره کنید.
روش دوم:
در این روش که کاربردش بیشتر برای نمایش زمان و تاریخ به صورت لحظه ای و همزمان با ساعت سرور می باشد. در اصل این روش یک نوع ساعت آنلاین است که با استفاده از جاوا اسکریپت و یک هندلر زمان و تاریخ لحظه ای از سرور خوانده شده و روی سایت ما نمایش داده میشود.
ابتدا داخل صفحه Asp یک label ایجاد و آی دی مشخصی به آن میدهیم
<h3 style="color:#de7047;">
<asp:Label Text="" ID="lbldatetime" runat="server" style=" color: #fff;" />
</h3>
حال در قسمت هد فایل جی کوئری را اضافه و دستور زیر را در یک اسکریپت داخل همان هد اضافه میکنیم.
<script src="/jquery-1.10.2.min.js"></script>
<script>
var auto_refresh = setInterval
(
function () {
$.post(
"GetDateTime.ashx",
function (result) {
$('#lbldatetime').html(result);
}
);
}, 1000
);
</script>
روش کار این قسمت به سبکی است که به جای اینکه از طریق صفحه کلاینت ما مقدار را پاس بدهد میرود و صفحه هندلر را فراخوانی میکند و هندلر وظیفه دارد تا در هر ثانیه با سرور در اتباط باشد و مقدا زمان آن را ارسال کند به کد جاوا ما و آن هم مقدار را به لیبل پاس میدهد و در سایت به نمایش در می آید
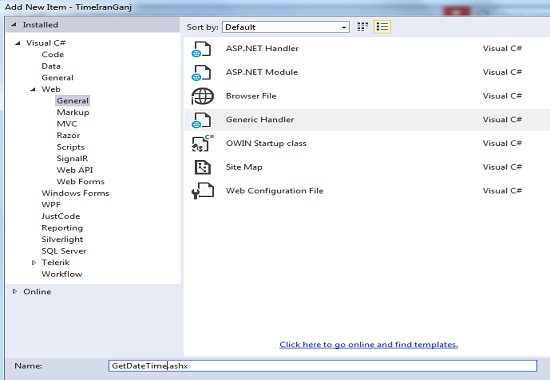
سپس یک صفحه هندلر با نام GetDateTime.ashx ایجاد میکنیم.
حالا کدها رو وارد میکنیم.
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(DateTime.Now.ToString());
}
public bool IsReusable
{
get
{
return false;
}
}
خب مقادیر بالا را داخل صفحه هندلر اضافه میکنیم.
کاری که انجام میدهد زمان و تاریخ حال را مدام از سرور میگیرد.
حال شما یک ساعت انلاین روی سایت خودتون دارید که میتواندی در جاهای مختلف از آن استفاده کنید.
تصویر دو روش:
روش اول که ثابت است
روش دوم که ساعت آنلاین است ولی خب توی تصویر مشخص نمی باشد باید آنلاین اجرا شود.






نظر / سوال