

 0
0
آموزش پیاده سازی نظرات تو در تو به صورت Ajax در صفحات Asp.net
آموزش پیاده سازی نظرات تو در تو به صورت Ajax در صفحات Asp.net
در این پست میخواهیم یادبگیریم چگونه در Asp.net نظرات تو در تو ارسال کنیم.
شاید شما هم از آن دسته برنامه نویسانی هستید که دوست دارند برای مطالب و اخبار و.... سایت خود این امکان را برای کاربر فراهم آورید تا بتواند در صورت لزوم برای مطالبتان نظرات و پرسش های خود را مطرح کند.
در ادامه آموزش چگونه پیاد کردن این قسمت را به صورت ajax و با قالب زیبا آموزش خواهیم داد.
ابتدا یک بانک اطلاعاتی در دیتابیس خود می سازیم با نام IranGanj_Comment
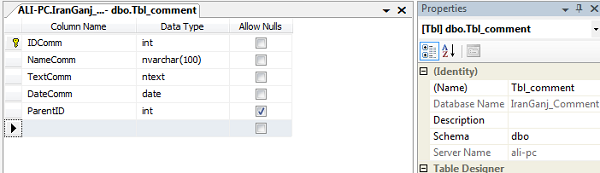
سپس داخل آن یک جدول با نام Tbl_comment ایجاد و فیلد های آن را طبق تصویر زیر ایجاد مینماییم.
توجه :
رابطه ای برای این جدول در نظر گرفته ایم که کلید اصلای با فرزند خود یعنی ParentID به عنوان کلید خارجی در ارتباط باشد.
قسمت parentid به منظور پاسخ دهی به نظر اصلی است که این قابلیت را برای کاربر ایجاد میکند به صورت نامحدود به نظرات پاسخ دهی کند.
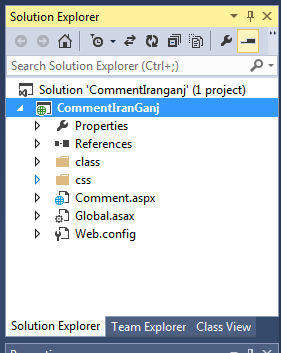
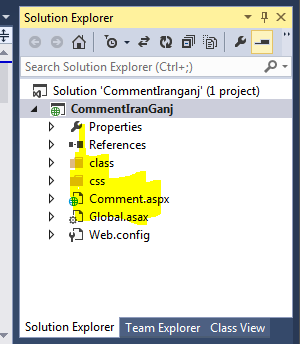
خب حال یک پروژه در ویژوال ایجاد و نام آن را CommentIranGanj قرار میدهیم.
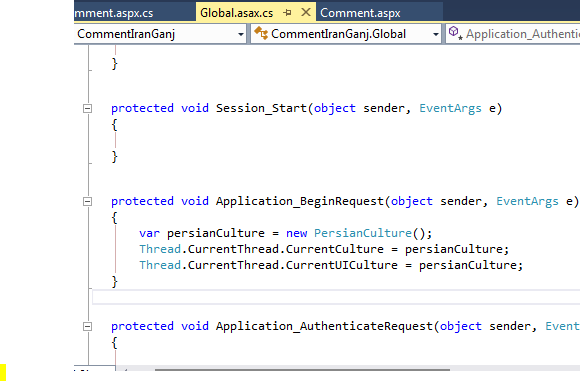
داخل این پروژه من یک پوشه برای css و یک پوشه برای کلاس تبدیل تاریخ به شمسی و یک Golbal.asax ایجاد میکنم.
در تصویر زیر همانطور که مشاهده میکنید نحوه فرخوانی کلاس تاریخ را انجام میدهیم.
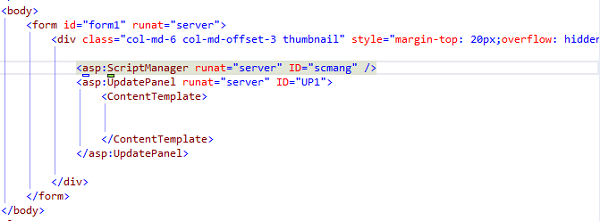
در این قسمت یک وب فرم با نام Comment ایجاد و یک اسکریپت منیجر و اپدیت پنل در قسمت مشخص شده اضافه میکنیم.
حالا باید مرحله اضافه کردن دستور کوئری را انجام دهیم .
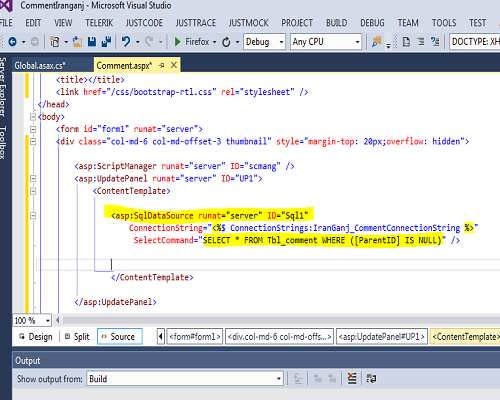
من یک sqldatasource در قسمت اپدیت بنل اضافه و کوئری مورد نظر را وارد میکنم تا قسمت والد نظر فراخوانی شود.
توجه :
شرطی که قرار داده شده مشخص میکند که اگر parentid مقداری ندارد نمایش داده شود علت هم آن است که این قسمت برای نمایش نطرات اصلی هست و زیرمجموعه های این نظر در قسمت بعد باید اضافه گردد.
برای نمایش نظر اصلی از یک ریپیتر استفاده میکنیم.
توجه:
داخل این ریپیتر باید یک ریپیتر دیگر اضافه نمود در قسمت بعد تا مولد های آن هم نمایش داده شود.
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="Sql1">
<ItemTemplate>
<div class="media">
<div class="media-left">
<img alt="تصویر نظرات" data-src="holder.js/50x50" class="media-object" style="width: 50px;
height: 50px;" src="/css/user.png" data-holder-rendered="true" />
</div>
<div class="media-body" style="padding: 5px; width: 100%">
<h4 class="media-heading"><%#Eval("NameComm") %>
<label class="badge pull-left"><%#Eval("DateComm","{0: dddd, dd MMMM yyyy}") %></label>
</h4>
<div>
<%#Eval("TextComm") %>
</div>
<asp:Button ID="Button1" CssClass="btn btn-xs btn-primary pull-left" runat="server" Text="پاسخ" CommandArgument='<%#Eval("IDComm")%>'/>
</div>
</div>
<hr />
</ItemTemplate>
</asp:Repeater>
در قسمت بالا یک دکمه باتن قرار دادیم تا امکان پاسخ گویی برای نظر فراهم گردد. و عملکرد ان براساس ID مورد نظر نظری است که کاربر میخواهد به آن پاسخ دهی کند.
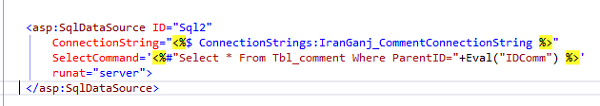
ابتدا یک Sqldatasource دیگر اضافه میکنیم و دستور کوئری برای خواندن زیرمجوعه های هر نظر را مینویسم.ظبق تصویر زیر
توجه: شرطی که وجود دارد این است که بر اساس هر ای دی نظر چک میکند و زیر مجوعه ها یا همان Parentid را بررسی و مقادیری که برابر با ای دی اصلی بودند را بر میگرداند.
در ادامه باز یک ریپیتر دیگر برای قسمت نمایش پاسخ های کاربران به نظرات اصلی داخل ریپیتر قبلی ایجاد مکینم.
<asp:Repeater ID="Repeater2" runat="server" DataSourceID="Sql2">
<ItemTemplate>
<div class="media">
<div class="media-left">
<a href="#">
<img alt="تصویر نطرات داخلی" data-src="holder.js/50x50" class="media-object"
style="width: 50px; height: 50px;" src="/css/user1.png" data-holder-rendered="true">
</a>
</div>
<div class="media-body" style="padding: 5px">
<h4 class="media-heading"><%#Eval("NameComm") %></h4>
<%#Eval("TextComm") %>
</div>
</ItemTemplate>
</asp:Repeater>
در این قسمت باید این امکان برای ثبت پیام را فراهم نماییم.
کد زیر یک صفحه برای ارسال نظر میباشد.
<div style="overflow: hidden; clear: both">
<div class="form-horizontal">
<div class="form-group" style="overflow: hidden">
<div class="col-sm-2 col-md-2"></div>
<div class="col-sm-10 col-md-10">
<asp:label id="Label1" runat="server" text=""></asp:label>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">نام :</label>
<div class="col-sm-10">
<asp:textbox id="TextBox1" placeholder="نام را وارد کنید" cssclass="form-control" runat="server"></asp:textbox>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">پیام شما </label>
<div class="col-sm-10">
<asp:textbox id="TextBox2" textmode="MultiLine" placeholder="پیام را وارد کنید" cssclass="form-control" runat="server"></asp:textbox>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<asp:button id="Button3" runat="server" onclick="Button2_Click" cssclass="btn btn-success" text="ثبت پیام" />
<asp:hiddenfield id="HiddenField1" runat="server" />
</div>
</div>
</div>
</div>
توجه:
این قسمت هم باید داخل اپدیت پنل باشد.
نکته:
در این قسمت ثبت نظر یک HiddenField موجود است که برای مشخص کردن اینکه نظر اصلی است و به این صورت عمل میکند که اگر خالی باشد پس زیر مجوعه وجود ندارد و نظر اصلی است.
خب تا اینجا صفحه aspx مربوط به نمایش و ارسال نظر طراحی شد حالا باید قسمت کلاین سرور آن را طراحی کنیم
اول من در صفحه کلاینت قسمت های زیر را اضافه میکنم.
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CommentIranGanj
{
public partial class Comment : System.Web.UI.Page
{
private string Connection = ConfigurationManager.ConnectionStrings["IranGanj_CommentConnectionString"].ConnectionString;
protected void Page_Load(object sender, EventArgs e)
{
}
ابتدا من روی ریپیتر اول یک ItemCommand ایجاد میکنم
protected void Repeater1_ItemCommand(object source, RepeaterCommandEventArgs e)
{
int IDComm = Convert.ToInt32(e.CommandArgument.ToString());
string query = "Select * From Tbl_comment Where IDComm=@ID";
SqlConnection con = new SqlConnection(Connection);
SqlCommand command = new SqlCommand(query, con);
command.Parameters.AddWithValue("@ID", IDComm);
con.Open();
SqlDataReader dr = command.ExecuteReader();
if (dr.Read())
{
ParentID.Value = dr["IDComm"].ToString();
lblName.Text = "پاسخ به : " + dr["NameComm"].ToString();
}
con.Close();
}
آخرین مرحله هم دستور ذخیره سازی و ثبت پیام در جدول میباشد.
داخل این قسمت باتنی که برای ثبت نظر درنظر گرفته بودیم خاصیت کلیک رو ایجاد و دستور زیر رو وارد میکنیم.
protected void Button2_Click(object sender, EventArgs e)
{
SqlConnection connect = new SqlConnection(Connection);
string Query = "Insert Into Tbl_comment (NameComm,TextComm,DateComm,ParentID) Values (@NameComm,@TextComm,@DateComm,@ParentID)";
SqlCommand command = new SqlCommand(Query, connect);
command.Parameters.AddWithValue("@NameComm", txtName.Text);
command.Parameters.AddWithValue("@TextComm", txtText.Text);
command.Parameters.AddWithValue("@DateComm", DateTime.Now);
if (ParentID.Value != "")
{
command.Parameters.AddWithValue("@ParentID", ParentID.Value);
}
else
{
command.Parameters.AddWithValue("@ParentID", DBNull.Value);
}
connect.Open();
command.ExecuteNonQuery();
connect.Close();
txtName.Text = "";
txtText.Text = "";
ParentID.Value = null;
Repeater1.DataBind();
lblName.Text = "";
}
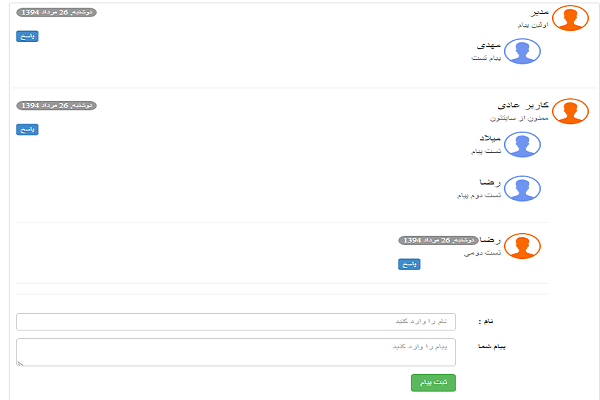
نمایش تصویری از سرانجام مراحل کاریمان:











نظر / سوال