
0

 0
0

 0
0
پیاده سازی تقویم زیبا برای رویدادهای وب سایت با CSS
پیاده سازی تقویم زیبا برای رویدادهای وب سایت با CSS
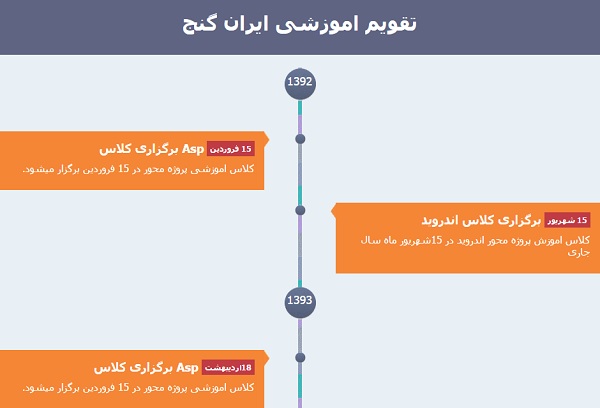
در این اموزش قصد داریم تا چگونه پیاده سازی یک تقویم خطی برای وب سایت خود اموزش دهیم تا بتوانیم رویدادهای مهم وب سایت خود را در معرض نمایش کاربران قرار دهیم.
شاید در خیلی از سایت ها مشاهده کرده باشید که صفحاتی برای نمایش رویدادهای پیش رو از جمله مثلا استخدامی ها یا کلاس های آموزش ها و...
دیده باشید .حال ما در این اموزش میخواهیم چگونه داشتن یک صفحه در وب سایت خود برای نمایش رویداد مهم سایتمان را آموزش بدهیم تا هم زیبایی هم صراحت در نمایش را همراه داشته باشیم با همراه سازی جلوه های انیمیشنی.
امکانات مورد استفاده در این اموزش:
- HTML5
- CSS3
خروجی




نظر / سوال